app 기반 라우팅 - app router
app 폴더 밑에 폴더명을 기반으로 자동 라우팅이 된다.

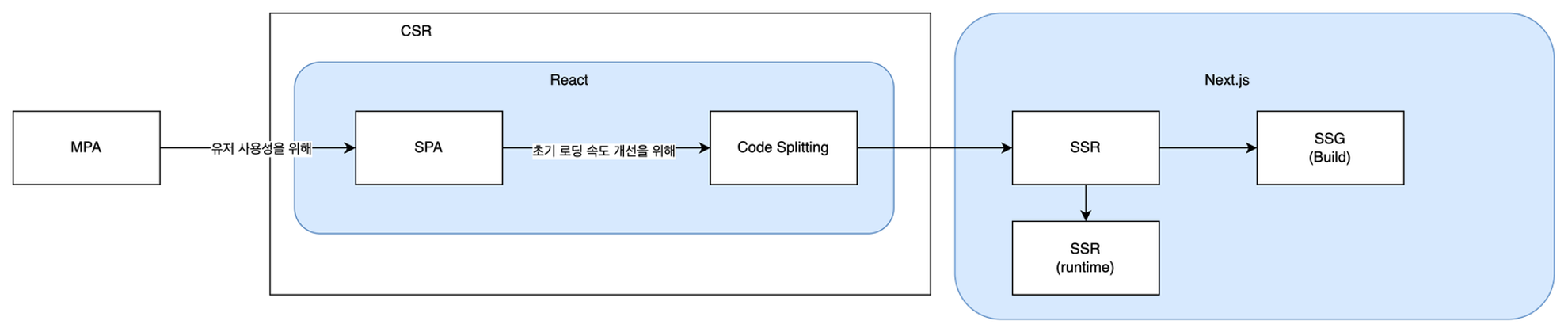
CSR(Client Side Rendering)
특징: 브라우저에서 javascript를 이용해 동적으로 페이지 렌더링
렌더링 주체: client
UX 좋음 / TTV 길다(첫 로드시간 길다) / SEO 안 좋음(js가 로딩되고 실행될 때까지 페이지가 비어있어 검색 엔진 최적화에 불리)SSG(Static Site Generation)
특징: 서버에서 페이지를 렌더링하여 클라이언트 HTML 전달하는 방식
최초 빌드 시에만 생성됌.
사전에 미리 정적 페이지 여러개 만들어 놓고 클라이언트가 홈페이지 요청하면 서버에서 이미 만들어져 있는 사이트를 바로 제공하고 클라이언트는 표기만 한다.
장점: 이미 만들어져 있기 때문에! 첫 페이지 로딩 시간이 매우 짧아(TTV) 사용자가 빠르게 볼 수 있다.
단점: 정적인 데이터에만 사용가능, 서버에 의존하기 때문에 클라이언트 사이드 렌더링보다 상호작용이 느릴수 있다.ISR(Incremental Static Regeneration)
SSG인데, 가끔 다시 렌더링 되는것(설정한 주기 만큼)
특징: SSG처럼 정적 페이지를 제공, 설정한 주기만큼 페이지를 계속 생성해준다. 주기가 10분이라면? 10분마다 데이터베이스 또는 외부 영향 때문에 변경된 사항을 반영하는 역할
정적페이지를 먼저 보여주고, 필요에 따라 서버에서 페이지를 재생성하는 방식.
장점: 정적 페이지를 먼저 제공하므로 사용자 경험이 좋고 콘텐츠가 변경되었을 때 서버에서 페이지를 재생성하므로 최신 상태 유지 가능
import React from 'react';
function HomePage({ data }) {
return <div>{data}</div>;
}
export async function getStaticProps() {
const res = await fetch('https://...'); // 외부 API 호출
const data = await res.json();
return {
props: { data },
revalidate: 60, // 1초 후에 페이지 재생성
};
}
export default HomePage;SSR(Server Side Rendering)
빌드 시점에 모든 페이지를 미리 생성하여 서버 부하를 줄이는 방식
SSG,ISR처럼 렌더링 주체가 서버!클라이언트의 요청 시 렌더링
C -> S : 이 페이지 줘!
S -> C : (데이터베이스 읽고 동등 한 후)html 파일을 제공
빠른 로딩 속도(TTV)와 높은 보안성 제공, SEO 최적화 좋음, 실시간 데이터 사용
단점: 사이트의 콘텐츠가 변경되면 전체 사이트를 다시 빌드해야 하는데, 이 과정이 시간이 오래 걸릴 수 있습니다. → 서버 과부하
Hydration
TTV, TTI 그리고 Hydration
TTV와 TTI 간의 간의 간격 줄이기 위함
1. CSR
react에서 CSR로만 컴포넌트 렌더링 할 때는 TTV가 오래걸림. 모든 리액트 파일 다운받아야만 화면을 볼 수 있기 때문.
여기에 hydration 개념이 들어감. 최초 서버에서는 index.html 파일만 제공하지만 이후 모든 js파일이 모두 다운로드 되어야지만(hydration이 되어야지만!!) 최종 소스코드를 볼 수 있는 것이다.
2. SSR
- 서버에서는 사용자의 요청이 있을 때 마다 페이지를 새로 그려서 사용자에게 제공합니다.
- 두 과정으로 나눠서 제공해요.
- pre-rendering : 사용자와 상호작용하는 부분을 제외한 껍데기만을 먼저 브라우저에게 제공합니다. TTV가 엄청나게 빠르겠네요.
2. hydration : 이 과정이 일어나기 전까지는 껍데기만 있는 html 파일이기 때문에 사용자가 아무리 버튼을 click 해도 아무 동작이 일어나지 않아요. 인터렉션에 필요한 모든 파일을 다운로드 받는 과정 즉, hydration 과정이 끝나야 그제서야 인터렉션이 가능합니다. 이 간극! TTI를 줄이는 것이 관건이라 할 수 있겠습니다.
- pre-rendering : 사용자와 상호작용하는 부분을 제외한 껍데기만을 먼저 브라우저에게 제공합니다. TTV가 엄청나게 빠르겠네요.
