
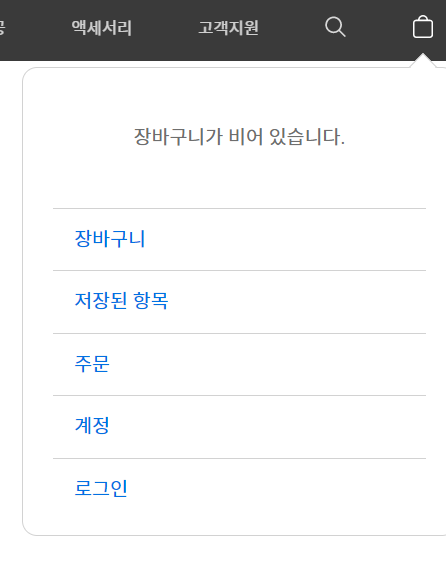
장바구니 아이콘을 클릭했을 때 드롭다운 메뉴가 나오고,
드롭다운 메뉴를 제외한 나머지 부분을 클릭하거나, 다시 장바구니 아이콘을 클릭했을 때 드롭다운 메뉴가 닫히게 만들기!
✍️코드리뷰
css
장바구니 밑 드롭다운 메뉴를 css에 display:none 으로 처리하면 애니메이션 효과가 안나타남
해결방법은 visibilty:hidden으로 바꾸기 !-!
js
event.stopPropagation() = 이벤트 전파를 멈춤!
basketStarterEl.addEventListener('click', function(event) {
event.stopPropagation()
}윈도우 클릭시 드롭다운 메뉴가 닫히는 효과때문에 장바구니의 드롭다운 메뉴가 열리기 전에 닫혀버림!
그렇기 때문에 이벤트 전파를 멈춰주고 시작
basketEl.addEventListener('click', function(event) {
event.stopPropagation()
})드롭다운 안 메뉴들을 클릭했을 때에는 메뉴가 닫히지 않기 하기 위해 이벤트 스탑!
