오늘은 그냥 내가 궁금해서 작성하는.. 자바스크립트 노가리

버블링이란?
버블링은 자바스크립트 이벤트 처리 시스템에서 자주 일어나는 현상!
이벤트가 하위 요소에서 상위 요소로 전파되는 것을 의미한다
<div>
<button>Click me</button>
</div>
⌨️예를 들어, 디브와 버튼에 이벤트 동작을 만들어 보자
// div의 이벤트 동작
const div = document.querySelector('div');
div.addEventListener('click', () => {
alert('div clicked');
});
//buuton의 이벤트 동작
const button = document.querySelector('button');
button.addEventListener('click', () => {
alert('button clicked');
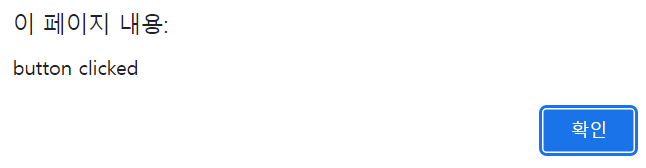
});이 실행문을 실행 시켰을 때 가장 먼저 실행되는 것은??


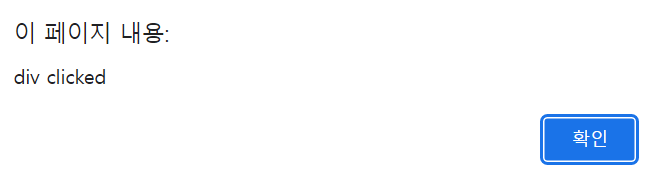
button이 먼저 실행 된다!그리고 그 후에 div의 이벤트가 전파되어 바로 div이벤트가 실행된다
📌이벤트 버블링
이런 흐름을 '이벤트 버블링'이라고 부르며, 이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치물속 거품(bubble)과 닮았기 때문이라고 한다!
😶🌫️ 거의 모든 이벤트는 버블링 된다.
