1. React 란?
application이 발전하면서 어플리케이션의 규모가 커지면서 DOM으로 유지보수하기가 어려워졌다. 그래서 규모가 커지고 복잡한 어플리케이션을 관리를 더욱 편하게 하기 위해 다양한 framework와 library가 등장했다.
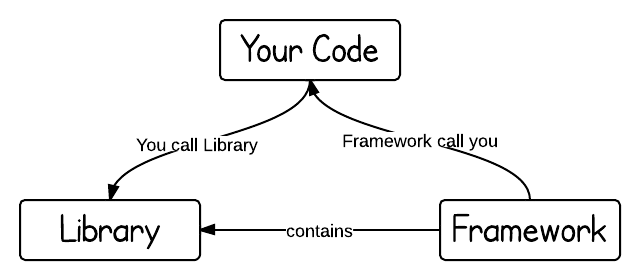
Framework vs Library
2. CRA
CRA는 create-react-app node module 의 약자로 리액트 프로젝트를 쉽게 만들 수 있게 필요한 모듈을 바로 설정해주는 도구이다.
CRA를 사용하지 않는다면 우리는 필요한 모듈을 하나하나 프로그램을 설치하면서 초기 react 모듈을 설정하는데 많은 시간이 들었을 것인데 CRA를 이용하면 빠르게 해결할 수 있다.
CRA 설치 방법
npx create-react-app 프로젝트명
3. CRA 구성요소
1. node.modules, package.json, .gitignore
- node.modules
CRA를 구성하는 패키지들을 모아놓은 폴더, 매우 용량이 크다. - package.json
요약본, CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일 - gitignore
github에 올리고싶지 않은 폴더와 파일을 기록하는 곳, 용량이 너무크거나 보안상의 이유가 있을 때 이용합니다.
2. index.html, index.js, App.js
-
index.js
메인 프로그램이라고 할 수 있습니다. -
App.js
실제로 화면에 표시되는 내용 등은 여기에서 정의됩니다. -
index.html
메인 프로그램인 index.js에 대응되는 것으로, HTML 템플릿 파일이다. 이 파일이 직접 표시되는 것은 아니고, index.js에 의해 일어 와서 렌더링된 결과가 표시된다.