Styled component
1. CSS in -JS ?
CSS-in-JS는 스타일 정의를 css나 scss 파일이 아닌 JavaScript로 작성된 컴포넌트에 바로 삽입하는 스타일 기법이다.
inline style과 비슷한 느낌이지만 inline style은 인라인 태그로 style을 정의하는 반면 CSS-in-JS는 style태그를 따로 정의하고 해당 태그에 class화 시켜서 연결 하는 방식으로 동작한다는 점에서 큰 차이가 있다.
2. Styled component란?
styed component는 css in -js 방식의 스타일이다.
1) styled component 장점
- 컴포넌트 레벨로 추상화하는 모듈성
- 자바스크립트와 CSS 사이의 상수와 함수를 공유
2) styled component 단점
-
별도의 라이브러리를 설치해야 하므로 번들 크기가 커진다.
-
인터랙션한 페이지일 경우 CSS 파일을 따로 관리하는 방법에 비해 느린 성능을 보여줄 수 있다.
3. Styled component 사용
1. install
npm i styled-components
2. 사용방법
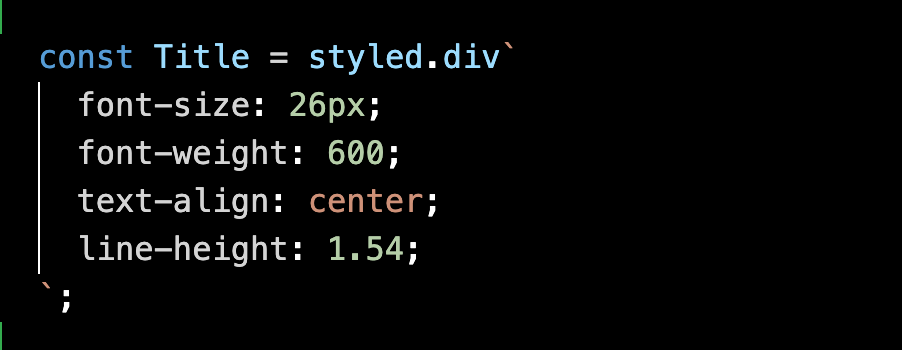
const 컴포넌트명형식 = styled.태그명``;
백틱안에 스타일을 설정할 수 있다.