저번 포스팅에서 파이썬으로 크롤링을 했었는데..!!
이번엔 자바로 도전...!!!
이번 프로젝트는 크롤링이 많이 사용되는 지라 익혀두면 좋을 거 같았다
시작
먼저 JSoup 디펜던시를 추가해줘야 한다.
build.gradle에
implementation 'org.jsoup:jsoup:1.14.2'추가!!
그리고 나서
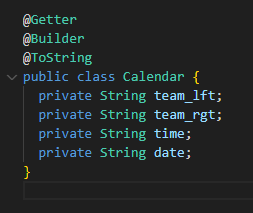
크롤링할... entity 만들어 주기!
이번엔 경기 정보를 크롤링할 예정이어서 필요한 정보들만 만들어주었다.

그 다음은 서비스 ~.~
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.annotation.PostConstruct;
import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;
import org.springframework.stereotype.Service;
import com.baseballproject.entity.Calendar;
@Service
public class CalendarService {
private static String URL = "https://sports.news.naver.com/kbaseball/schedule/index?date=20230630&month=06&year=2023&teamCode=LG";
@PostConstruct
public List<Calendar> getData() throws IOException {
List<Calendar> dataList = new ArrayList<>();
Document document = Jsoup.connect(URL).get();
Elements contents = document.getElementById("calendarWrap").children();
for(Element content : contents) {
Calendar calendar = Calendar.builder()
.team_lft(content.getElementsByClass("team_lft").text())
.team_rgt(content.getElementsByClass("team_rgt").text())
.time(content.getElementsByClass("td_hour").text())
.date(content.getElementsByClass("td_date").select("strong").text())
.build();
dataList.add(calendar);
System.out.println(calendar);
}
return dataList;
}
}
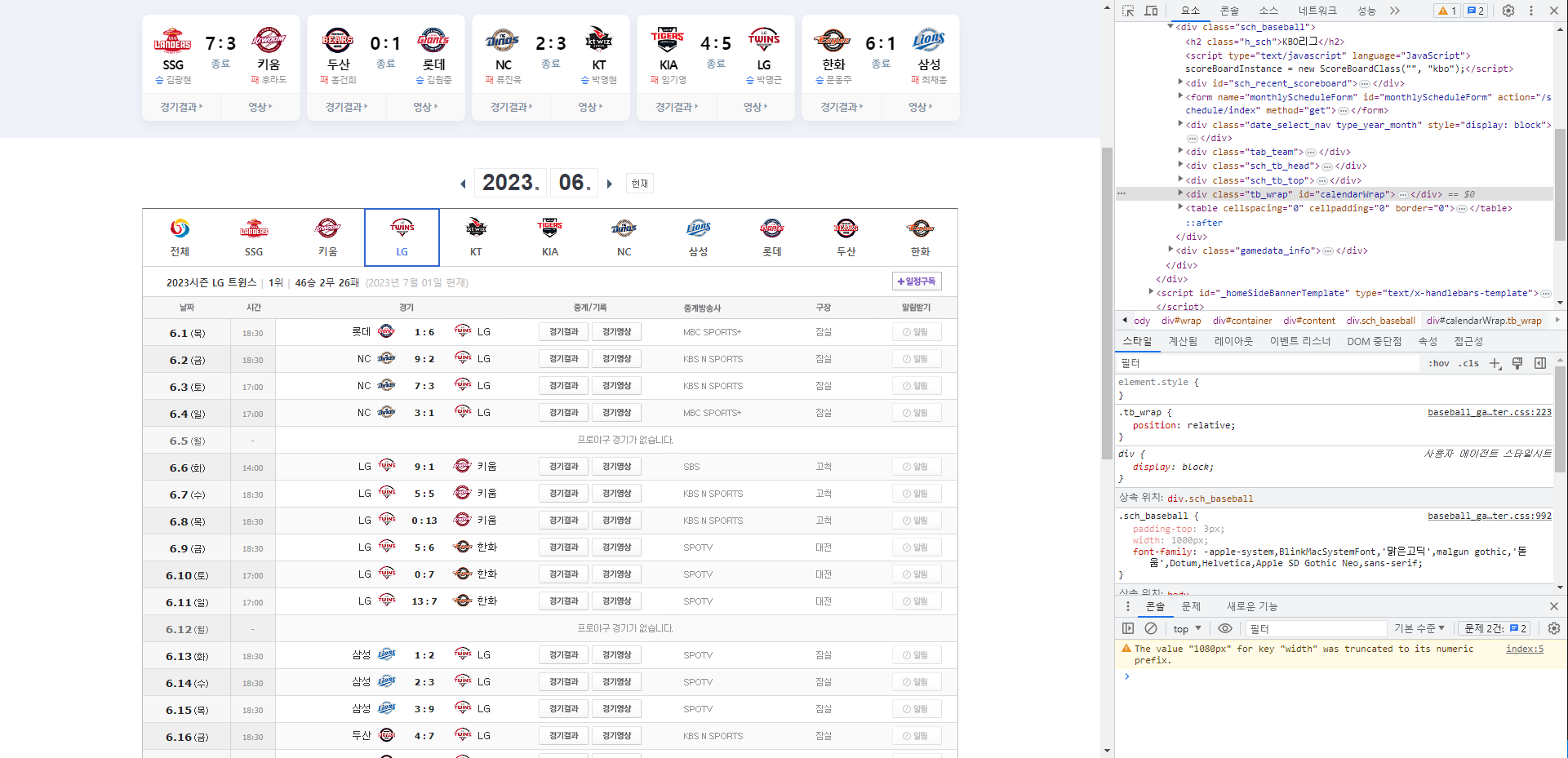
크롤링 할 페이지는 네이버 스포츠의 경기 정보 부분이어서 그 부분을 F12로 확인하면...!!

이렇게 표 부분의 id를 알 수 있다. 그리고 나머지 정보는 class 로 구분 되었기 때문에 코드를

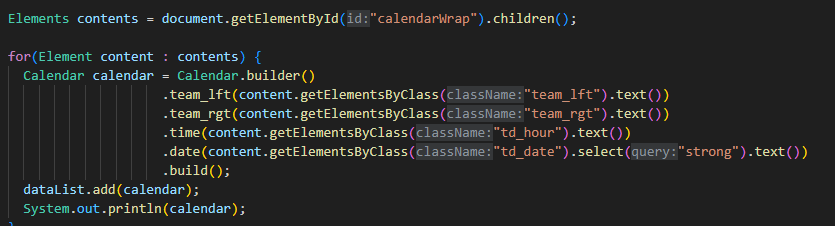
이렇게 설정해주었다.
id로 테이블을 찾고, 그 밑의 요소를 가져온다음에
class로 컨텐츠를 찾아 텍스트로 넣어주기!
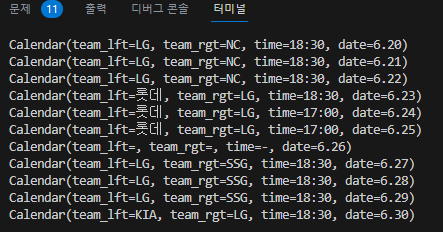
그리고 컨트롤러에서 addAttribute로 넣어주게..해놨는데 아직 화면에 뿌려보진 않았다. 프론트 부분과 상의할 부분이 있어서..!! 하지만 콘솔에는

정확히 찍히는 중!!!