
어제 무한 스크롤을 구현하면서 공부했던 부분이다.
한번 더 개념을 짚고 넘어가보도록 하자😎
🤷♂️디바운스와 스로틀이 뭐야?
DOM 이벤트를 기반으로 실행하는 JavaScript를 성능을 고려하여 양적인 측면, 즉 이벤트를 제어(제한) 하는 방법이다.
예를 들어보면,
무한 스크롤을 구현할 때 사용자는 느끼지 못하지만 이러한 행위로 인해 수많은 스크롤 이벤트가 발생한다.
사용자가 아래로 5000픽셀 정도 스크롤 다운을 하면 100개 이상의 이벤트가 발생한다.
또한 이벤트에 대한 콜백(callback)이 발생하고 이 콜백이 수행하는 일은 매우 큰 리소스를 잡아먹는다.
정리해보면, 과도한 이벤트 횟수의 실행으로 성능 문제가 발생하고 사용자 경험까지 떨어뜨린다.
이러한 문제의 해결책이 바로 Throttle, Debounce 이다.
이벤트 핸들러가 많은 연산을 수행하는 경우에 대해 제약을 걸어 제어할 수 있는 수준으로 이벤트를 발생시키는 것을 목표로 하는 기술이다.
사용 사례
- 사용자가 창 크기 조정을 멈출 때까지 기다렸다가
resizing event사용하기 위해 - 키보드 입력을 중지할 때까지 ajax 이벤트를 발생시키지 않기 위해
- 페이지 스크롤 위치를 측정하고 최대 50ms마다 응답하기를 바랄 경우
- 앱에서 요소를 드래그할 때 좋은 성능 보장을 위해
📗 디바운스(Debounce) 란?
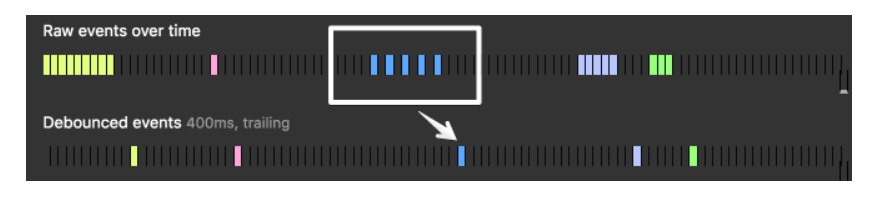
이벤트를 그룹화하여 특정시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술
순차적 호출을 하나의 그룹으로그룹화할 수 있다.

예시
1. 리사이즈
데스크탑의 브라우저 창 크기를 조정하는 경우에 많은 크기 창 조정 이벤트를 내보낼 수 있다. 따라서 resize 이벤트에 대한 마지막을 추적한다.
왜냐하면 사용자는 크기를 조정하지 않은 최종 값에만 관심이 있기 때문이다.
2. Ajax 요청이 있는 자동 완성 양식의 키 누르기
검색을 위해 엔터 없이 결과를 즉시 보여주려면 항상 input 이벤트에 대기해야한다.
이러한 방식의 문제는 한 글자 칠 때마다 ajax 요청이 실행된다는 것이다.
이는 유료 API를 사용했을 때 큰 문제가 된다.
따라서 마지막 '제로초'를 다 쳤을 때 ajax 요청을 보낸다.
📘 스로틀 (Throttle) 란?
이벤트를 일정한 주기마다 발생하도록 하는 기술
예를 들어 Throttle 의 설정시간으로 1ms 를 주게되면 해당 이벤트는 1ms 동안 최대 한번만 발생하게 된다.
예시
무한 스크롤링 페이지
사용자가 footer 에서 얼마나 떨어져 있는지 확인해야하고 사용자가 맨 아래로 스크롤 했다면 Ajax 를 통해 더 많은 콘텐츠를 요청하여 페이지에 추가해야 한다.
디바운싱은 사용자가 스크롤을 멈출 때만 이벤트를 발생시키므로 디바운싱보다는 스로틀이 적합할 수 있습니다. 사용자가 footer 에 도달하기 전에 콘텐츠를 가져와야 하기 때문입니다.
throttle 을 통해 사용자 위치가 얼마나 footer 로 부터 떨어져 있는지 항상 확인할 수 있습니다.
📕 디바운스와 스로틀의 차이점
디바운싱과 스로틀의 가장 큰 차이점은 스로틀은 적어도 X 밀리 초마다 정기적으로 기능 실행을 보장한다는 것이다.
디바운스는 아무리 많은 이벤트가 발생해도 모두 무시하고 특정 시간사이에 어떤 이벤트도 발생하지 않았을 때 딱 한번만 마지막 이벤트를 발생시키는 기법이다.
따라서 5ms 가 지나기전에 계속 이벤트가 발생할 경우 콜백에 반응하는 이벤트는 발생하지 않고 계속 무시된다.
번외
과자를 사올까 말까 고민중이다아....
진짜진짜 먹고싶은데 너무 귀찮아 😐
