
아래 상품의 이름과 가격이 정의된 products 배열을 가지고 map, filter, reduce 함수를 적용해보자.
const products = [
{name: '반팔', price: '15000'},
{name: '긴팔', price: '20000'},
{name: '목걸이', price: '18000'},
{name: '귀걸이', price: '7000'},
{name: '신발', price: '42000'},
];1. map
배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환
map 함수를 구현해보자.
const map = (f, iter) => {
let res = [];
for (const p of iter) {
res.push(f(p));
}
return res;
};
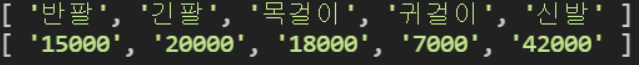
console.log(map((p) => p.name, products));
console.log(map((p) => p.price, products));
함수형 언어에서는 인자와 리턴값으로 소통하는 것을 권장한다.
따라서 console.log()가 아닌 return을 사용하는 것을 권장한다.
Map object는 key-value 쌍을 보유하고 key의 원래 삽입 순서를 기억한다.
모든 값은 key, value로 사용할 수 있다.
let m = new Map();
m.set('a', 10);
m.set('b', 20);
m.has('a') // true
m.get('c') // undefined
m.get('a') // 10
m.delete('d') // false
m.delete('c') // true
const it = m[Symbol.iterator]();
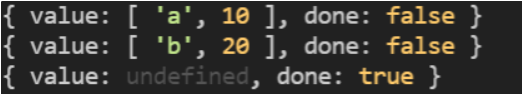
console.log(it.next()); // {value: ['a', 10], done: false}
console.log(it.next()); // {value: ['b', 20], done: false}
console.log(it.next()); // {value: undefined, done: true}

let m = new Map();
m.set('a', 10);
m.set('b', 20);
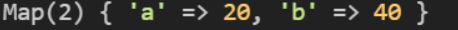
const map2 = new Map(map(([k, a]) => [k, a*2], m));
console.log(map2);
value 값을 2배로 만들어 새로운 배열을 반환한다.
2. filter
주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환한다.
위의 상품 배열에서 가격이 20000원 미만인 상품의 정보만을 출력해주는 배열을 만들어보자.
let under20000 = [];
for (const p of products){
if (p.price < 20000) under20000.push(p);
}
console.log(...under20000);
이렇게 20000원 미만인 상품만 출력되는 것을 볼 수 있다.
이번에는 filter 함수 구현하여 결과를 반환해보자.
const filter = (f, iter) => {
let res = [];
for (const a of iter) {
if (f(a)) res.push(a);
}
return res;
};
console.log(...filter((p) => p.price < 20000, products));
구조분해 할당을 사용하여 price 값만 받아와 20000원 미만인 값만 필터링해 반환할 수 있다.
const filtered = products.filter(({_, price}) => price < 20000);
console.log(filtered);
3. reduce
이터러블 값을 하나의 값으로 축약해나가는 함수이다.
배열의 각 요소에 대해 주어진 리듀서(reducer) 함수를 실행하고, 하나의 결과값을 반환한다.
배열 nums 의 값을 모두 더한 total을 출력하는 코드이다.
const nums = [1, 2, 3, 4, 5];
let total = 0;
for(const n of nums){
total += n;
}
console.log(total); // 15이번에는 reduce 함수를 구현하여 총 합을 출력해보는 코드를 작성해보자.
const reduce = (f, acc, iter) => {
if (!iter){
iter = acc[Symbol.iterator]();
acc = iter.next().value;
}
for (const a of iter){
acc = f(acc, a);
}
return acc;
};
const add = (a, b) => a + b;
console.log(reduce(add, 0, [1, 2, 3, 4, 5])); // 15
console.log(reduce(add, [1, 2, 3, 4, 5])); // 15Reference
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
