오늘은 SCSS가 무엇인지와 Sass와 SCSS의 차이점
그리고 변수에 대해 알아보고자 한다.
SCSS가 왜 필요해?
우리는 css 기본 문법만으로는 복잡한 상황에서 효율적으로 처리하기 어렵다.
따라서 전처리 도구인 sass, scss가 필요하다.
Sass는 또 뭐야?
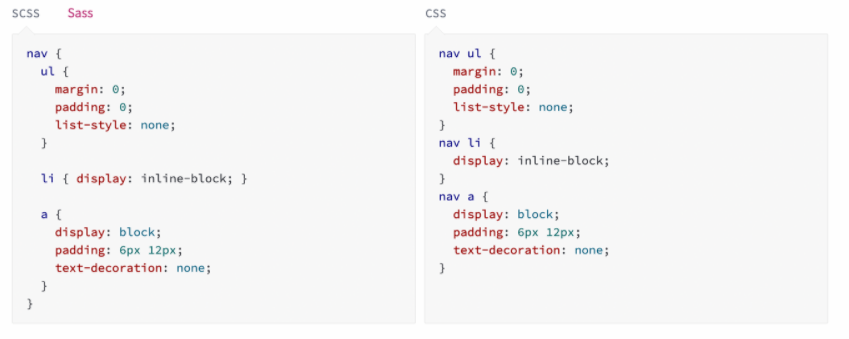
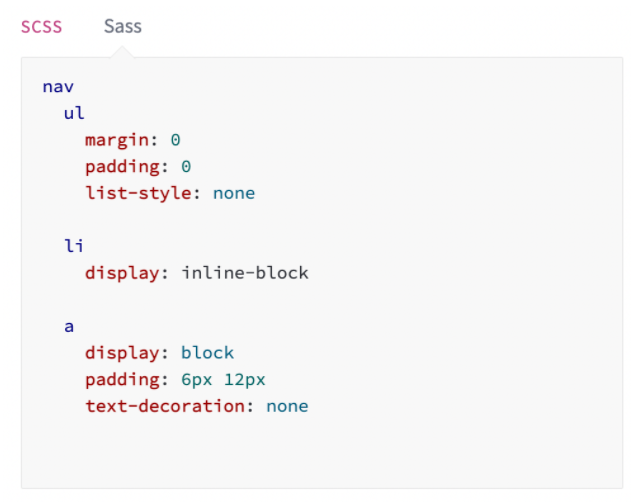
Sass와 scss는 중괄호의 유무 차이 빼고 거의 같다.
아래 그림을 참조하면 이해하기 쉽다.


변수
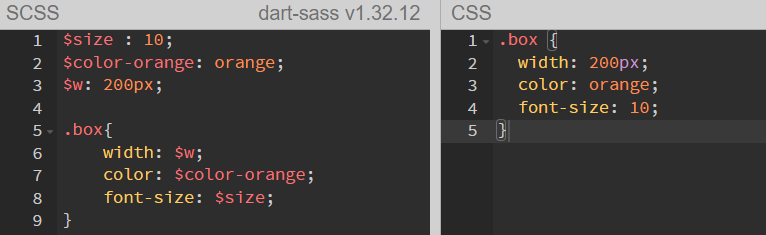
변수 선언은 $size 와 같이 $를 붙여서 표현해준다.
이러한 변수는 재사용이 가능하고 전역변수이다.

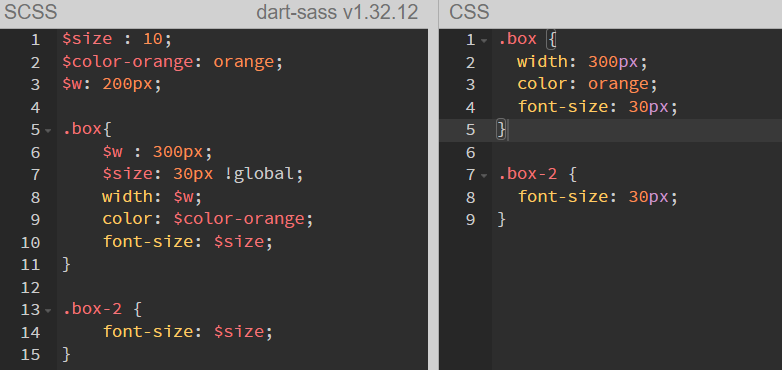
만약에 .box 안에 전역변수와 같은 이름의 변수를 선언해준다면 어떻게 될까?

이와 같이 .box 안에서 선언된 $w와 같은 값은 선언된 블록 안에서만 유효하다.
하지만 !global을 사용하면 사용 범위를 전역으로 만들어 준다.
변수는 아래와 같이 다양한 값을 가질 수 있다.
// Numbers
$number1: 1;
$number2: .82;
$number3: 20px;
$number4: 2fr;
// Strings
$string1: bold;
$string2: absolute;
$string3: "assets/images/";
// Colors
$color1: blue;
$color2: yellowgreen;
$color3: rgba(255, 0, 0, .5);
$color4: #ffff00;
// Booleans
$boolean1: true;
$boolean2: false;
// Null
$null: null;
// lists
// [0, 1, 2, 3, 4]
// 아래의 3개는 모두 같다.
$list1: (10px, 20px, 30px);
$list2: 10px, 20px, 30px;
$list3: 10px 20px 30px;
$list4: apple, banana, cherry;
// Maps
// { key: value}
$map1: ( key: value );
$map2: (a: apple, b: banana, c: cherry);

