
이전에 구현했던 Lv2 게시판 CRUD에서 댓글기능을 추가해 보았다.
댓글은 각 게시글에 연결되어야 한다.
따라서 Reply과 Board Entity를 N:1로 설정하고 Reply의 Controller, Service, Repository를 구현해 봤다.
🔸문제점
// 댓글 생성
@PostMapping("/{id}")
public ReplyResponseDto addReply(@PathVariable Long id, @RequestBody ReplyRequestDto requestDto) {
requestDto.setBoardTd(id);
return replyService.addReply(requestDto);
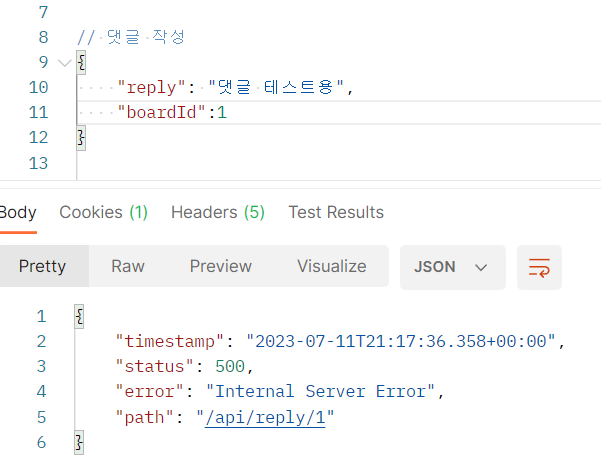
}2023-07-12T06:17:36.356+09:00 ERROR 22452 --- [nio-8080-exec-3] o.a.c.c.C.[.[.[/].[dispatcherServlet] : Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request processing failed: org.thymeleaf.exceptions.
TemplateInputException: Error resolving template [api/reply/1], template might not exist or might not be accessible by any of the configured Template Resolvers] with root cause org.thymeleaf.exceptions.TemplateInputException: Error resolving template [api/reply/1], template might not exist or might not be accessible by any of the configured Template Resolvers at org.thymeleaf.engine.TemplateManager.resolveTemplate(TemplateManager.java:869) ~[thymeleaf-3.1.1.RELEASE.jar:3.1.1.RELEASE]
코드를 만들면서 에러가 발생할 것 같았다.
그냥 댓글을 추가하는 게 아니라 각각의 게시글에 댓글을 추가해야 해서 생성 시 id값을 게시글(board)의 id값으로 어떻게 가져올 수 있을지 고민해 보고 실행해 봤으나 이런 에러가 발생했다.
🔸시도해 본 것들

[api/reply/1]이 정상적으로 작동하지 않는다.
이게 서버의 잘못인지 @GetMapping의 문제인지 확인이 필요해서 아래와 같이 입력해 봤다.

일단 받아오는 값의 문제가 아니라는 걸 파악했고 위의 에러메시지 중 "TemplateInputException: Error resolving template " 는 Thymeleaf에서 템플릿을 찾을 수 없다는 내용의 오류라고 한다.
코드를 다시 살펴보니 @RestController가 아니라 @Controller를 사용하여 템플릿을 찾을 수 없어서 오류가 발생할 수밖에 없었다.
🔸해결
package com.sparta.spring_lv1.controller;
@RestController
@RequiredArgsConstructor
@RequestMapping("/api/reply")
public class ReplyController {
private final ReplyService replyService;
@PostMapping("/{id}")
public ReplyResponseDto addReply(@PathVariable Long id, @RequestBody ReplyRequestDto requestDto) {
requestDto.setBoardTd(id);
return replyService.addReply(requestDto);
}
}@RestController로 변경했다.
🔸알게 된 점
지금의 내 실력으로는 비슷한 계열의 비슷한 코드를 짜게 된다.
Entity, Controller, Service, Repository 등을 만들면서 너무나 당연하게 어노테이션을 붙이고 있었다.
분명 처음 배웠을 때 @Controller 어노테이션은 일반적으로 웹 애플리케이션에서 클라이언트의 요청에 따른 뷰를 반환하는 역할이라는 걸 인지하고 있었는데 그새 손에 좀 익었다고 생각 없이 남용했다는 사실을 알게 됐다.
지금이야 코드가 몇 줄 안 된다고 하지만 이런 작은 실수들이 실무에서는 바로 해결하기 어려운 오류가 될 수 있기 때문에 코드작성의 난이도 유무와 관계없이 내가 작성하는 코드가 "왜 여기에 사용되는 건지" 반드시 고민하고 사용해야 한다는 사실을 깨달았다.
실제로 이 오류코드를 봤음에도 어노테이션의 문제라는 걸 생각해보지 않았기 때문에 다른 곳에서 삽질을 하고 있었다.
코드의 뼈대를 구상할 때는 자만하지 않고 한번 더 체크를 해야겠다.
