강의: 노마드 코더 React Native로 날씨앱 만들기
https://nomadcoders.co/react-native-fundamentals/lobby
💡기능
사용자의 APP에서 GPS 권한을 획득하여 API로 현재 위치정보(위도,경도)를 가져오고, 가져온 위치 정보를 바탕으로 날씨 정보를 가져온다.
💡코드
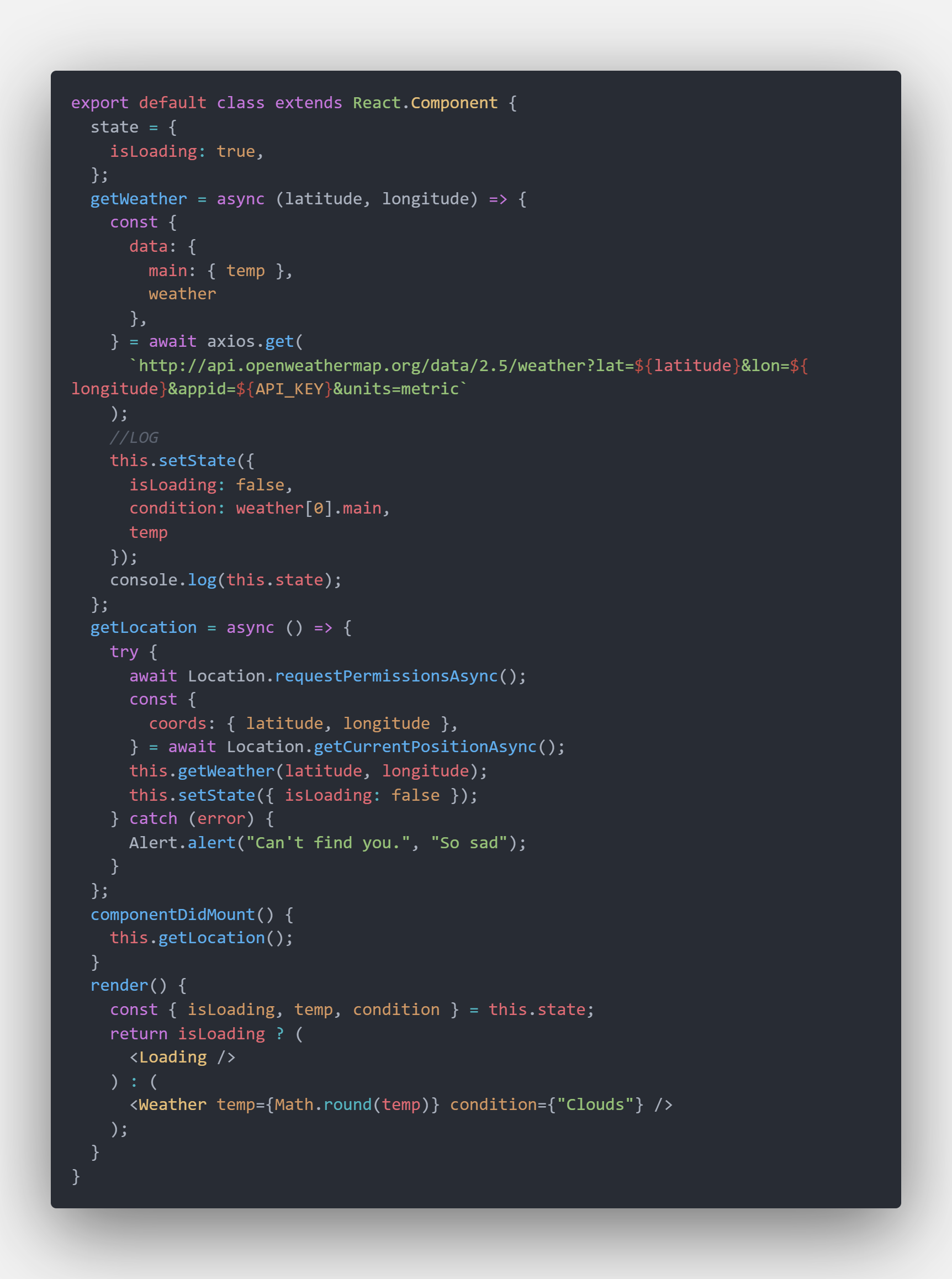
📌App.js

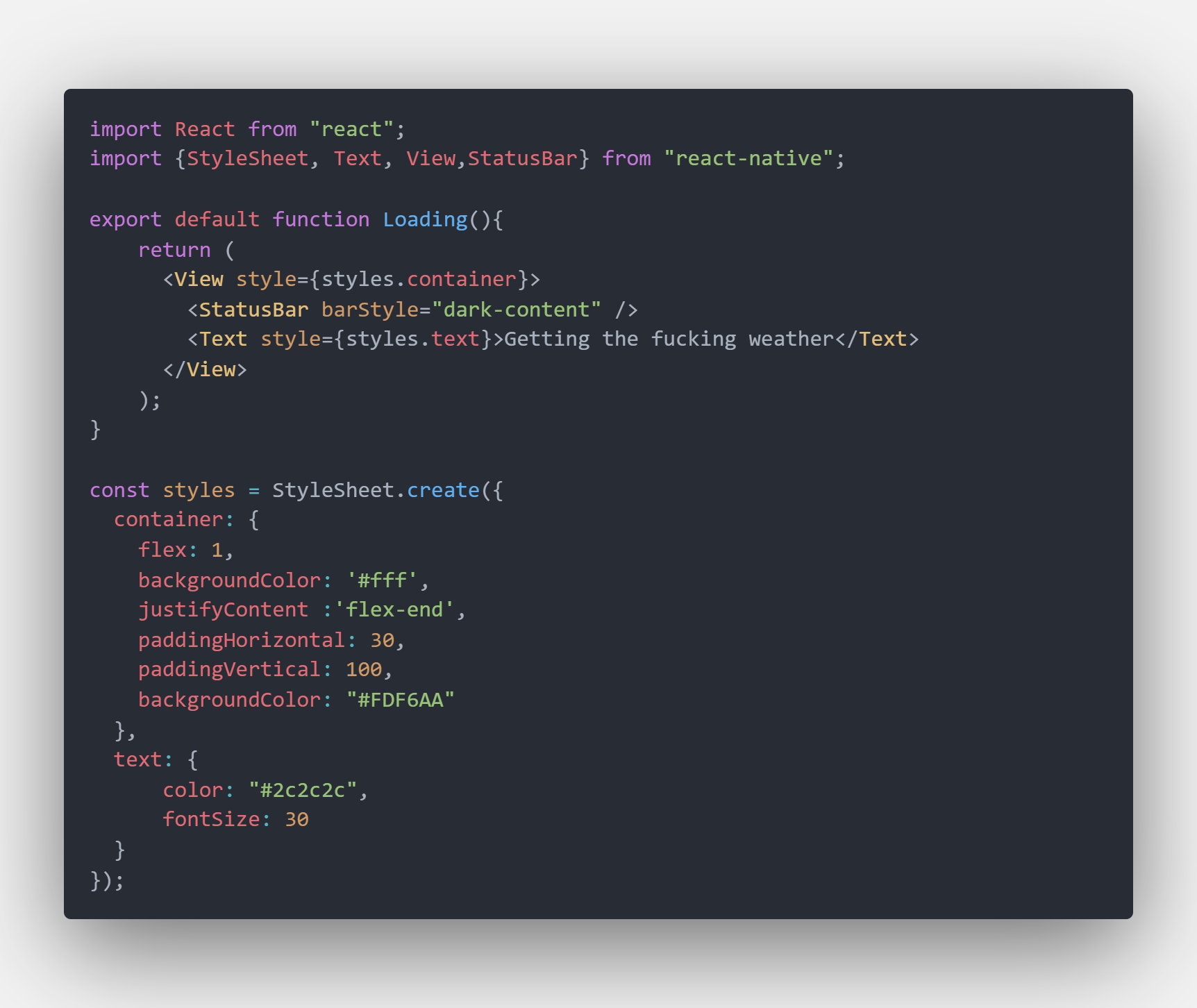
📌Loading.js

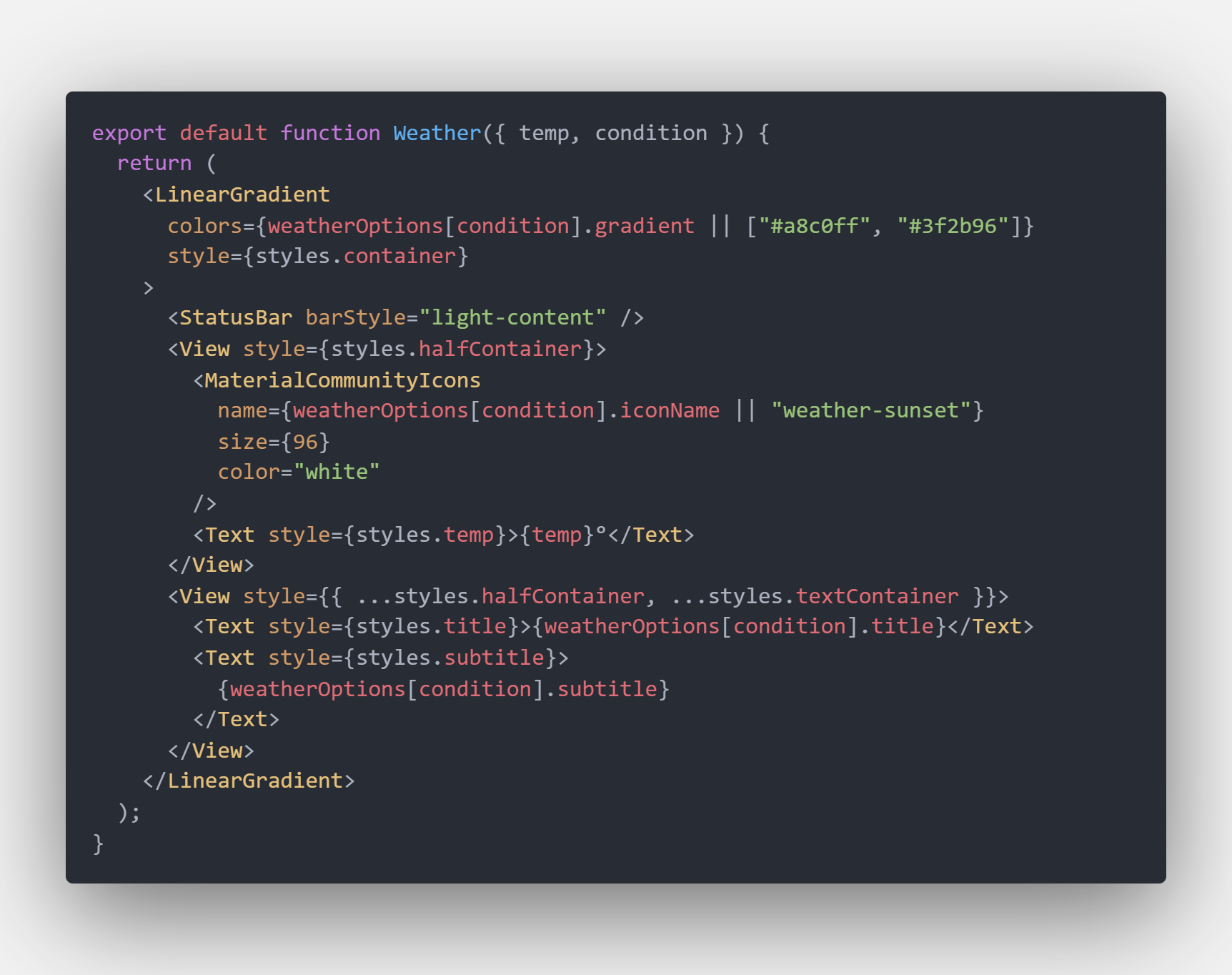
📌Weather.js

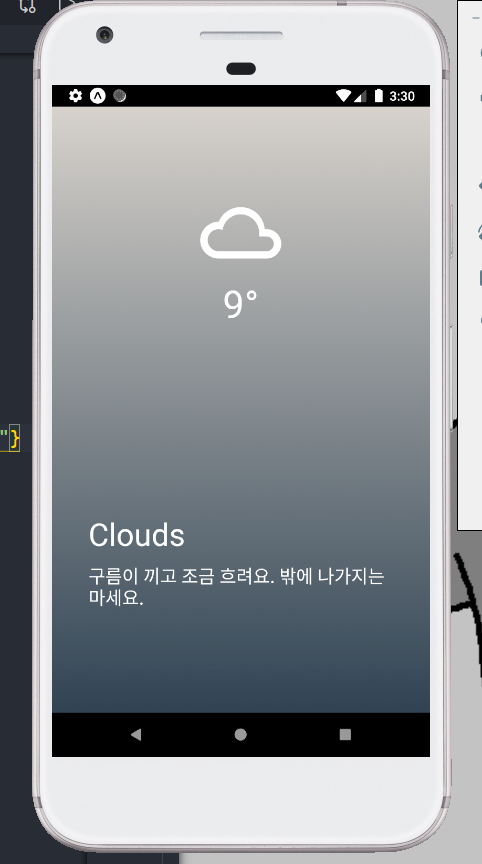
💡결과화면

💡후기
Android Studio로 개발했던 것과 다르게 엄청 간단하게 처리할 수 있는 부분이 많아 놀랍다. 네이티브의 강력함은 없으나 미리 준비된 엄청나게 유연한 장점들이 다양하다.
하이브리드 앱에 대한 경험을 해보려고 시작한 강의였는데, 매우 만족스럽다.
React 공부와 더불어 JS와 ES6에 대한 지식을 더 갖춰야겠다.
📌이 포스팅의 모든 자료의 출처와 저작권은 노마드코더 강의에 있습니다.📌
