
기획 의도
평소 책을 읽고 덮은 뒤에 기록을 해 두지 않으면 어떤 책을 읽었는지, 어떤 생각을 했었는지 기억을 못할 때가 많습니다.
이를 위해 언제든 쉽게 기록 할 수 있는 앱, Today's Reading 이라는 앱을 기획하게 되었습니다.
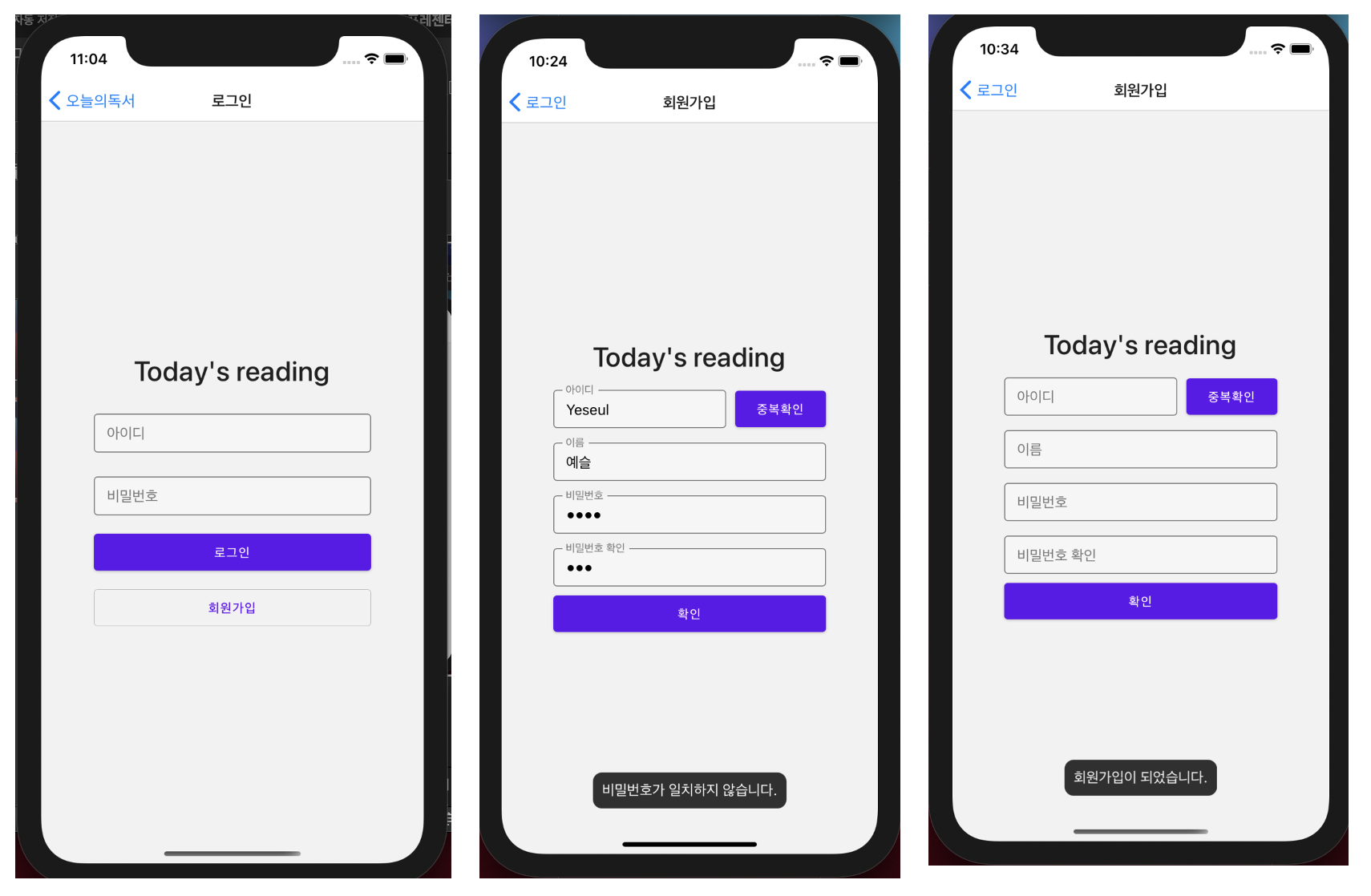
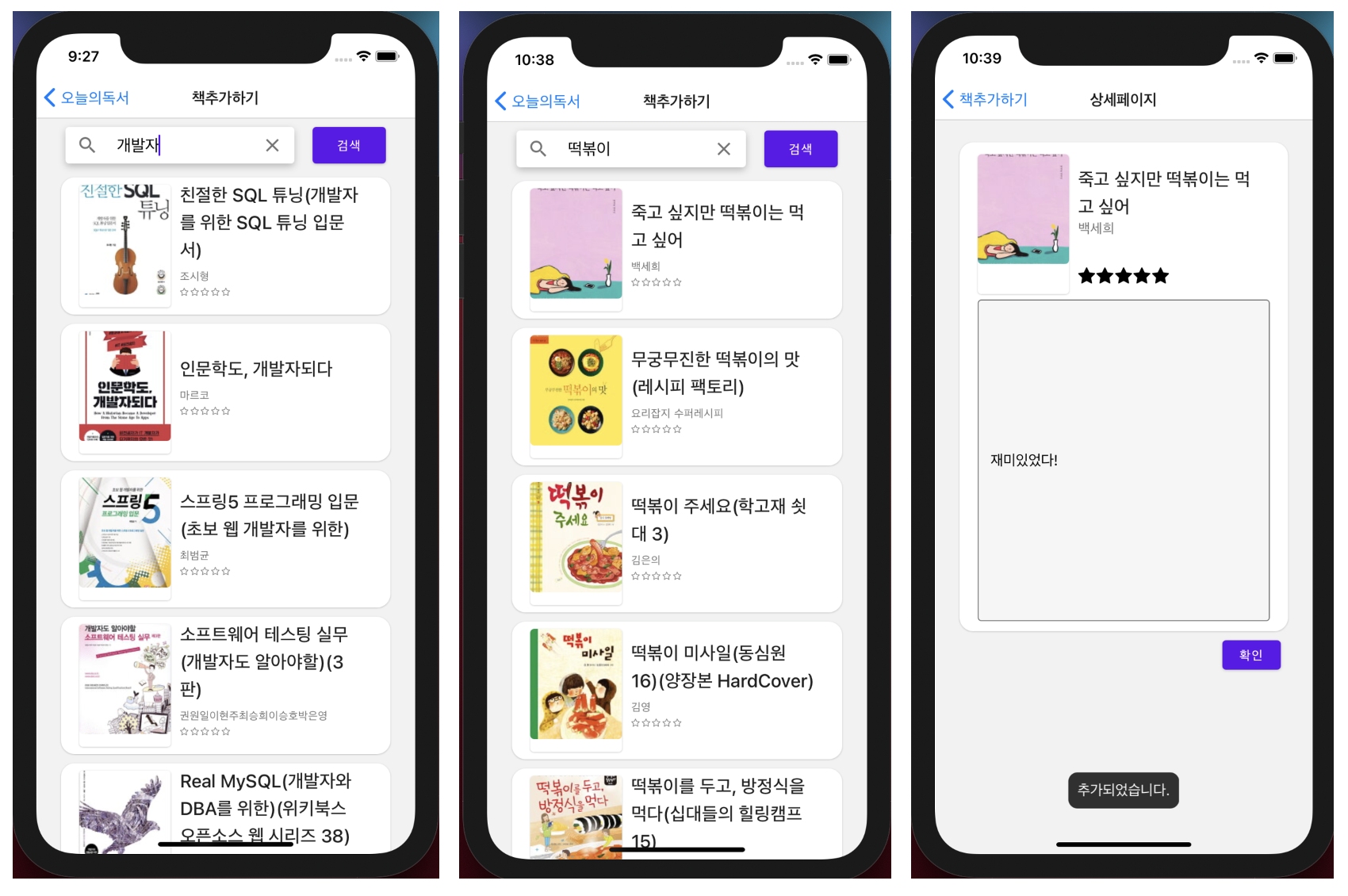
주요 세부 동작 이미지


주요 사용 기술
- React Native
- Node.js
- MySql
- Kakao 검색 API
작업 공간
- Kakao Developers 페이지 내에서는 localhost가 아닌 공인 페이지에서만 REST API를 사용가능하다 나와있어서 localhost로는 불가능 할 줄 알고 Oracle Cloud Server를 구축하였으나, 개발 과정에서 localhost에서 요청하여도 제대로 동작하여 localhost로 작업하였습니다.
느낀 점
이 프로젝트를 통해 평소에 해보지 않았던 경험을 많이 해보게 되었습니다.
1. ReactNative
- 언어도 처음이였지만, APP을 본격적으로 개발하는 것도 처음이였습니다.
해당 언어로 개발하게되면서 오류에 많이 부딪혔고 이를 해결한 방법을 게시하였는데, 게시글을 보고 해결했다는 댓글을 달아주시는 분들이 있어서 무척 뿌듯함을 느꼈습니다. - 해당 언어는 React를 기반으로 한 언어였기 때문에 쉽게 접근을 할 수 있었지만, Redux에 대해 잘 이해를 하지 못하고 어플을 만들어 아쉬움이 많이 남고, 계획 중 디자인 패턴 사용을 학습하지 못하여 적용 못한 것도 아쉬운 부분 중 한 부분입니다.
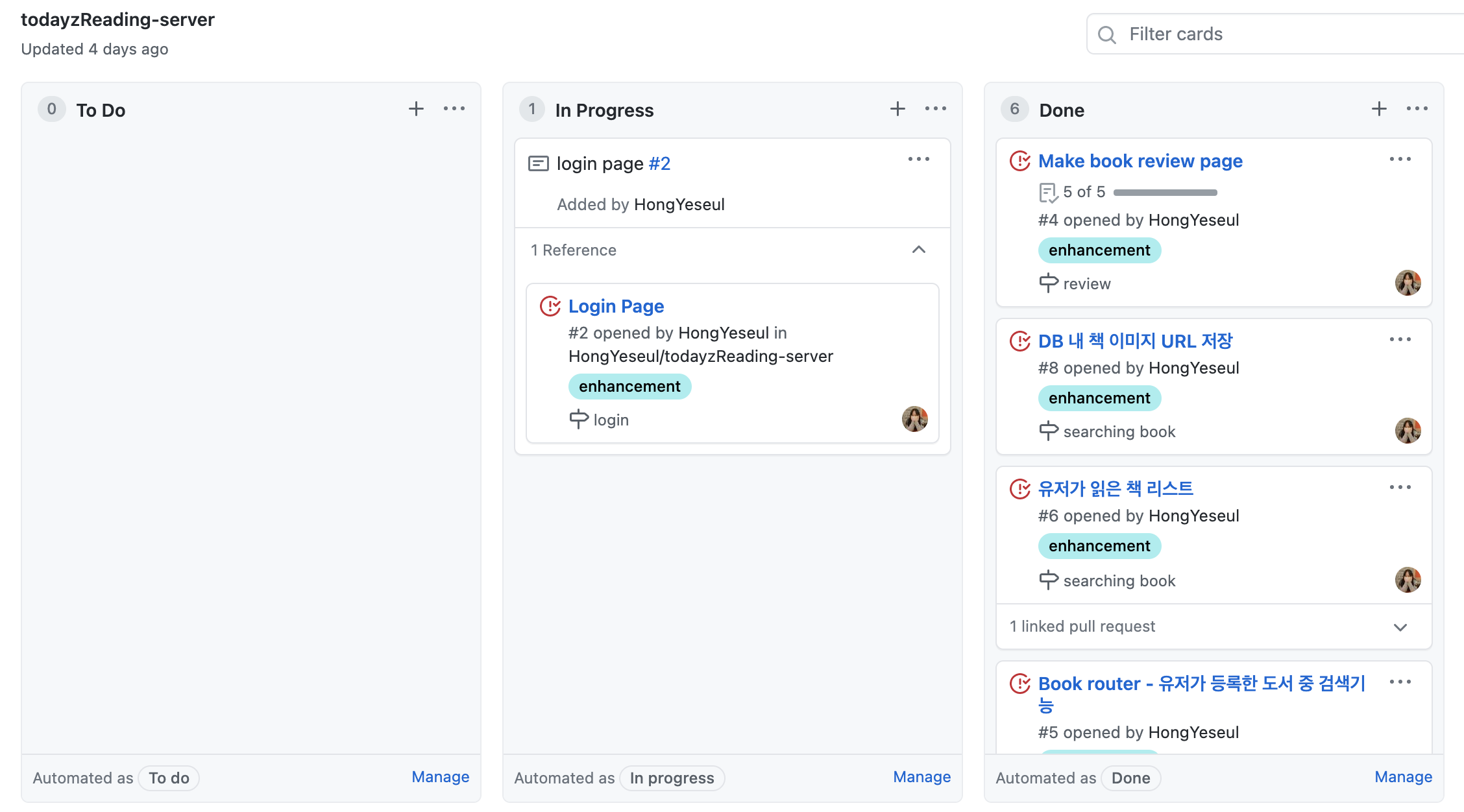
- Git
- Git Branch를 만들고, Git Hub 내 프로젝트(칸반 보드)를 생성하여 이슈를 관리하는 것은 처음이였습니다. 이슈를 관리 하면서 칸반보드가 채워지는 모습을 보면 무척 뿌듯했고 편리했습니다. 다음 학기에 계속되는 캡스톤 코드에도 바로 적용 해 보고싶었습니다.

- 개발
작업기간이 무척 짧았기 때문에(거의 2주) 기본 기능으로만 구성하여 쉽게 개발을 진행할 수 있었고 UI도 신경을 쓰지 않았지만, 해당 프로젝트를 통해 프론트, 백엔드를 전부 함께 개발을 진행 해본 것은 처음이라 뜻깊은 경험이였습니다.
짧은 기간동안 진행 한 프로젝트이지만, 이 경험을 바탕으로 다음에 좀 더 나은 기술을 갖고 개발에 임하고싶습니다.
