생명주기
- 리액트는 생명주기 메서드가 있다.
- 생명주기를 활용하여 특정 페이지에 접속하면 get API를 통해 데이터를 바로 보여주는 등 여러가지 응용이 가능하다.
컴포넌트 입장에서 중요한 순간은 🤔?
아래와 같을것이다.
생성
- 생성될 때
- 화면에 등장(mount) 후
업데이트
- 새로운 props를 받을 때
- 새로운 상태를 가질 때
- 새로운 상태를 갖고 난 후
제거
- 화면에서 사라지기(unmount) 전
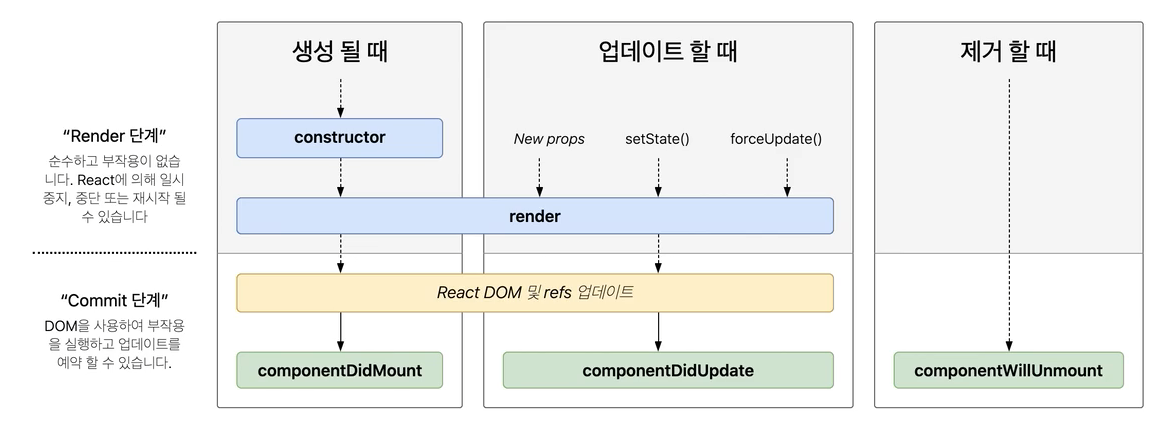
React Lifecycle diagram

위 사진의 세가지 메서드는 기억해두도록 하자
- componentDidMount
- componentDidUpdate
- componentWillUnmount
요즘은 React Hooks를 많이 사용한다고한다.
Hooks는 UseEffect 메서드 안에서 생명주기를 모두 다룰 수 있다.
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
