Overview
✅ 개발환경설정
개발환경설정
① npm 시작 및 package.json 설치 👉 npm init -y
② node-sass 설치 👉 npm i node-sass
③ input, output 폴더 설정하기
👉 package.json 파일 내에 script부분에 node-sass src/style.scss dest/style.css 입력
④ 그 외에 SCSS 자체적으로 추가 옵션을 적용할 수 있음!

◾ option 부분에 -w 입력시 자동으로 변환됨
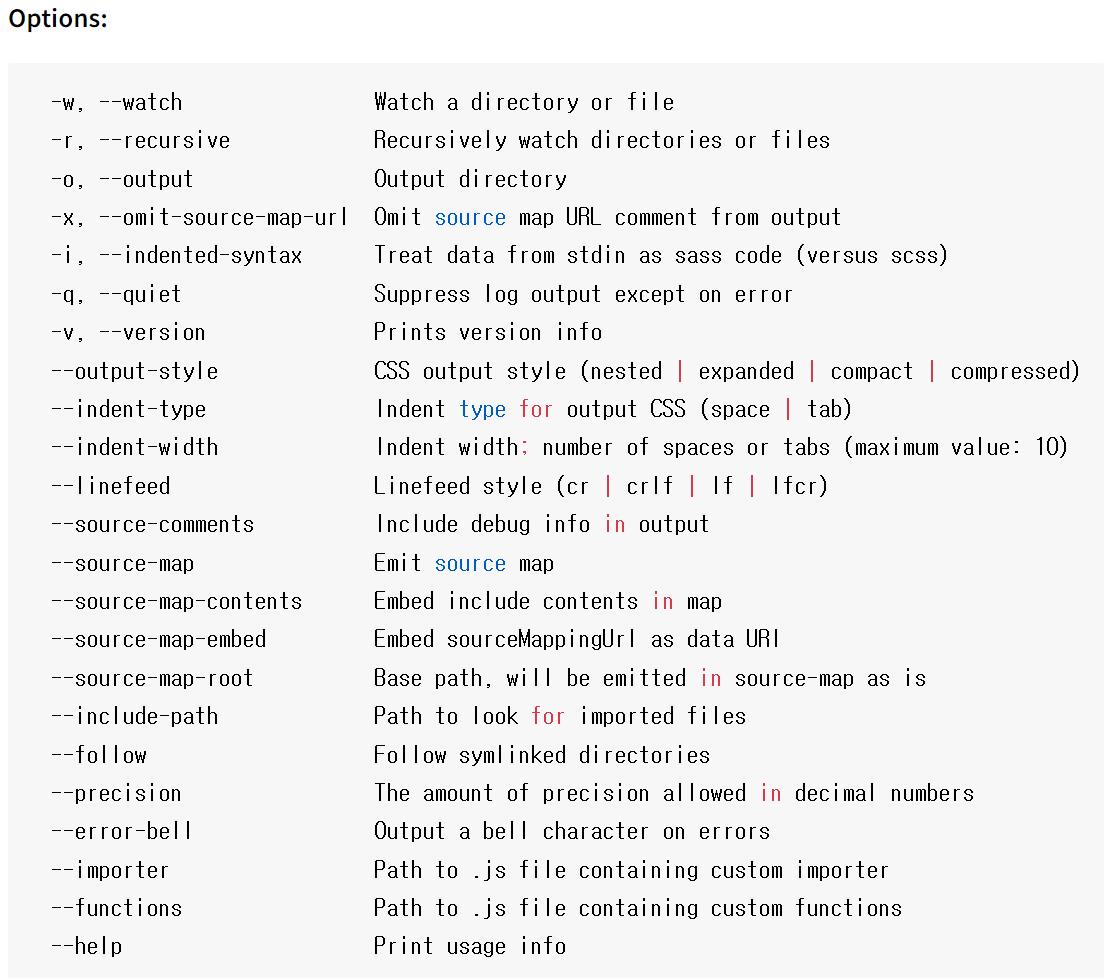
◾ 그외에 옵션은 상단 웹사이트 내에 [Command Line Interface]에서 확인 가능!
◾ --source-map 입력시 css로 변환후에도 개발자 도구에서 해당 스타일이 어느 scss파일에서 작성되었는지 확인이 가능함.
`node-sass -wr --source-map true style/main.scss style.css"
◾ package.json의 따라 다르지만 npm run [명령어]입력하면 된다.
예시) npm run sass

