PostCSS
CSS 속성 순서를 정돈해주는 EXTENSION
일관적으로 CSS코드를 작성하는 것을 애정한다🧐💙
그래서 CSS속성을 쓸 때도 속성 순서대로 쓰는 것을 좋아하는데,
다양한 회사에서는 해당 관련해서 코딩 컨벤션이 있을거라 짐작된다.
(아직 취준중이라 느껴보지 못했다 😌)
여튼 VSCode에 PostCSS라고 검색하면 다운받을 수 있다
그 이후, settings.json 파일에서 하단의 코드를 붙여넣으면 된다.
{
"postcssSorting.config": {
"order": [
"custom-properties",
"dollar-variables",
"declarations",
"at-rules",
"rules"
],
"properties-order": ["display", "position", "top", "right", "bottom", "left"]
}
}참고로 properties-order를 통해 본인이 원하는 order를 작성할 수 있다.
참고사항 - Mozilla 속성순서
- display
- list-style
- position
- float
- clear
- width / height
- padding / margin
- border / background
- color / font
- text-decoration
- text-align / vertical-align
- white-space
- other text
- content
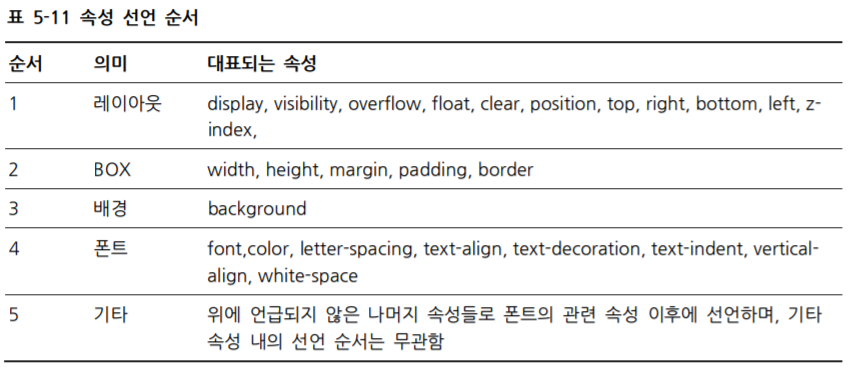
참고사항 - NHN 코딩 컨벤션

[출저] NHN코딩컨벤션