-
BOM (Browser Object Model)
Brower 객체
- Window : 모든 객체가 소속된 객체 = 브라우저 창을 의미
- document : 현재문서에 대한 정보를 갖고 있는 객체
- history : 현재 브라우저가 접근했던 URL history를 제어
- location : 문서의 주소와 관련된 객체로 window 객체의 프로퍼티인 동시에 document의 프로퍼티, 이 객체를 이용하여 윈도우의 문서 URL을 변경할 수 있고, 문서의 위치와 관련해서 다양한 정보를 얻을 수 있다.
- screen : 사용자의 디스플레이 화면에 대한 다양한 정보를 갖고 있는 객체
- navigator : 실행중인 애플리케이션(브라우저)에 대한 정보를 알 수 있음. 크로스 브라우징 이슈를 해결할 때 사용할 수 있다. (예: Chrome -> addEventListener, IE -> attachEvent )
- navigator.geolocation.getCurrentPosition() - 현재 애플리케이션에 대한 위치정보
- navigator.appName - 앱(브라우저) 이름을 반환
- navigator.appVersion - 앱(브라우저)에 대한 버전 정보를 반환
- navigator.userAgent - 서버에 요청할 때 앱(브라우저)에 대한 정보
-
DOM (Document Object Model)
DOM이란?
-
DOM은 HTML, XML 등의 문서와 JavaScript를 이어주는 매개체
-
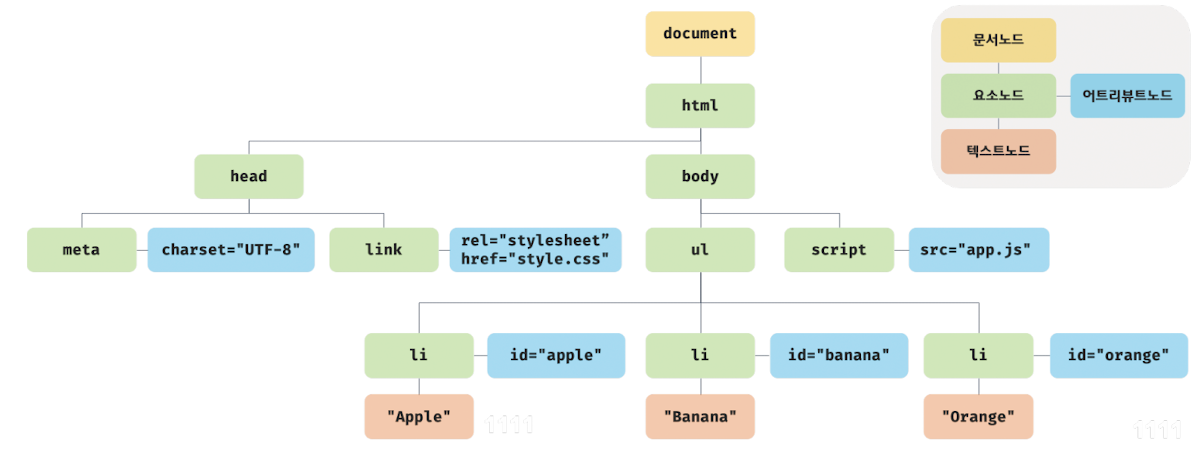
DOM Tree : 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델

DOM tree 노드 12가지 중 중요한 4가지
-
문서 노드(Document Node)
트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. 즉, DOM tree에 접근하기 위한 시작점(entry point)이다. -
요소 노드(Element Node)
요소 노드는 HTML 요소를 표현한다. HTML 요소는 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 서술한다고 말 할 수 있다. 어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다. 모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다. (그림: DOM tree의 객체 구성 참고) -
어트리뷰트 노드(Attribute Node)
어트리뷰트 노드는 HTML 요소의 어트리뷰트를 표현한다. 어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다. 따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다. -
텍스트 노드(Text Node)
텍스트 노드는 HTML 요소의 텍스트를 표현한다. 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree의 최종단이다. -
12가지 노드 타입(https://developer.mozilla.org/en-US/docs/Web/API/Node/nodeType)
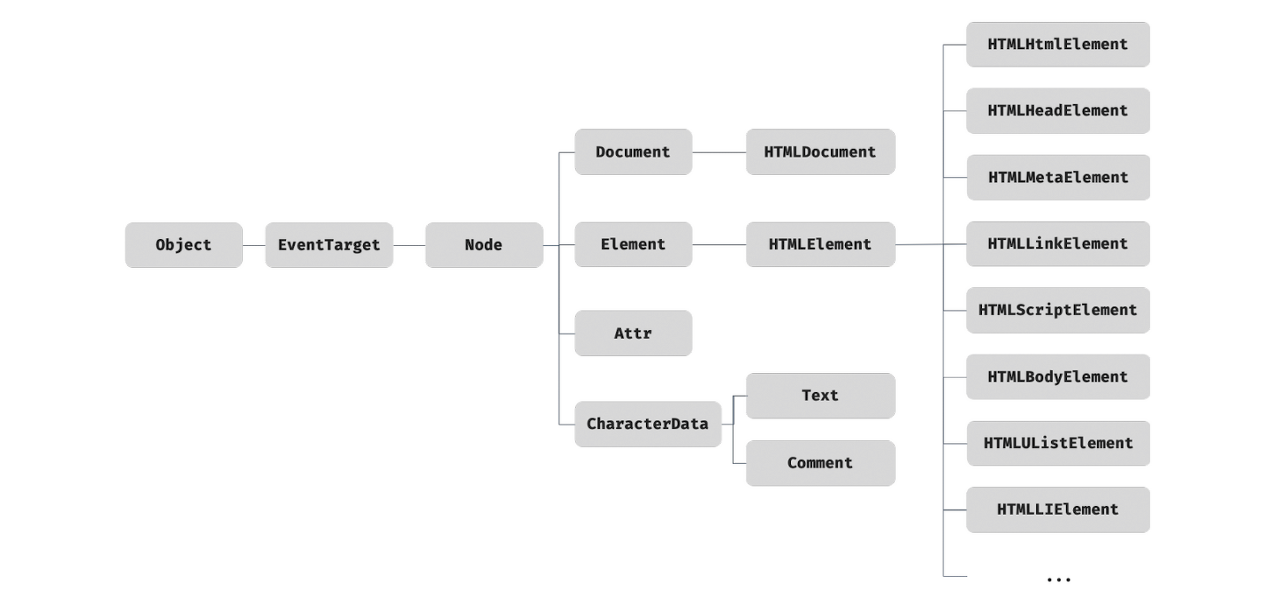
노드 객체의 상속 구조


VirtualDOM
ReactDOM = VirtualDOM(가상돔)으로 리액트를 사용시 변화 전 가상돔과 변화 후 가상돔을 비교하여 변화된 부분만 실제돔에 추가 랜더링으로 진행해
DOM의 처리하는 작업량을 최소한으로 줄여 성능 향상
-
BOM (Browser Object Model)
브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 이를 통해서 브라우저의 새 창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다. 전역객체로 window 가 있으며 하위 객체들로 location , navigator , document , screen , history 가 포함되어 있다.
DOM (Document Object Model)
웹페이지를 프로그래밍적으로 제어할 수 있게 해주는 객체모델 이다. 최상위 인터페이스로 Node가 있으며 이는 아래와 같은 구조로 나타난다.
