[React] Clean up이 필요한 이유
1️⃣ 필요한 이유
useEffect(()=>{
setInterval(() =>{
console.log('interbval')
}, 100)
});
const App = () => {
const [count, setCount] =useState('')
useEffect(()=>{
console.log('test1');
return ()=> {
console.log('test2');
};
},[count]);
console.log('test3');
return (
<button value={count}>{count+1}</button>
<input></input>
);
};
2️⃣ 사용 방법
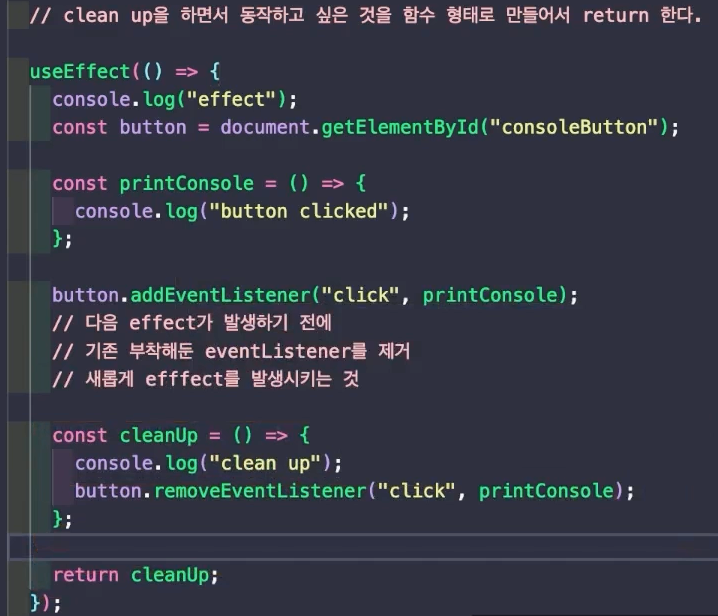
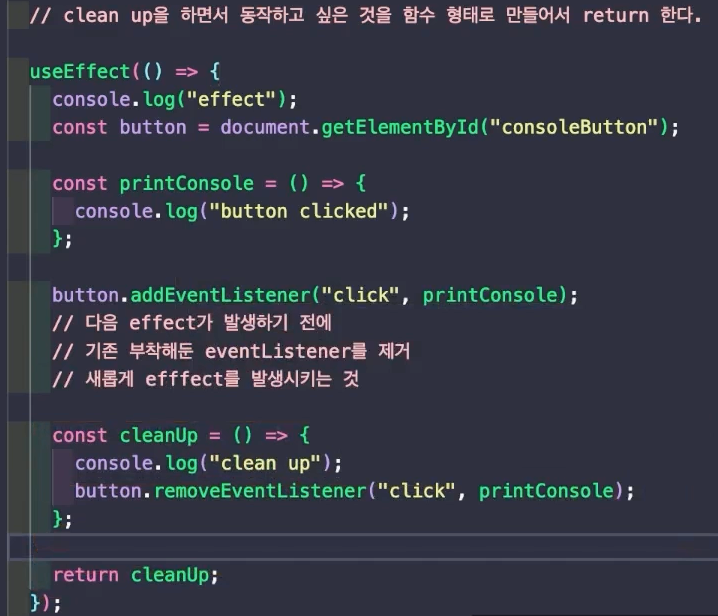
- clean up을 하면서 동작하고 싶은 것을 함수 형태로 만들어서 return 한다.
- useEffect clean up 함수를 다음 이펙트가 실행되기 전에 한번 호출해준다.
- 원하는 동작을 clean up 함수에 넣어두면, 다음 이펙트가 실행되기전에 이전 이펙트를 정리할 수 있다.
- 컴포넌트가 언마운트 될 때 => 클린업함수를 호출
- 다음 effect가 발생하기 전에
- 기존 부착해둔 eventListener을 제거
- 새롭게 effect를 발생시키는 것