1️⃣ 컴포넌트 분리하는 기준
1-1. 공식문서의 기준
- UI 일부가 여러번 사용되거나, UI 일부가 자체적으로 복잡한 경우
1-2. 프로젝트의 기준
- View와 로직 분리 / state에 따라 분리

2️⃣ 컴포넌트 분리하는 이유
- 복잡한 컴포넌트는 재사용이 어려움, 가독성이 떨어지고 유지보수가 어려움
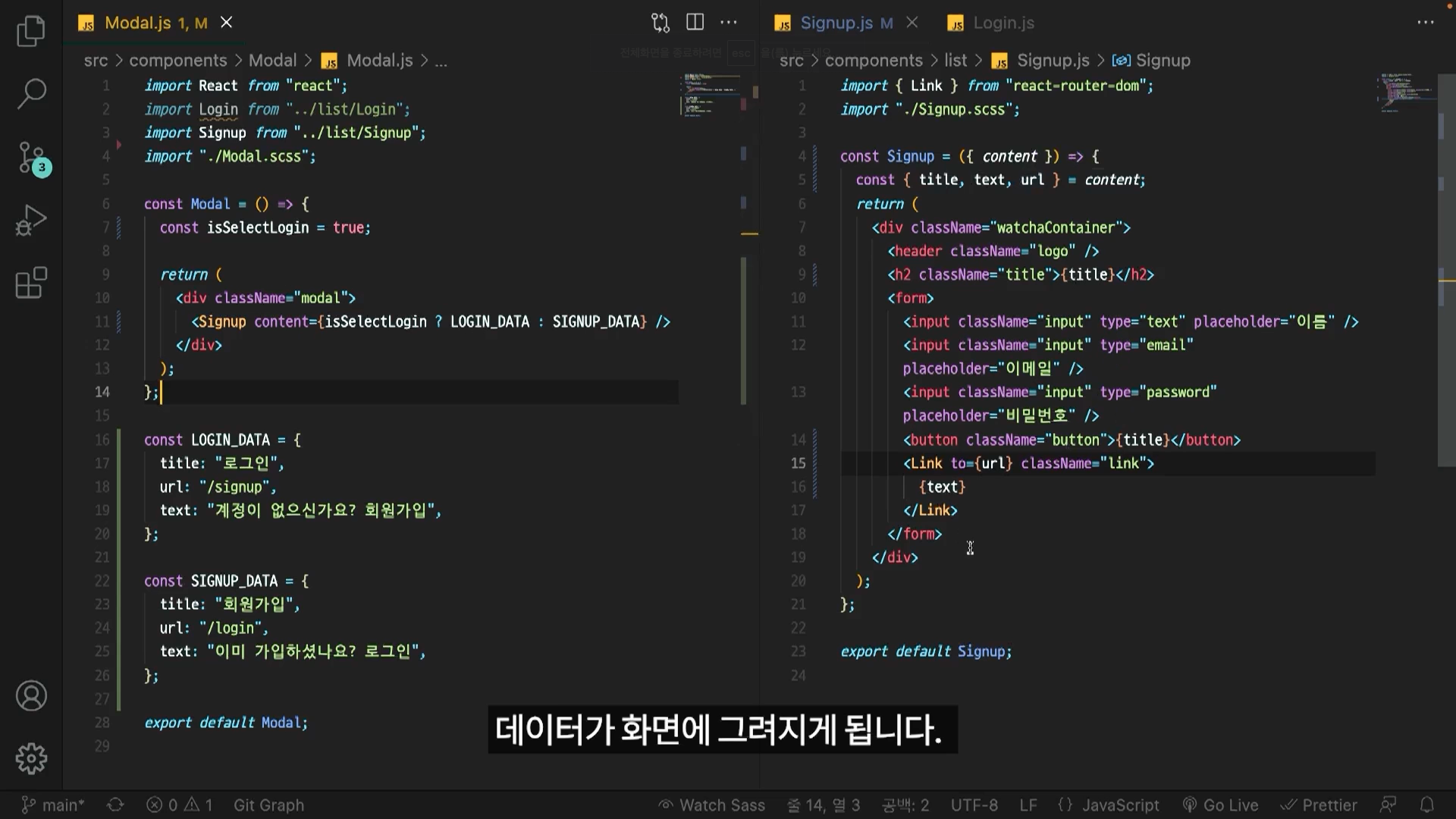
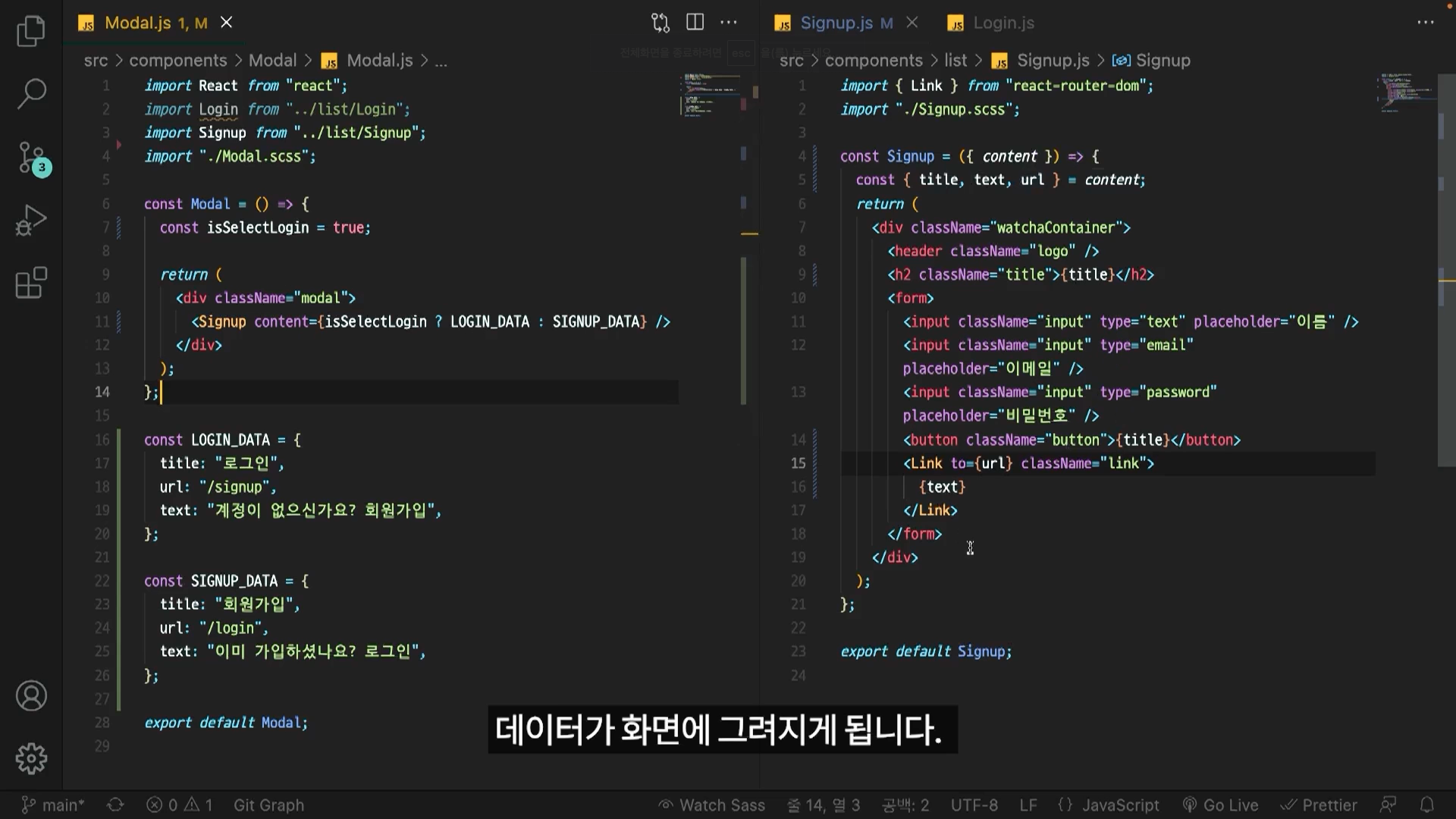
2-1. 분리 과정
- 재사용하고자 하는 컴포넌트의 UI에서 동일한 요소와 다른 요소 파악
- 다른 요소들을 데이터로 구성
- 해당 데이터를 하나의 컴포넌트에서 필요한 곳에 사용
3️⃣ props.children 개념
- Child 컴포넌트는 name과 컴포넌트를 받아서 보내줄 수 있음
import React from 'react';
import Child from './Child';
const Box = () => {
return <h1>TEST!!!!!</h1>;
};
const Parent = () => {
return (
<>
<p>여기는 부모 컴포넌트</p>
<Child name="test">
<Box />
</Child>
</>
);
};
export default Parent;
import React from 'react';
const Child = ({ name, children }) => {
return (
<>
<p>여기는 자식 컴포넌트</p>
{children}
</>
);
};
export default Child;