
상태관리
- 상태 관리
- 앱 상에서 데이터를 메모리 등에 저장하고 하나 이상의 컴포넌트에서 데이터를 공요하는 것
- 한 컴포넌트 안에서의 상태, 여러 컴포넌트 간의 상태, 전체 앱의 상태 관리를 모두 포함
- MPA SPA
- MPA ⇒ 서버의 데이터를 이용해 페이지를 렌더링 함, 클라이언트의 데이터와 서버의 데이터가 큰 차이를 가지지 않음
- SPA ⇒ 자체적으로 데이터를 갖고, 서버와 동기화가 필요한 데이터만을 처리. 그 외의 데이터는 Client만 데이터로 유지
- 상태 관리 기술의 도입
- 상태가 많지 않거나, 유저와의 인터렉션이 많지 않으면 매 작업 시 서버와 동기화하더라도 충분함
- 앱이 사용하는 데이터가 점점 많아지고, 유저와의 인터렉션 시 임이로 저장하는 데이터가 많아지는 경우 상태 관리를 고려
- 프론트엔드 뿐만 아니라, 백엔드와의 데이터 통신도 충분히 고려해야 함 ex)GraphQL ⇒ query 방식
상태관리의 장단점
- 상태 관리의 장점
- 높은 품질의 코드를 작성하는데 유리
- 성능 최적화, 네트워크 최적화 등에 유리
- 데이터 관리의 고도화 ⇒ localStorage 활용한 persist state
- 상태 관리의 단점
- Boilerplate
- 파악해야 할 로직과 레이어가 많아짐
- 잘못 사용할 경우, 앱의 복잡도만을 높이거나, 성능을 악화 ⇒ global state의 잘못된 활용 시 앱 전체 리렌더링 발생
상태 관리 기술이 해결하는 문제
- 데이터 캐싱과 재활용
- SPA에서 페이지를 로딩 시마다 모든 데이터를 로딩한다면, 사용자 경험 측면에서 MPA를 크게 넘어서기 힘듦
- 오히려 네트워크 요청 수가 많아져 더 느릴 수도 있음
- 변경이 잦은 데이터가 아니라면, 데이터를 캐싱하고 재활용함
- 변경이 잦다면, 데이터의 변경 시점을 파악해 최적화 ⇒ 일정시간마다 서버에 저장, 타이핑 5초 후 서버에 저장
- Prop Drilling
- 컴포넌트가 복잡해지는 경우, 상위 부모와 자식 컴포넌트 간의 깊이가 커짐
- 최하단의 자식 컴포넌트가 데이터를 쓰기 위해 최상위 컴포넌트부터 데이터를 보내야 하는 상황이 발생
- Context API 등을 활용, 필요한 컴포넌트에서 데이터를 가져올 수 있음
- 컴포넌트 간의 결합성을 낮춤
Flux Pattern
-
Flux Pattern
- 2014 Facebook에서 제안한 웹 애플리케이션 아키텍처 패턴
- Unidirectional data flow를 활용, 데이터의 업데이트와 UI 반영을 단순화
- React의 UI 패턴인 합성 컴포넌트와 어울리도록 설계
- redux, react-redux 라이브러리의 Prior art
-
Flux Pattern VS MVC(model view controller) Pattern
- MVC 패턴에서는 view에서 특정 데이터를 업데이트하면 연쇄적인 업데이트가 일어남
- 특정 유저의 인터렉션이 여러 UI 컴포넌트가 사용하는 데이터의 영향을 줄 때, MVC만으로는 앱의 복잡도를 낮추거나 업데이트의 흐름을 따라가기 어려움
- 앱이 커지면 업데이트의 흐름을 따라가기 힘듦
- Flux는 하나의 Action이 하나의 Update만을 만들도록 함
- data와 업데이트가 한 방향으로 흐르므로 UI업데이트를 예측하기 쉬움
-
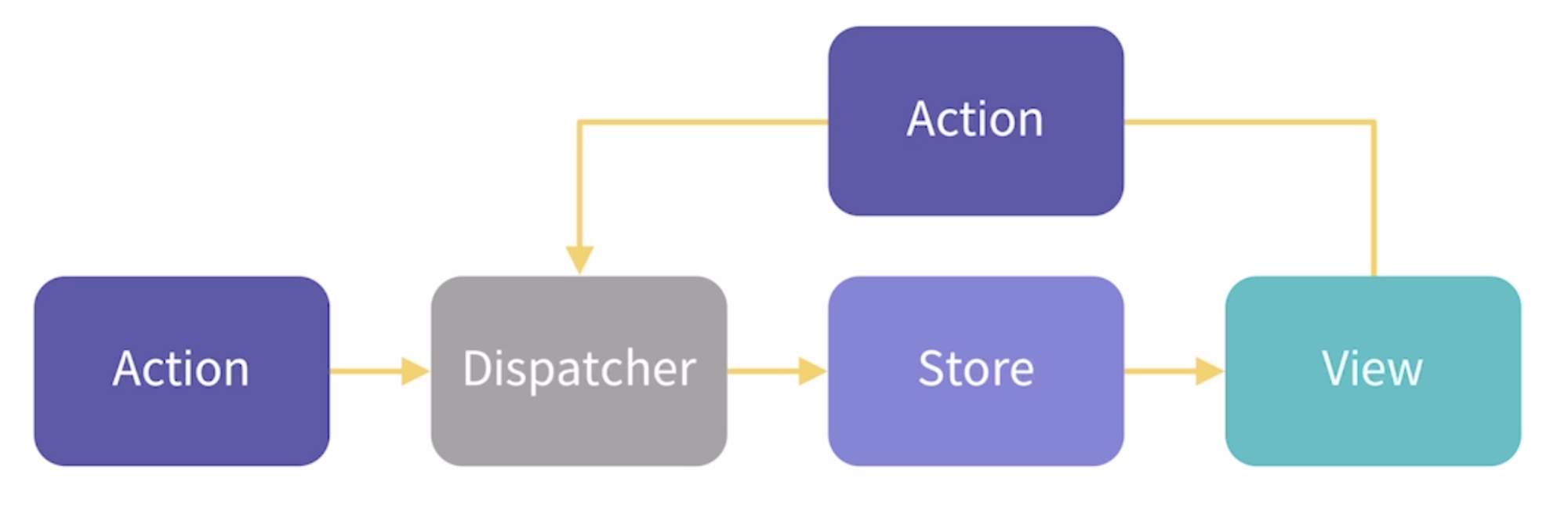
Flux 구조
- Action ⇒ Dispatcher ⇒ Store ⇒ View 순으로 데이터가 흐름
- store는 미리 dispatcher에 callback을 등록해, 자신이 처리할 action을 정의
- action creator는 action을 생성하여 dispatcher로 보냄
- dispatcher는 action을 store로 넘김
- store는 action에 따라 데이터를 업데이트 후, 관련 view로 변경 이벤트 발생
- View는 그에 따라 데이터를 다시 받아와 새로운 UI를 만듦
- 유저 인터렉션이 발생하면 View는 action을 발생

- 참고
엘리스 코딩
