- 생명주기
- 생명주기란 앱이 실행되고 종료되는 과정을 특정 시점 별로 나눠둔 것을 말합니다. 파이썬의 클래스 객체로 예를 들면, 클래스가 생성되면 생성자가 호출되고 소멸되면 소멸자가 호출됩니다. 간단하지만 이러한 요소의 시작과 끝이 바로 생명주기입니다.
- React의 생명주기
- React의 생명주기는 컴포넌트가 이벤트를 다룰 수 있는 특정 시점을 말하며 마운트, 업데이트, 언마운트 상태로 구성되어 있습니다.
- 마운트 : 컴포넌트가 실제 DOM에 삽입되는 것
- 업데이트 : 컴포넌트가 변하는 것
- 언마운트 : 컴포넌트가 DOM 상에서 제거되는 것
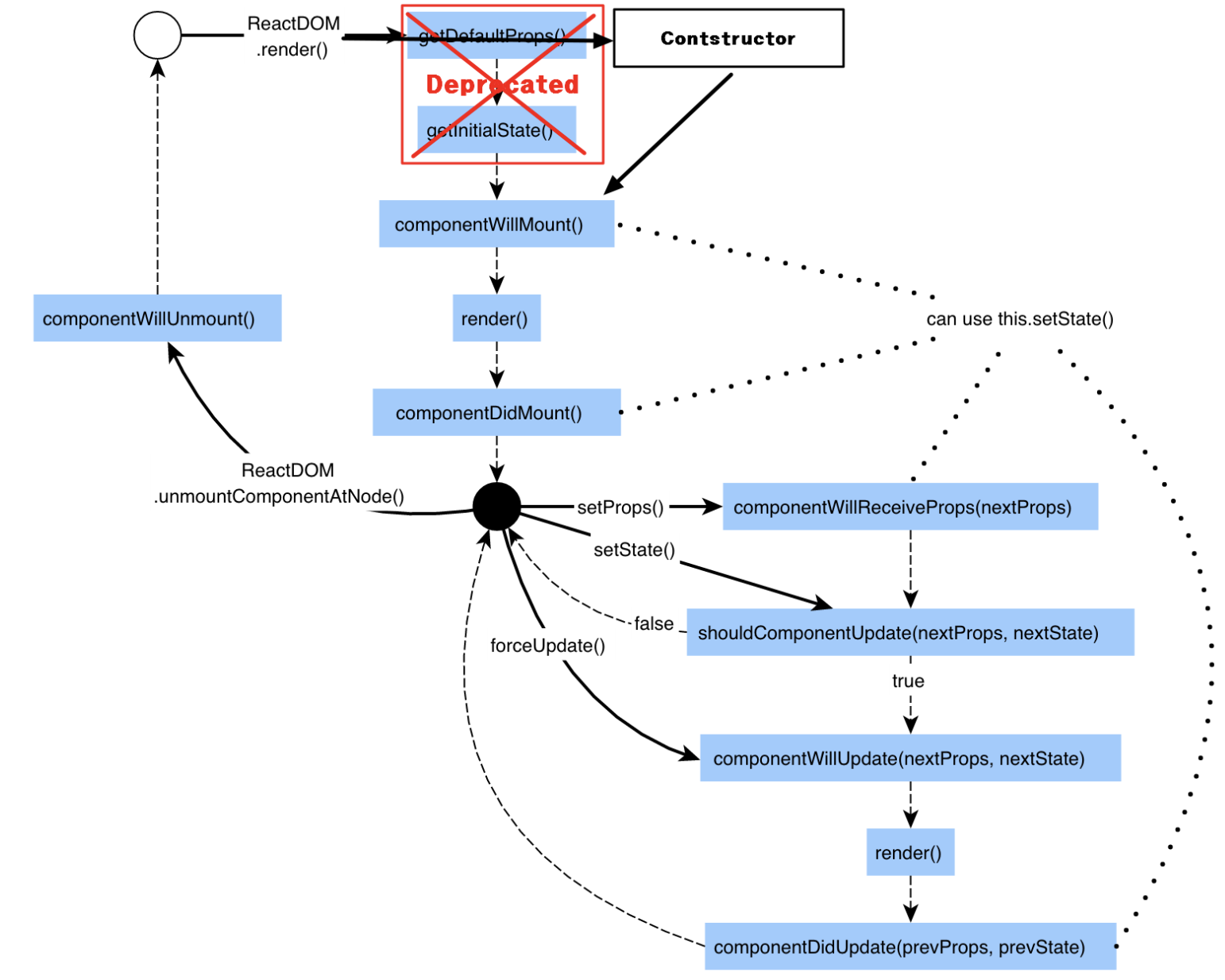
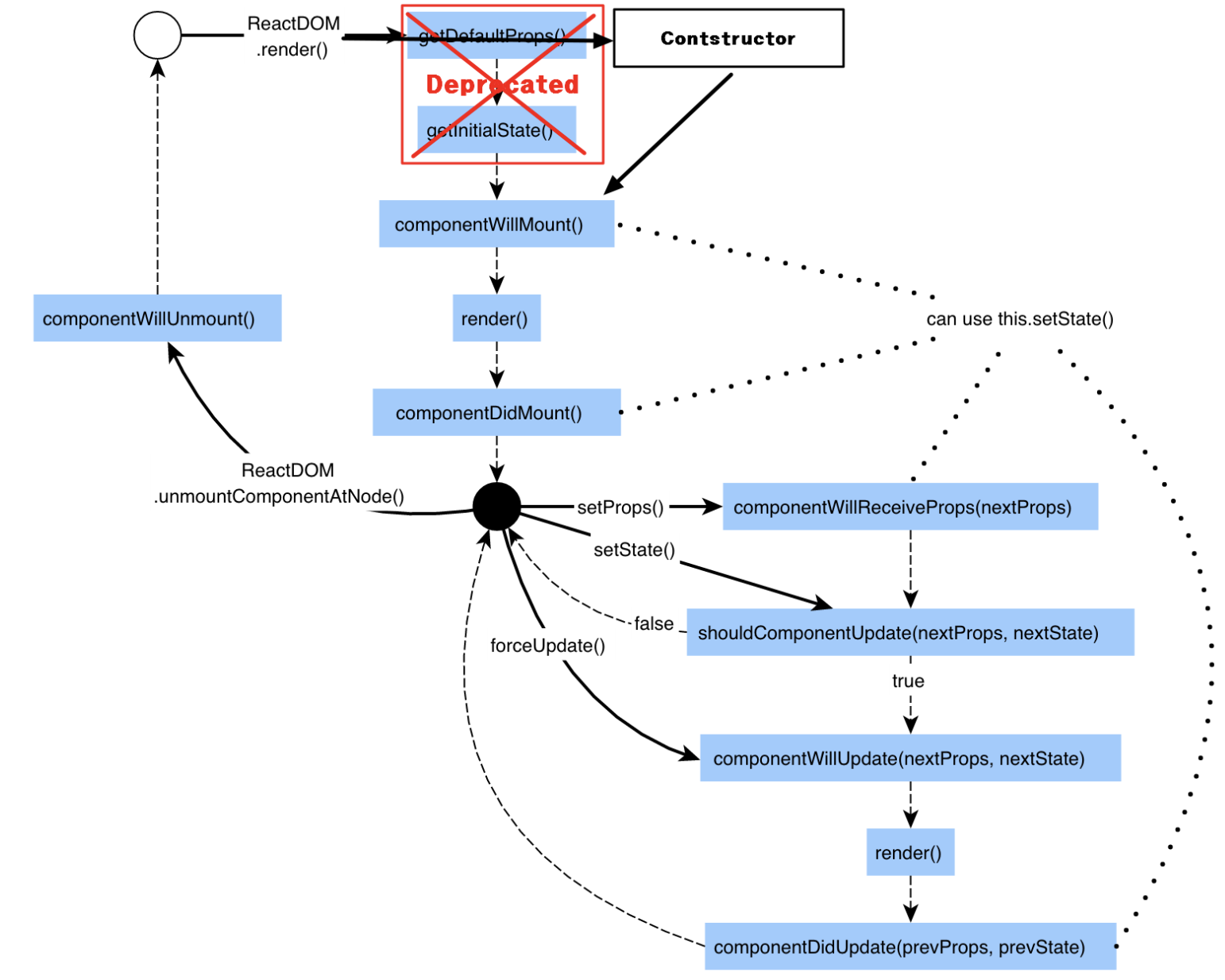
- 생명주기 메소드
constructor(): State 데이터를 초기화 하는 메소드render(): 클래스 컴포넌트에서 반드시 구현되어야 하는 메소드componentDidMount(): 컴포넌트가 마운트 된 직후 호출되는 메소드componentDidUpdate(): 업데이트가 진행된 직후에 호출되는 메소드componentWillUnmount(): 컴포넌트가 마운트 해제되어 제거되기 직전에 호출되는 메소드


React component lifecycle, API 정리
https://eziong.tistory.com/5