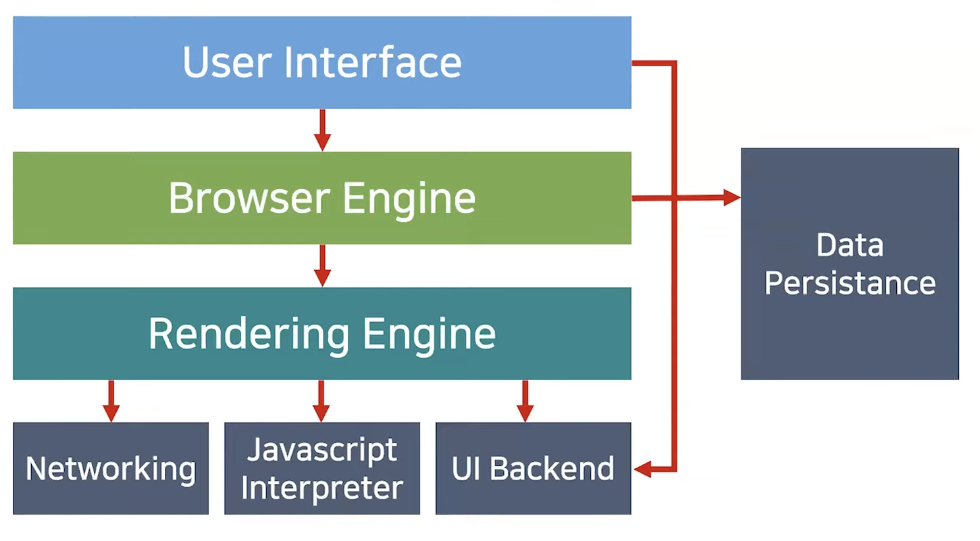
1. 웹 브라우저의 구조


- 사용자 인터페이스 → 주소표시줄, 이전/다음 버튼, 홈버튼, 새로고침/정지 버튼 등 요청한 페이지를 보여주는 창 외에 사용자가 컨트롤 할 수 있는 부분
- 브라우저 엔진 → 사용자 인터페이스와 렌더링 엔진 사이에 동작을 제어한다
- 렌더링 엔진 → 요청한 URI를 브라우저 엔진에게 받아서 server에게 요청한다(통신). server로 부터 URI에 해당하는 데이터(HTML, CSS, JavaScript)를 받아서 파싱한 후 렌더링한다(chrome webkit)
- 통신 → 렌더링 엔진으로부터 HTTP 요청 등을 받아서 네트워크 처리 후 응답을 전달한다.(OS 단에서 실행)
- 자바스크립트 해석기 → JavaScript 를 파싱한다(chrome V8) = 자바스크립트 코드를 해석하고 실행
- 자료 저장소 : 쿠키 등의 자료를 컴퓨터 하드디스크에 저장한다. (HTML5 부터 Web Database에 저장가능)
- UI 벡엔드 : render tree를 browser 에 그리는 역할을 담당한다
웹 브라우저마다 다른 렌더링 엔진

렌더링 엔진의 목표
- HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
- 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
2. 브라우저의 렌더링 원리


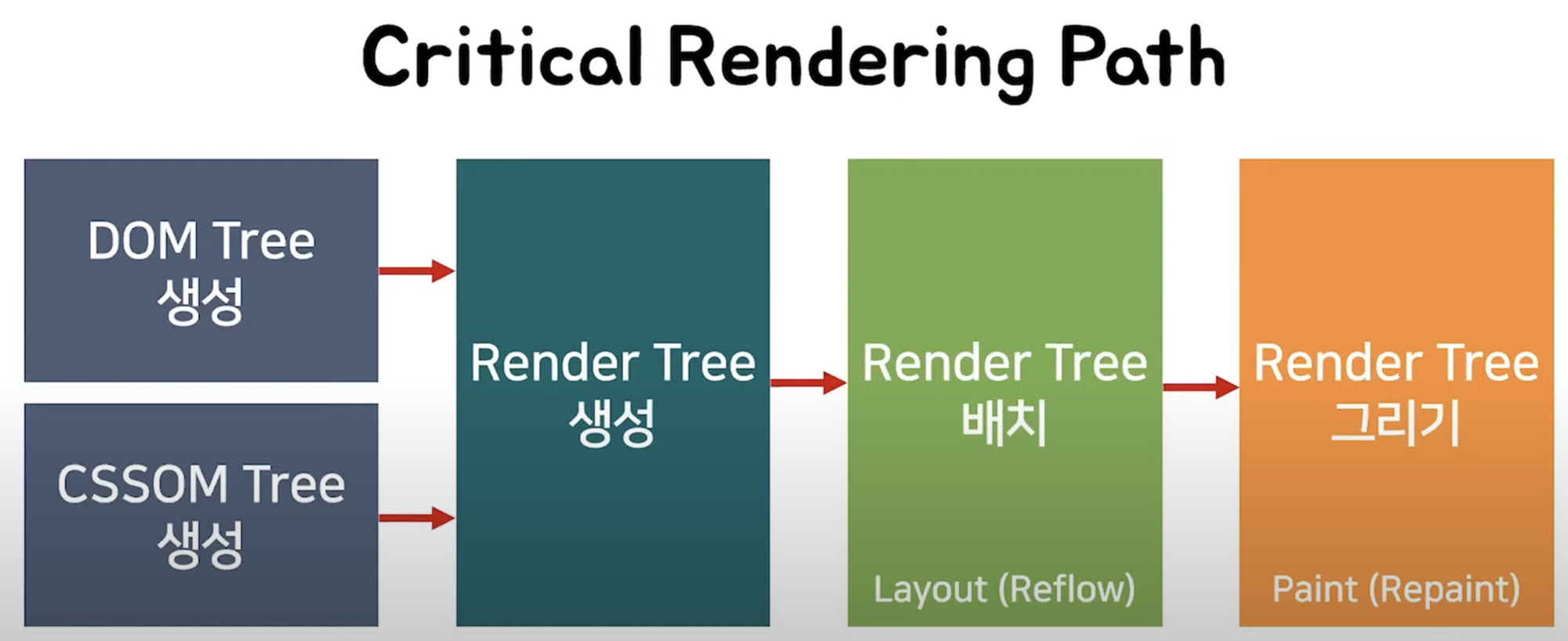
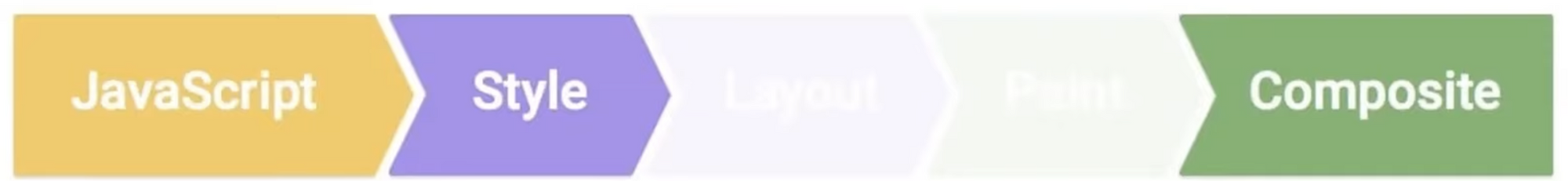
브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진 을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용하며 다음 단계들로 이루어진다.
- HTML 파싱 후, DOM(Document Object Model) 트리 구축
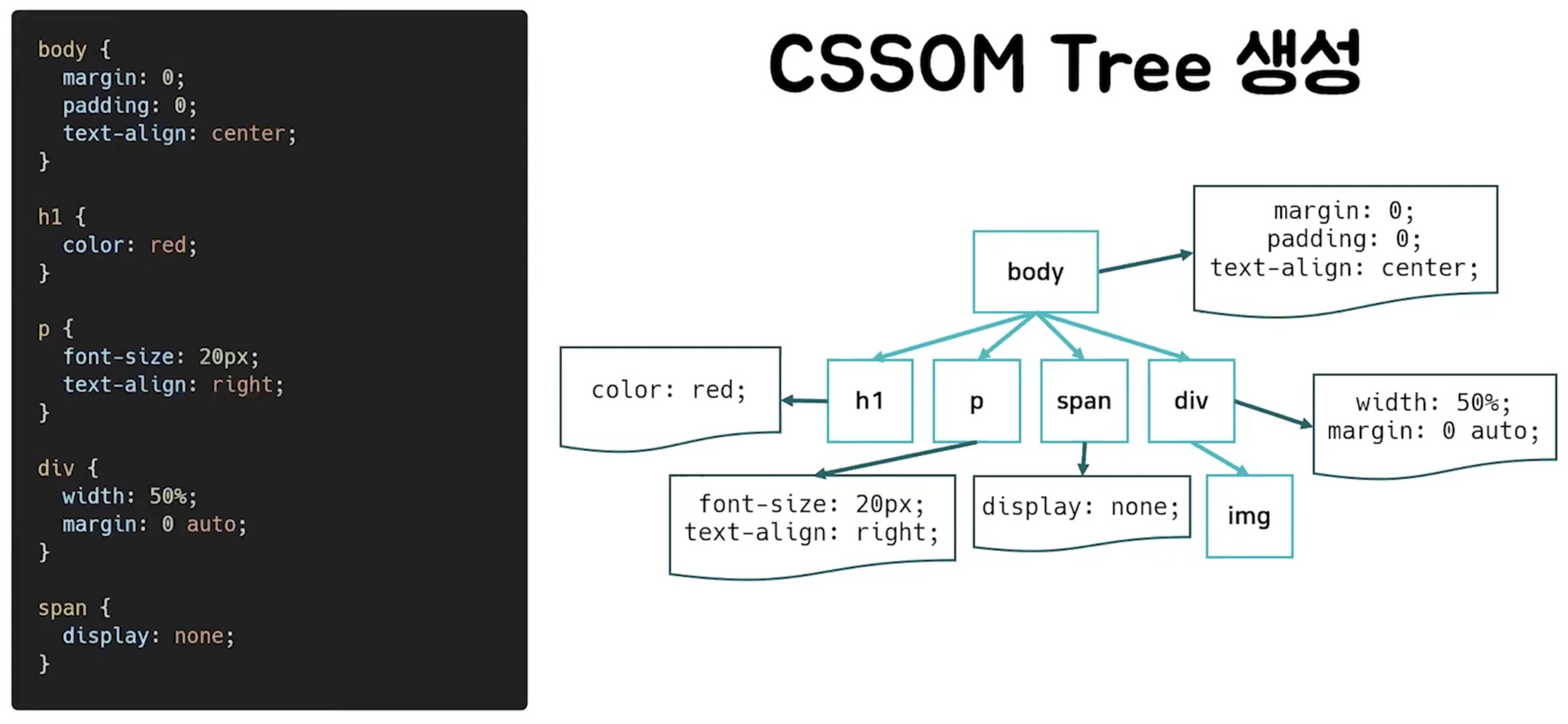
- CSS 파싱 후, CSSOM(CSS Object Model) 트리 구축
- Javascript 실행
- 주의! HTML 중간에 스크립트가 있다면 HTML 파싱이 중단된다.
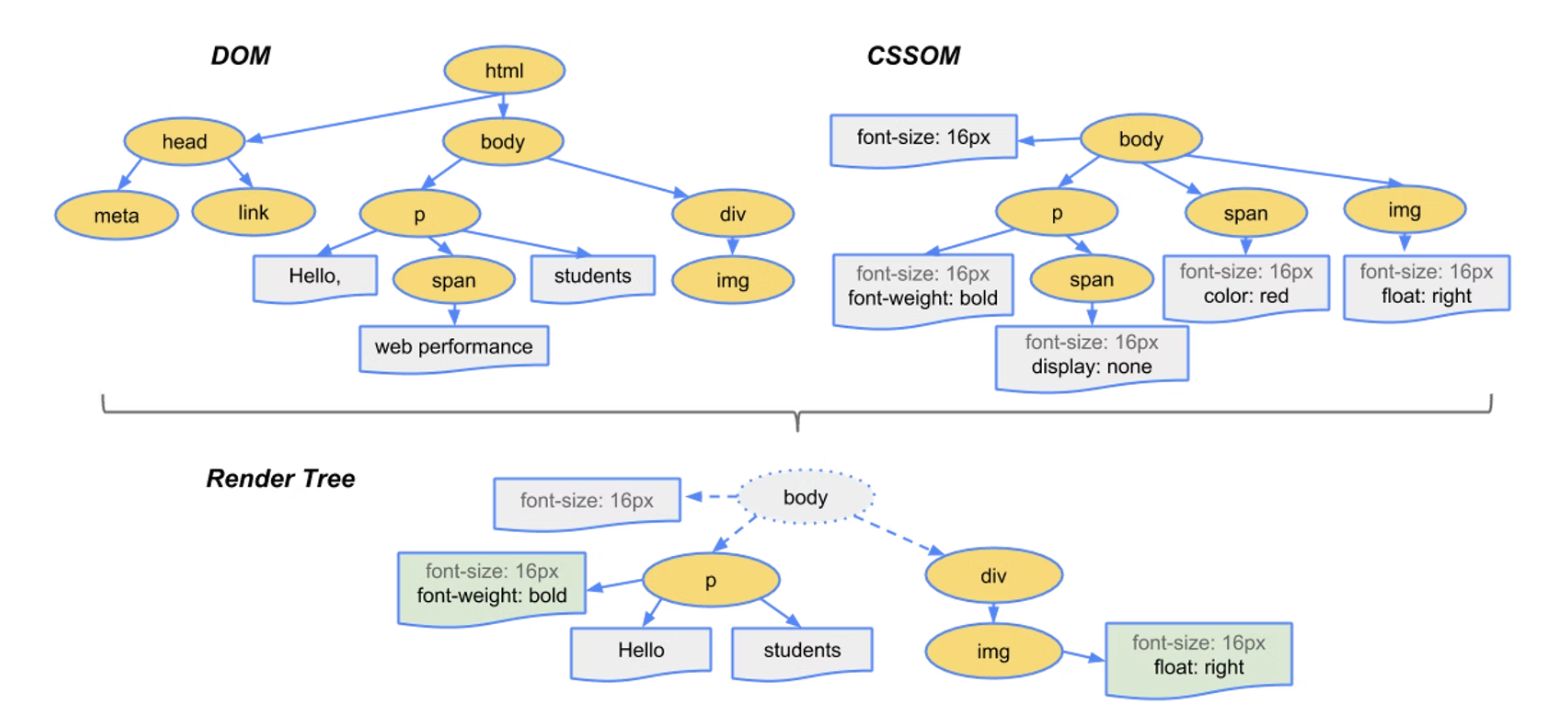
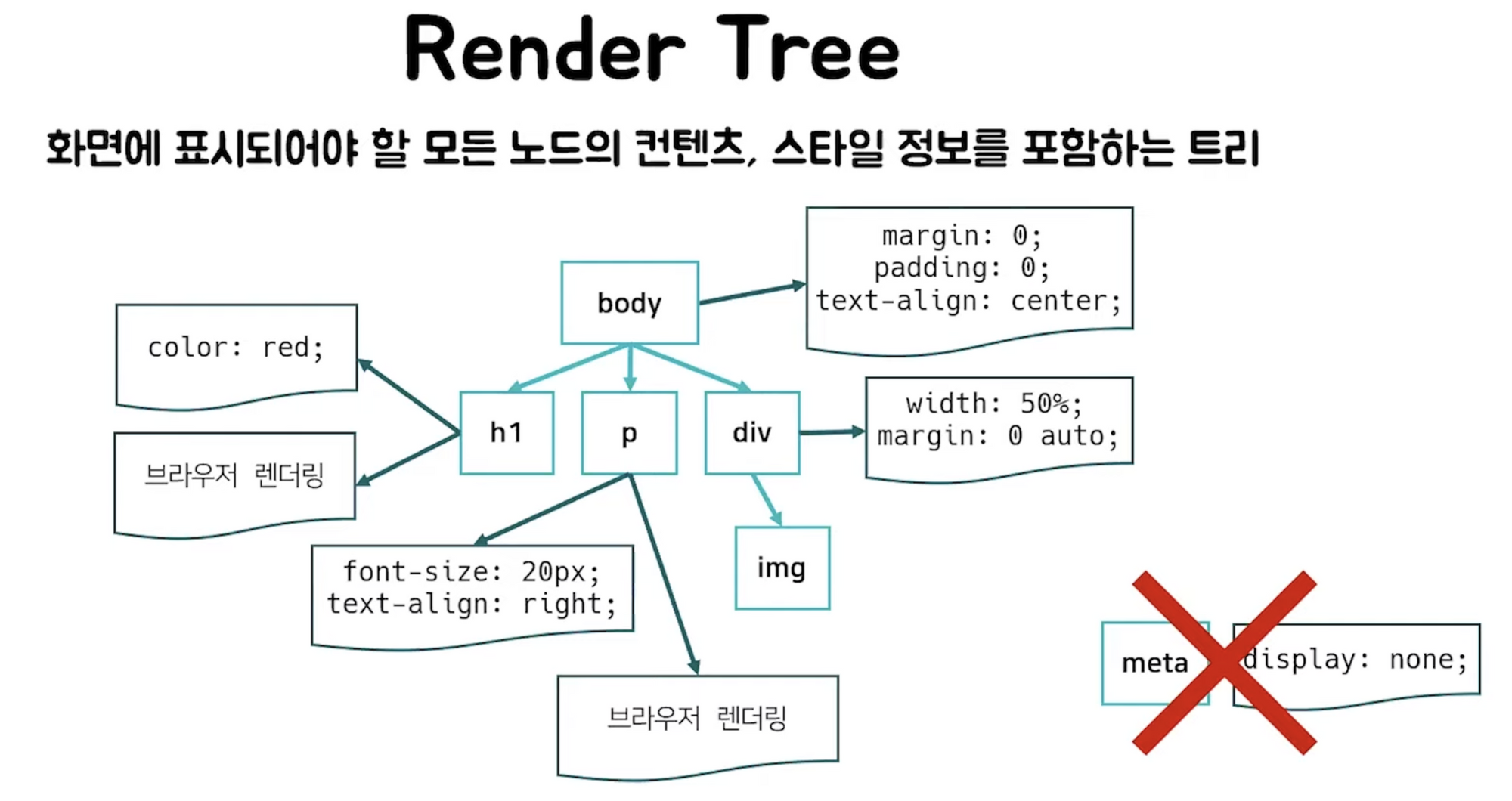
- DOM과 CSSOM을 조합하여 렌더트리(Render Tree) 구축
- 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하는 트리
- 주의!
display: none속성과 같이 화면에서 보이지도 않고 공간을 차지하지 않는 것은 렌더트리로 구축되지 않는다.
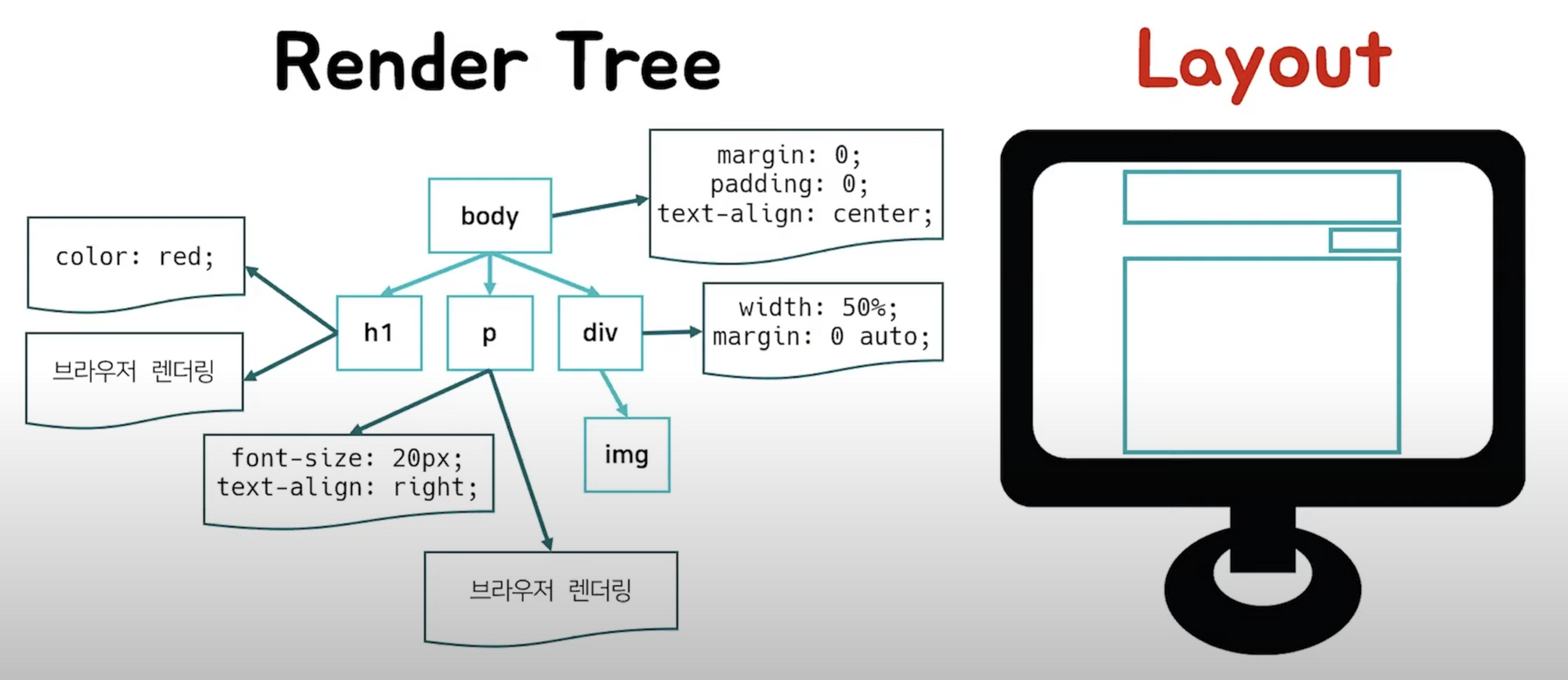
- 뷰포트 기반으로 렌더트리의 각 노드가 가지는 정확한 위치와 크기 계산 (Layout/Reflow 단계)
- 계산한 위치/크기를 기반으로 화면에 그림 (Paint 단계)




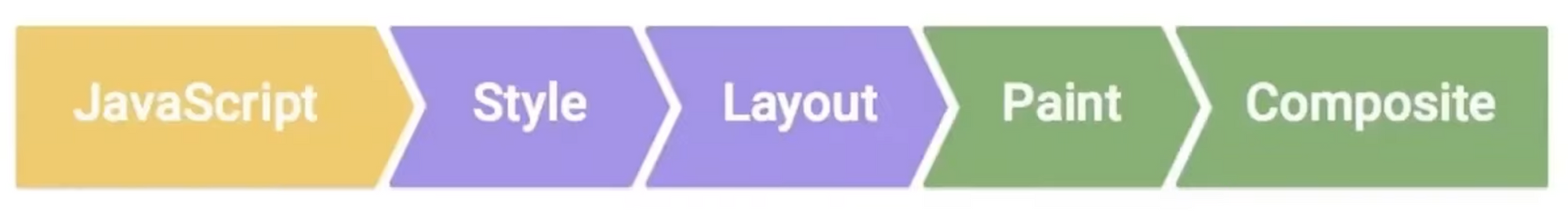
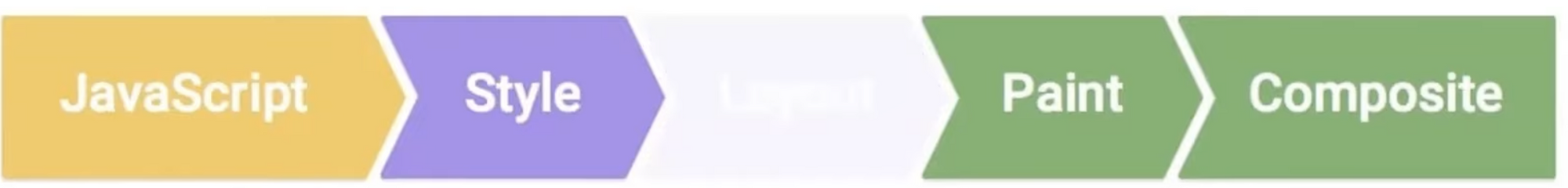
UI가 업데이트 되는 3가지 상황
- 다시 Layout이 발생하는 경우 : 주로 요소의 크기나 위치가 바뀔 때, 혹은 브라우저 창의 크기가 바뀌었을 때 다시 발생

- Paint부터 다시 발생되는 경우 : 주로 배경 이미지나 택스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생

- 레이어의 합성만 다시 발생하는 경우 : Layout과 Paint을 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상으로 가장 큰 이점을 가짐

참고자료
우하한Tech
CSStriggers
