카카오 api 가입하기
우선 카카오 api 서비스를 사용하기 위해선 여기 사이트에서 가입이 필요합니다.
콘솔에서 내 프로젝트 생성하기

가입을 완료 했다면, 화면 상단에 보이는 내 어플리케이션을 통해 내 프로젝트를 생성해야 합니다.
나의 앱키 확인

이후, 콘솔에 들어오시면 첫 화면에 다음과 같은 키를 확인 할 수 있습니다.
그중 저는 웹으로 카카오 맵을 띄울것이기 때문에 javascript의 키를 활용할 것 입니다.
도메인 등록

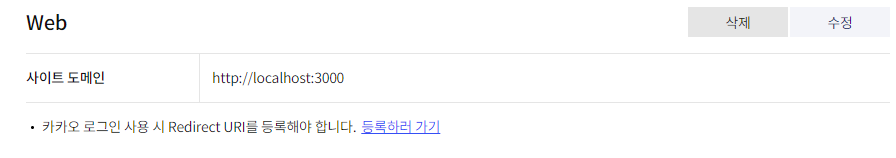
왼쪽 메뉴 앱 설정 >> 플랫폼에 가면 Web 카테고리에 사이트 도메인을 등록할 수 있습니다.
아직 배포 전이기 때문에 http://localhost3000으로 등록했습니다.
React로 환경설정 하기
이제 카카오 맵 API으로 들어가 Document를 보시면 아래와 같은 예시 코드가 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>이 코드를 React에 맞게 수정을 해야합니다.
index.html에 script 코드 추가하기
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>index.html에 아까 위에서 발급 받은 API키를 삽입을 합니다.
맵 api Script 코드를 삽입하기
카카오 map은 따로 라이브러리가 없기에, script 코드를 삽입해야 합니다.
그러기에, 페이지가 로드 되었을 때 작동하는 코드를 삽입해야 하기 때문에 useEffect 안에서 로드 되도록 해야 합니다.
const { kakao } = window;
export default function KakaoMapScript() {
const container = document.getElementById('myMap');
const options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
const map = new kakao.maps.Map(container, options);
}
저는 스크립트 부분을 따로 모듈화를 하였습니다. 이 블로그에서 도움 진짜 많이 받았습니다.
처음에 에러가 나는게, kakao is not defined인데 그대로 하면 함수형 컴포넌트에서는 kakao script를 인지하지 못한다고 합니다. 그러기에, const { kakao } = window를 통해 함수형 컴포넌트에 인지 시킨다고 합니다.
맵 컴포넌트 삽입하기
import React, { useEffect } from 'react';
import KakaoMapScript from "./KakaoMapScript";
export default function Map() {
useEffect(() => {
KakaoMapScript();
}, []);
return (
<div id='myMap' style={{
width: '100vw',
height: '100vh'
}}></div>
);
}위 코드는 아까 입력했던 스크립트 모듈을 불러와 앱이 빌드될 때, 실행하기 위해 useEffect()에 넣어줬습니다.
그리고 아까 스크립트 파일에서 아래와 같은 코드가 있었습니다.
const container = document.getElementById('myMap');이 코드는 DOM에 myMap이라는 요소를 가져오는 코드인데,
이 클래스 요소를 빌드 시켜야 하기 때문에 div에 myMap에 스타일과 함께 빌드시켜 주면 됩니다.
개인적으로 오류가 났던 부분
코드를 작성해도 maps undefined 오류가 계속 발생했습니다. 이는 처음에 아무래도 로컬이다 보니 포트 번호가 변경될 수 있다고 생각해, 도메인 입력을 http://localhost만 입력했더니 도메인 주소 불일치로 위와 같은 에러가 발생했습니다.
만약 초기 설정시, maps 오류가 났다면 도메인 주소가 정확하게 입력 되었는지 확인하면 도움 될겁니다.