
초기 코드
프리젠테이셔널 컴포넌트
export default function NavigationRight(): JSX.Element {
return (
...
);
}콘테이너 컴포넌트

export default function NavigationContainer(): JSX.Element {
return (
<Container>
<NavigationLeft menuList={menuList} />
...
</Container>
);
}
일단 props로 전달해준 메뉴 리스트는 다음과 같습니다.
const menuList: Array<MenuInterface> = [
{
...
},
{
...
},
{
...
},
{
...
},
{
...
},
{
...
},
{
...
},
];
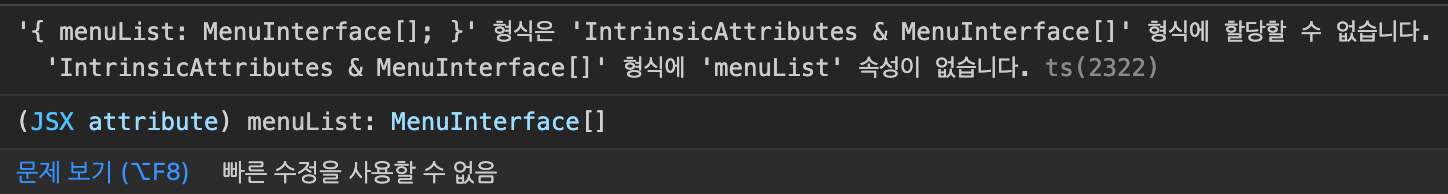
export default menuList;처음에 type 문제 인줄 알고 유심히 봤는데 타입 정의는 문제된게 없었습니다..
하지만 알고 보니 함수형 컴포넌트인 프리젠테이셔널 컴포넌트에서 props를 받는 타입이 잘못된 것을 알았습니다..
해결
export default function NavigationLeft({
menuList,
}: {
menuList: Array<MenuInterface>;
}): JSX.Element {
...
}다음과 같이 비구조화 할당을 통해 전달하주고 이후에 타입을 정의하니 해결이 되었습니다..

역시 염짱