React + S3 + Cloudfront 로 배포를 완료했다!!
늘 그렇듯 문제발생..
새로고침을 하면 403 Forbidden 이 뜨는 것이었다.

(그만.. 그만해..!!!)
React를 잘모르지만 SPA 방식이 워쩌구 저쩌구.. 해서 URL을 통한 직접이동이 안되어서 오류가 발생하는 것이었다. 고로 에러 발생시 React 빌드파일의 하나뿐인 index.html로 이동을 시켜주어야 했다.
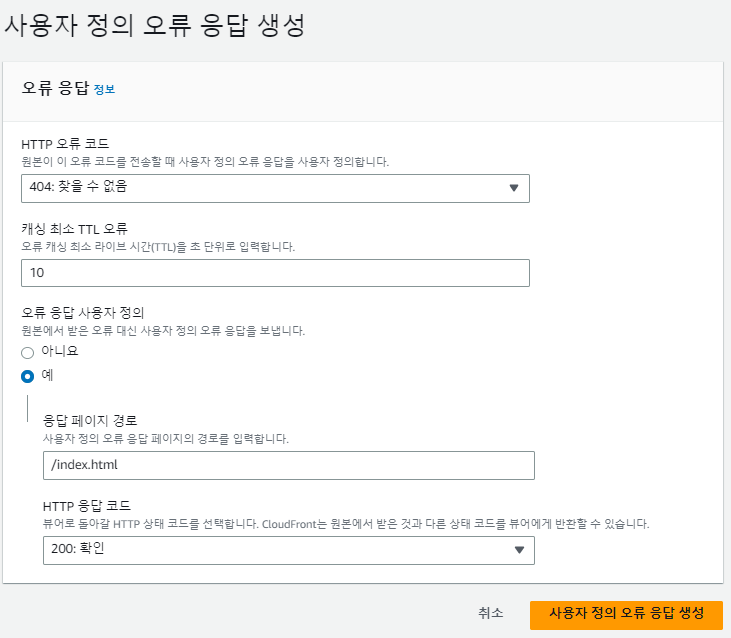
Cloudfront 사용자 정의 오류 응답 생성
Cloudfront > 배포 > Id > 오류 페이지 > 사용자 정의 오류 응답 생성 에서

다음과 같이 404, 403 에러를 등록해 주었다.
응답 페이지 경로는 /index.html
응답 코드는 200
해결!
갑자기 스쳐지나가는 기억...
졸업프로젝트 배포시에 React + SpringBoot + Nginx 로 진행하였는데 URL 직접 접근시 프론트가 끊겨버려서 원인을 못찾아서 결국 포기했었던 기억이있는데 ..
아무래도 저 SPA 방식에서 문제가 발생했던것 같다. 이제서야 깨달아버렸다
다시 시도해봐야겠다..
