플러터에서 컨테이너를 쌓을때 보통 컬럼이나 로우를 사용하는데
컬럼과 로우는 각각 세로병렬, 가로병렬로 컨테이너 위에 컨테이너를 겹칠 순 없습니다.
이럴때 사용하는 것이 stack입니다
children: [
Container(width: 100,height: 100,color: Colors.deepOrange,),
Container(width: 70,height: 70,color: Colors.blue,),
Container(width: 50,height: 50,color: Colors.amber,),
],
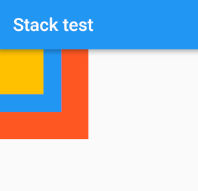
컨테이너를 사용했을때는 코드 순서대로 위젯이 쌓이게 됩니다.
children: [
Container(width: 100,height: 100,color: Colors.deepOrange,),
Container(width: 70,height: 70,color: Colors.blue,),
Positioned(left: 50,child: Container(width: 50,height: 50,color: Colors.amber,)),
],
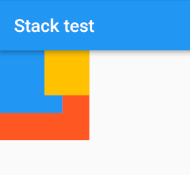
Positioned를 사용하면 순서와 상관없이 상하좌우 높이, 너비를 설정할 수 있습니다.
