화면에 컬럼으로 여러 컨테이너를 쌓다 보면
화면오버플로우가 발생하는 것을 흔히 발견하셨을 텐데요

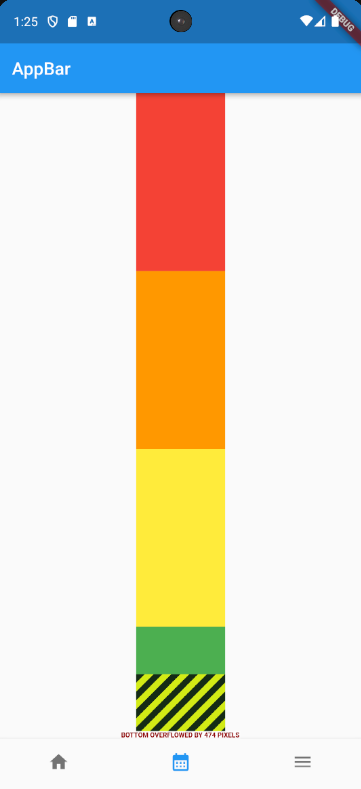
이와 같이 만들어 둔 컨테이너가 화면보다 클 경우에 화면 밖으로 나가서 오버프로우가 발생하게 됩니다.
child: Column(
children: [
Container(width: 100,height: 200,color: Colors.red,),
Container(width: 100,height: 200,color: Colors.orange,),
Container(width: 100,height: 200,color: Colors.yellow),
Container(width: 100,height: 200,color: Colors.green,),
Container(width: 100,height: 200,color: Colors.blue,),
Container(width: 100,height: 200,color: Colors.purple,),
],
)이럴 땐 화면에 스크롤을 추가하면 밑에 가려진 컨테이너까지 보일 수 있습니다.
컬럼을 SingleChildScrollView로 감싸주기만 하면 해결됩니다.
child: SingleChildScrollView(
child: Column(
children: [
Container(width: 100,height: 200,color: Colors.red,),
Container(width: 100,height: 200,color: Colors.orange,),
Container(width: 100,height: 200,color: Colors.yellow),
Container(width: 100,height: 200,color: Colors.green,),
Container(width: 100,height: 200,color: Colors.blue,),
Container(width: 100,height: 200,color: Colors.purple,),
],
),
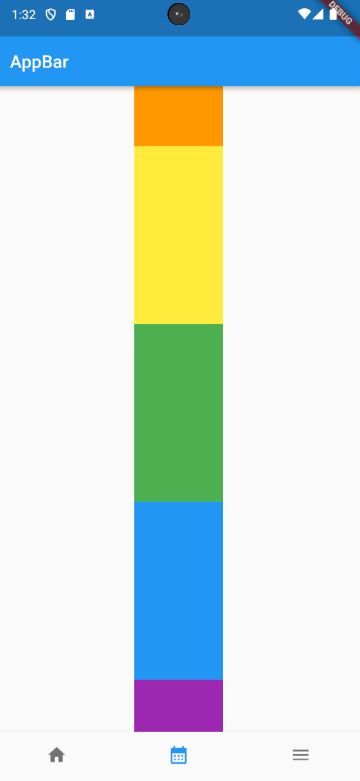
)실행화면

만약 수평으로 스크롤을 하고 싶다면 한 줄만 추가해 주시면 됩니다.
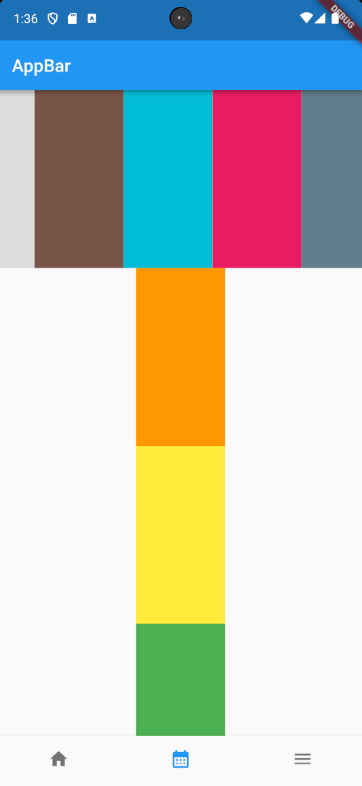
scrollDirection: Axis.horizontal,실행화면

컬럼의 젤 윗줄이 수평 스크롤이 가능한 걸 확인하실 수 있습니다.
전체코드
body: Center(
child: SingleChildScrollView(
child: Column(
children: [
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: [
Container(width: 100,height: 200,color: Colors.grey,),
Container(width: 100,height: 200,color: Colors.black12,),
Container(width: 100,height: 200,color: Colors.brown,),
Container(width: 100,height: 200,color: Colors.cyan,),
Container(width: 100,height: 200,color: Colors.pink,),
Container(width: 100,height: 200,color: Colors.blueGrey,),
],
)
),
Container(width: 100,height: 200,color: Colors.orange,),
Container(width: 100,height: 200,color: Colors.yellow),
Container(width: 100,height: 200,color: Colors.green,),
Container(width: 100,height: 200,color: Colors.blue,),
Container(width: 100,height: 200,color: Colors.purple,),
],
),
)
),