Visual Studio Code(vscode)에서 Flutter 프로젝트를 생성해 볼 것이다.
0. 하기전에
먼저 해당 글을 따라하기 전에 개발환경 설정이 되어있어야한다.
만약 개발환경을 설정하기 전이라면 이전 글을 보고 오면 된다.
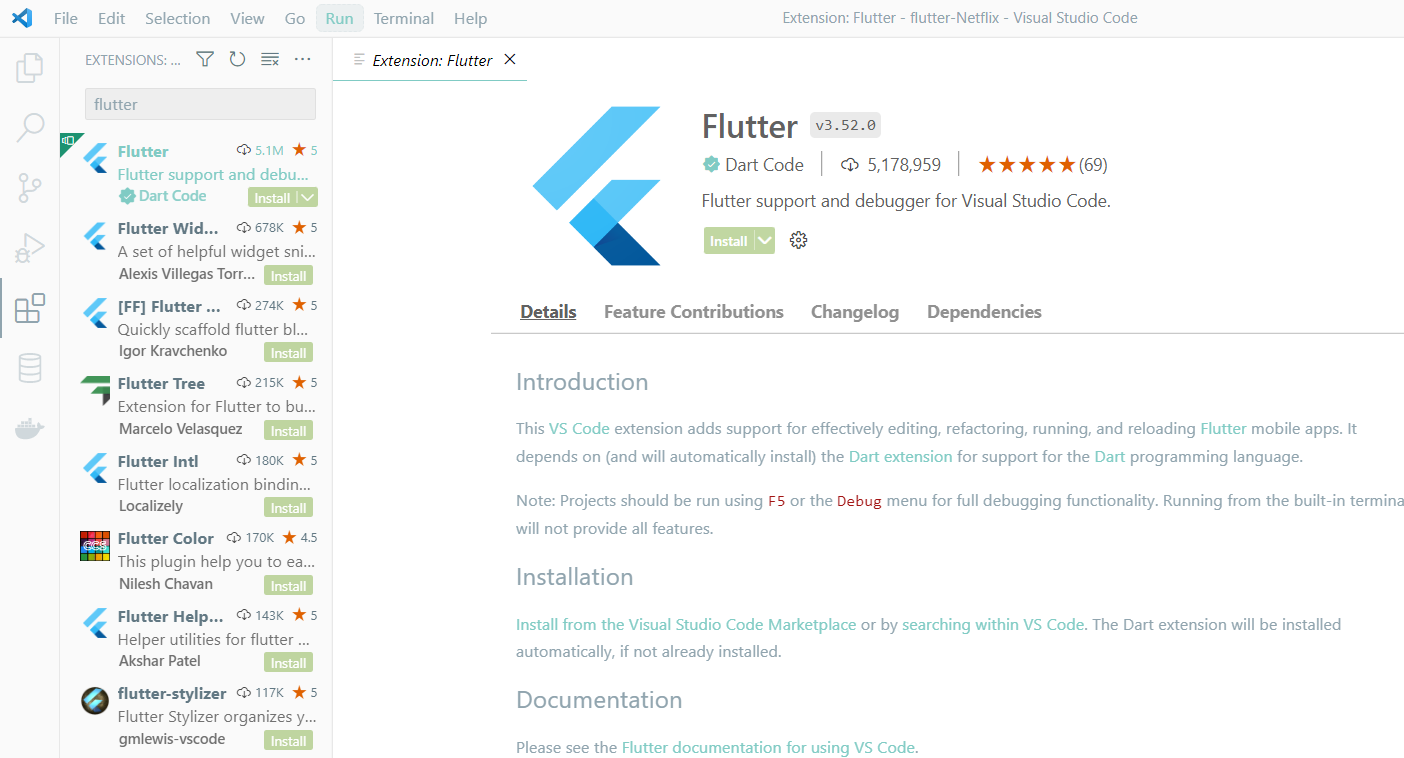
1. Extension 설치
마켓플레이스에서 Flutter를 검색해 설치해준다.
자동으로 Dart Code도 같이 설치된다.

설치가 다 되면 vscode를 재시작 해준다.
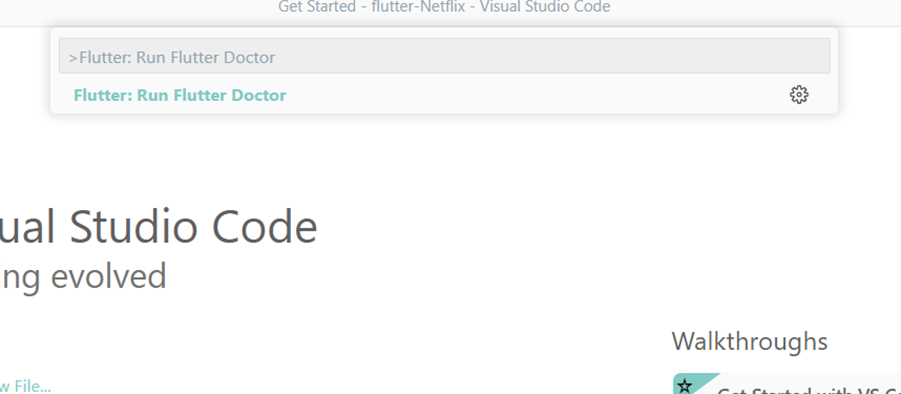
2. 개발환경 확인
View > CommandPalette... 또는 Shift + Ctrl + P를 눌러 Flutter: Run Flutter Doctor을 입력해준다.

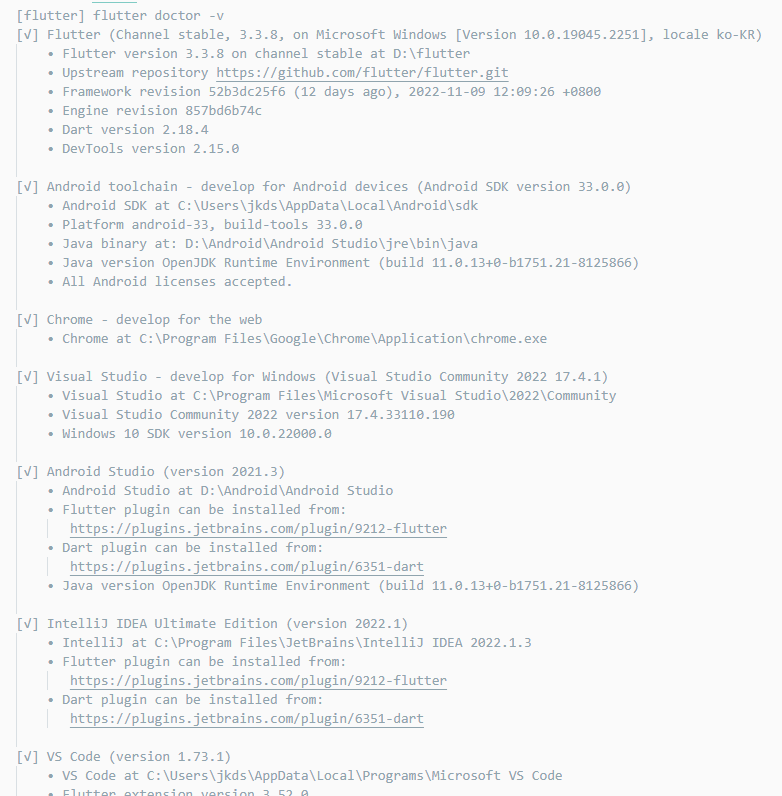
개발 환경이 잘 갖춰져 있는 것을 확인할 수 있다.

만약 [!] 가 있다면 이전 글을 참고해서 설정해주면 된다.
3. 프로젝트 생성
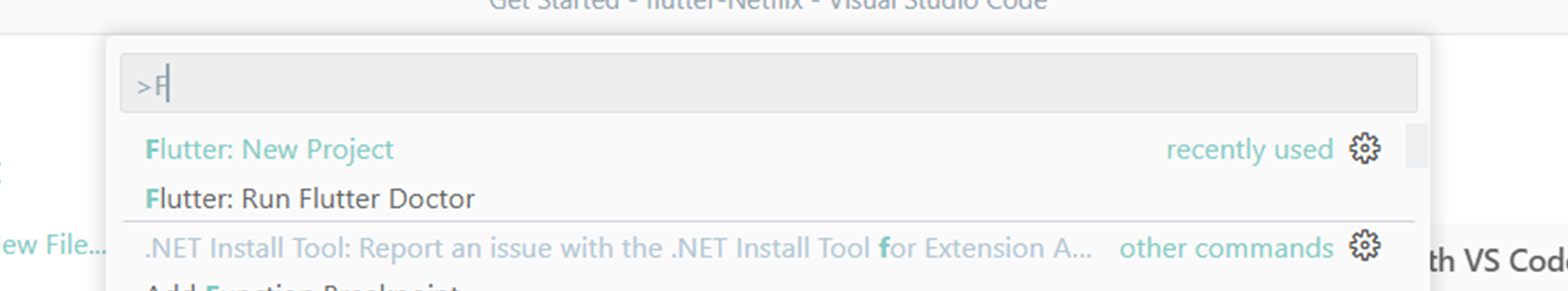
CommandPalette 에 Flutter: New Poject 를 입력하여 프로젝트를 생성할 수 있다.

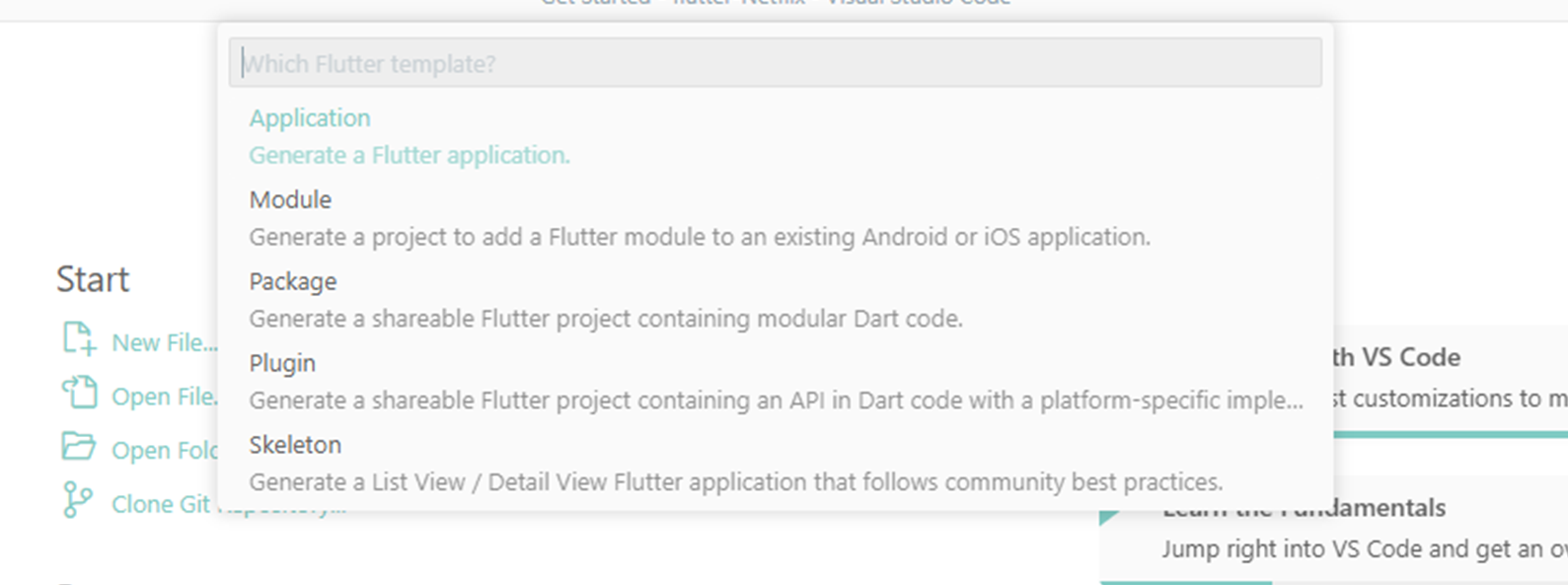
Application을 선택하고

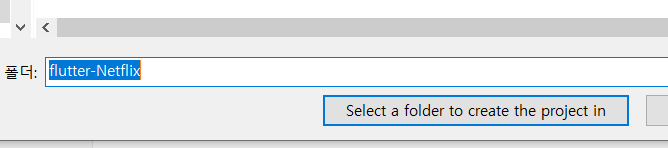
원하는 폴더를 선택한 뒤

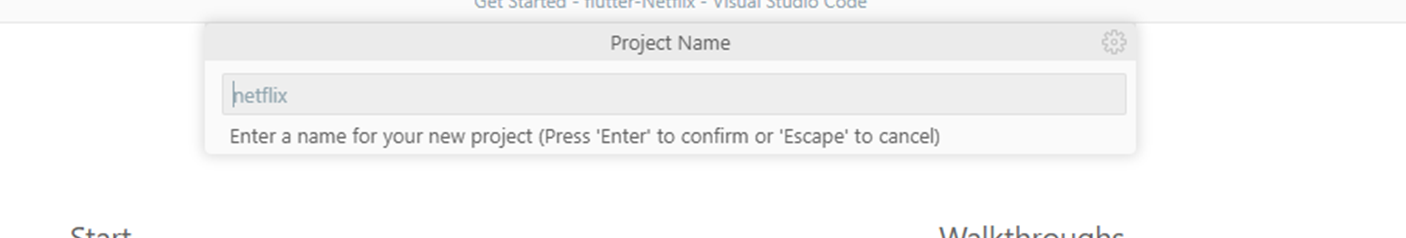
프로젝트 이름을 입력해주면

프로젝트가 생성된다.

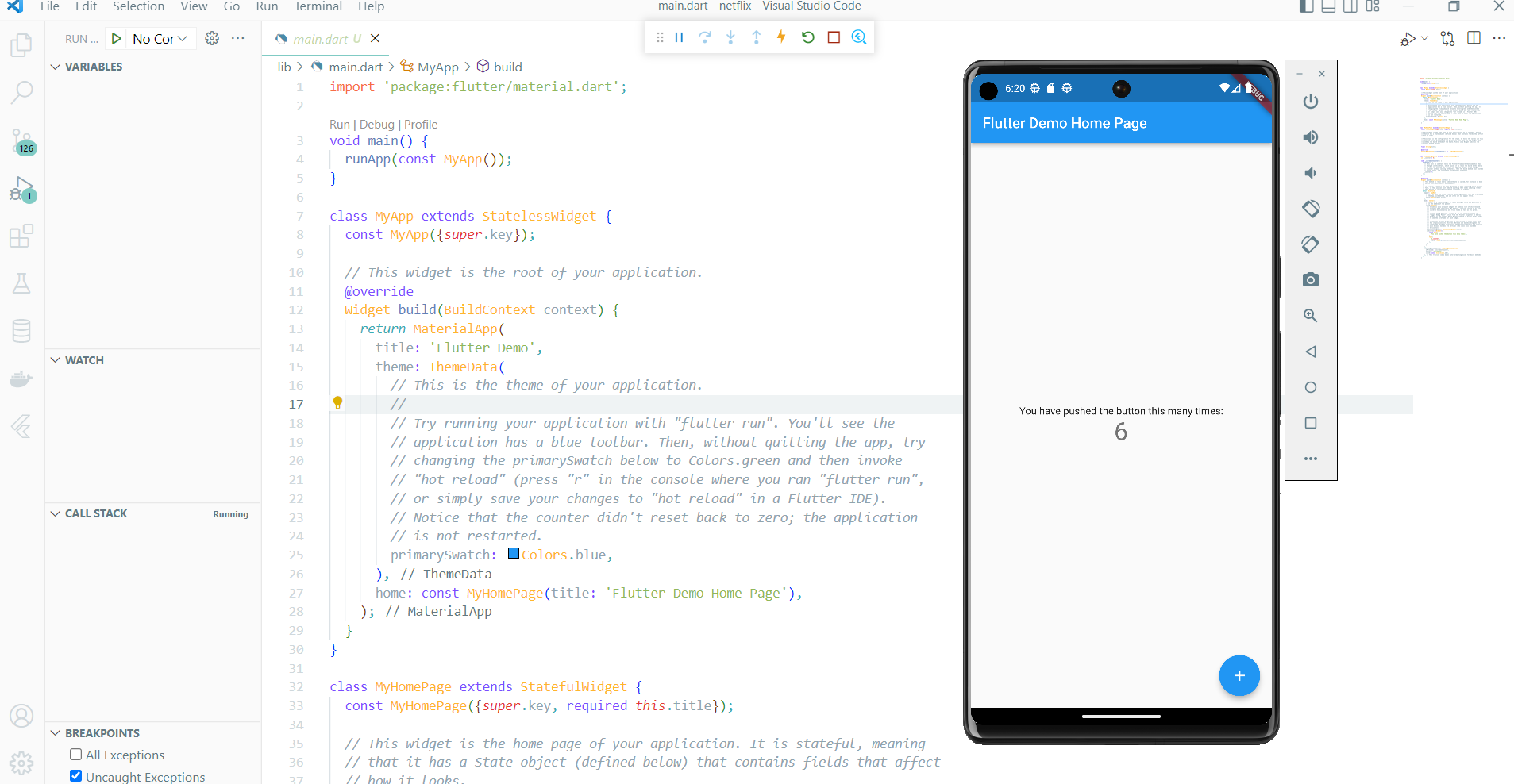
4. 프로젝트 실행
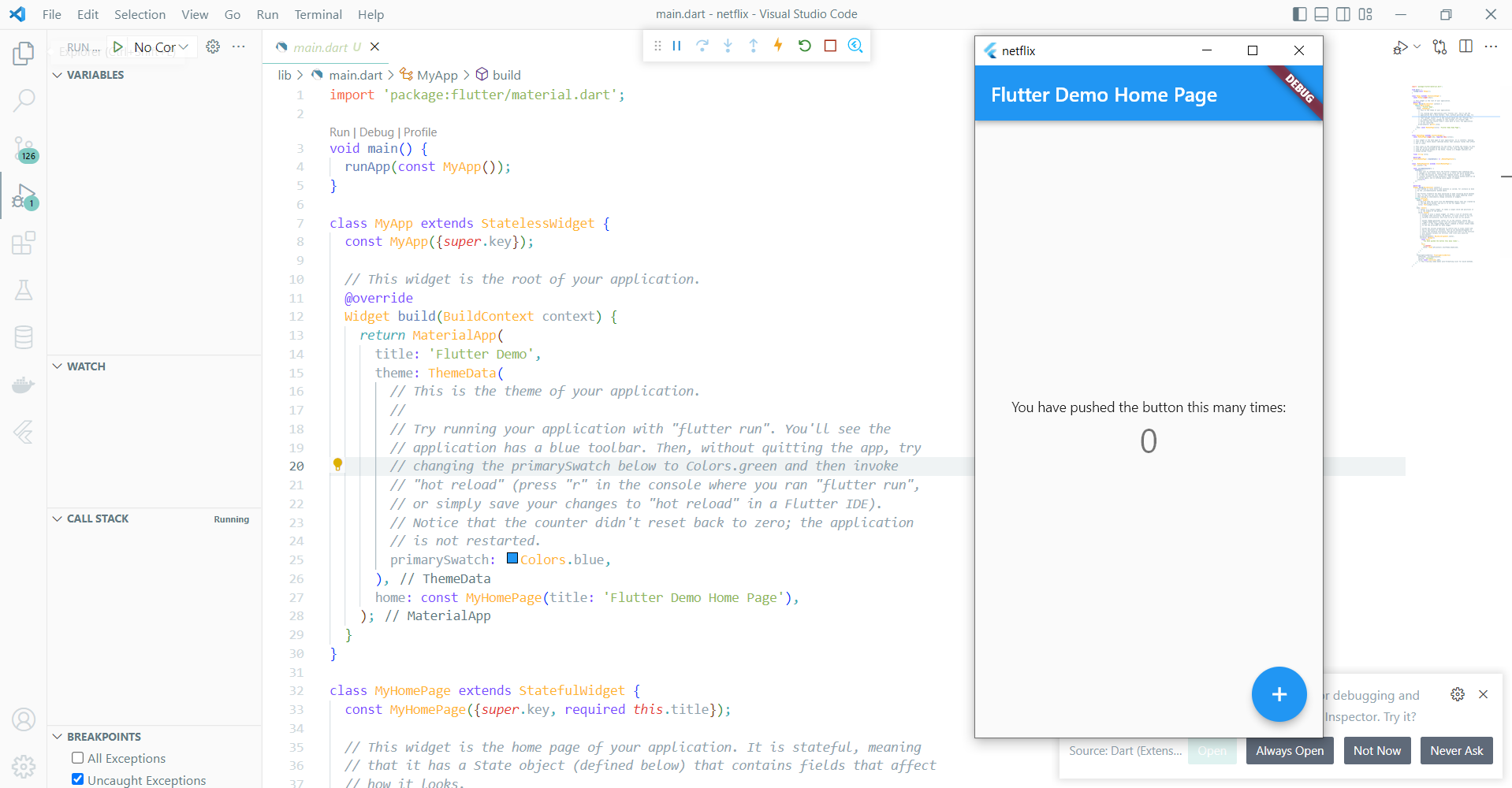
왼쪽 디버그 메뉴 > Run And Debug 또는 터미널에서 flutter run을 통해 프로젝트를 실행할 수 있다.
자동으로 크롬으로 실행된다.

이제 안드로이드 에뮬레이터로 실행해보겠다.
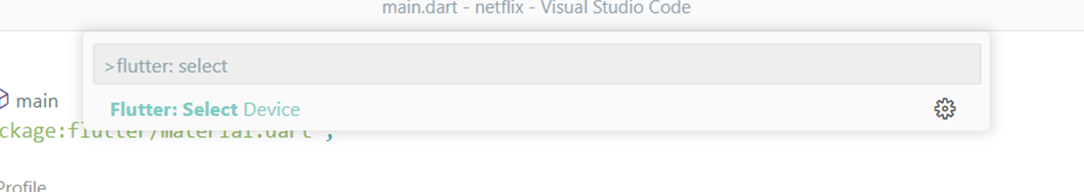
CommandPalette 에 Flutter: Select Device 를 입력한다.

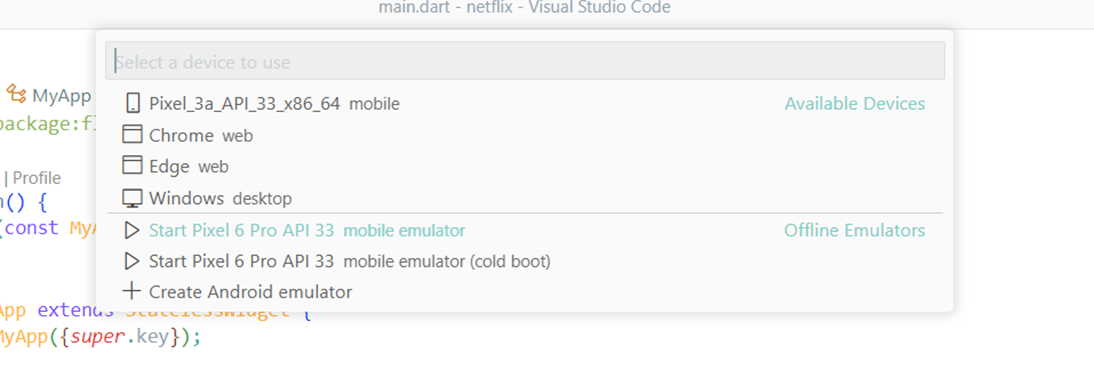
만들어둔 에뮬레이터를 선택하면 된다.

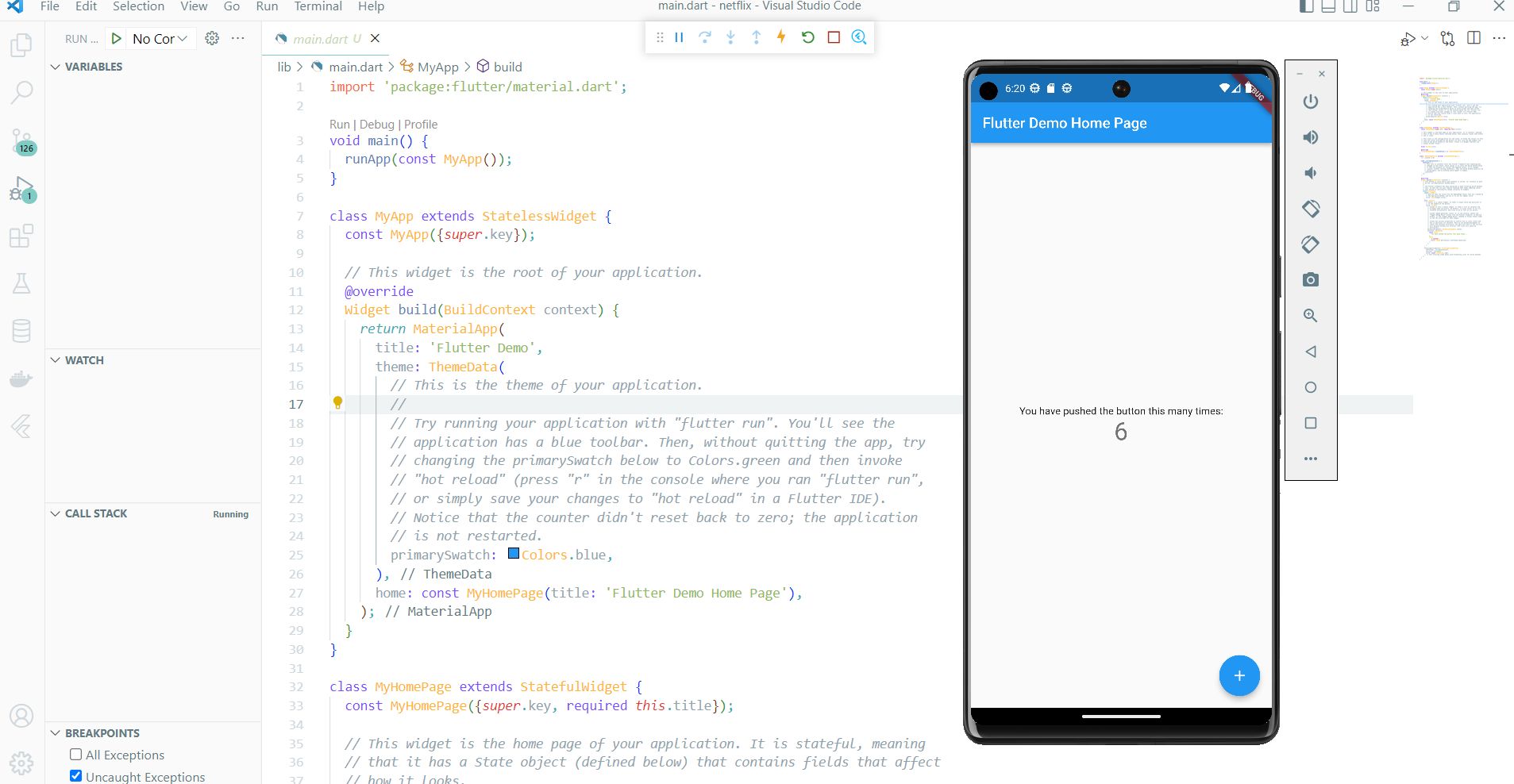
다시 실행시켜 보면 설정한 에뮬레이터에서 실행된다!

reference
https://www.whatwant.com/entry/Flutter-with-Visual-Studio-CodeVSCode
https://dong-queue.tistory.com/80