성능 최적화
프론트엔드 개발자는 사용자가 애플리케이션에서 원하는 것을 짧은 시간 내에 제공하고, 상호 작용하는 동안에는 원활한 경험을 보장하는 것을 목표로 앱을 구현해야 한다.
실례로 Pinterest의 경우 긴 로딩 시간으로 인해 사용자가 페이지를 이탈하는 비율이 높았으나 최적화를 통해 이탈률을 줄이고 매출을 40%로 증가시켰다고 한다.
이처럼 프론트엔드 성능을 대폭 개선하고 웹사이트 속도를 향상시키위해서는 어떤 방법이 있을까? 몇 가지 성능 최적화 방법에 대해 알아보자.
1. 파일 압축 : 데이터 로딩 시간 단축
빠른 데이터 로딩을 위해 큰 용량의 코드 파일을 압축할 필요가 있다. 압축 및 압축해제 방식은 기존 방식에서 단계가 더 추가되는 것이지만 네트워크 요청보다 빠르기 떄문에 프론트엔드 데이터 로딩 시간에 큰 영향을 줄 수 있다.
Gzip
모든 브라우저에서 지원하며 가장 유명한 데이터 압축 및 압축해제 알고리즘.
압축 방식
1. 클라이언트는 클라이언트요청 헤더 중 Accept-Encoding: gzip으로 서버에 요청을 보낸다
2. 서버는 이를 지원한다면 해당 알고리즘으로 데이터를 압축해 클라이언트에게 전송한다.
3. 클라이언트는 응답 헤더 중 하나인 Content-Encoding: gzip을 통해 데이터가 어떤 방식으로 압축되었는지 확인하고 해당 방식으로 데이터를 압축해제한다.
Brotli
구글에서 2015년에 소개한 압축 알고리즘. 범용적으로 사용가능한 압축 알고리즘 중 가장 높은 압축률을 가지고 있음.
CertSimple에 따르면 JavaScript 파일의 경우 Brotli를 사용했을 때 Gzip보다 14% 더 낮은 용량으로 압축되었고 HTML와 CSS의 경우 각각 21%, 17% 더 낮은 용량으로 압축되었다.
압축 요청 : Accept-Encoding: br
2. CDN 사용
CDN(Content Delivery Network)는 좀더 빠르고 효율적으로 컨텐츠를 제공하기 위해 설계되었다. CDN은 세계 곳곳에 분포한 분산된 서버에 컨텐츠를 저장하여 유저가 가까운 곳에 위치한 데이터 서버에서 데이터를 가져온다. 이 때문에 데이터가 전달되기 위해 거쳐야하는 서버의 갯수가 줄어 로딩 속도가 빨라진다.
이미지 파일을 최적화해야 할 때 사용해도 좋다.
3. 브라우저 이미지 최적화
페이지의 대부분의 용량은 미디어 파일이 차지한다.(전체 용량의 약 51% 차지한다고 함.) 때문에 이미지 용량을 줄이거나 요청 수를 줄이는 것을 우선적으로 고려할 경우 사용자 경험을 빠르게 개선할 수 있다.
이미지 스프라이트
여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고, CSS의
background-position속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하는 방법

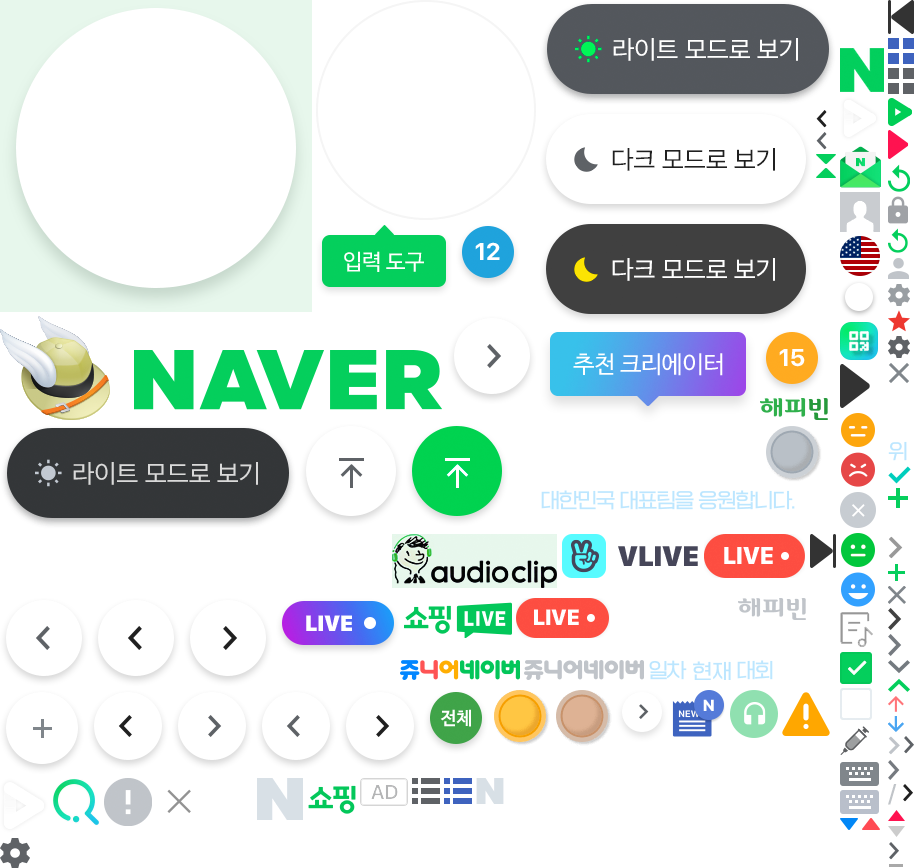
참고 이미지 : 네이버 이미지 스프라이트
여러 개의 이미지를 모아 하나의 스프라이트 이미지로 만들고, CSS의
background-position속성을 사용해 이미지의 일정 부분만 클래스 등으로 구분하여 사용하는 방법
한 번의 이미지 요청으로 개별 이미지들을 사용할 수 있기 때문에 네트워크 로딩 시간을 줄일 수 있으며 관리가 용이하다.
WebP or AVIF 이미지 포맷 사용
전통적으로 사용하는 JPEG 또는 PNG 형식이 아닌 새롭게 등장한 이미지 포맷인 WebP 또는 AVIF를 사용하여 용량을 더욱 감소시킬 수 있다.
WebP
- PNG보다 용량이 26% 감소됨.
- JPEG보다 25-35% 더 감소됨.
AVIF - JPEG보다 50%가 감소됨.
- WebP보다 20% 감소됨.
하지만 비교적 최근에 등장한 이미지 포맷이라 모든 브라우저에 호환되지는 않는다. 참고Can I use WebP?, Can I use AVIF?
이를 해결하기 위해서는 각 브라우저의 이미지 호환성을 파악하여 이미지 파일을 분기해야 하는데 이것은 HTML의 picture 태그를 이용해 구현할 수 있다.
예시
<picture>
<source srcset="logo.webp" type="image/webp">
<img src="logo.png" alt="logo">
</picture>접속한 브라우저에서 WebP 포맷을 지원할 경우 해당하는 이미지가 표시되고 그렇지 않은 경우 무시된다.
참고 자료
- 코드스테이츠 UR Class 학습 자료