Vue는 CDN을 사용해 일부 vue를 도입해보거나 npm을 통해 vue를 직접 설치할 수도 있으나 직접 설치할 경우 lint, babel, webpack 등을 직접 세팅해주어야 한다.
이에 반해 vue cli를 이용하면 간편하게 뷰 프로젝트를 생성할 수 있다.
vue cli를 설치하기 위해서 여러가지 라이브러리 설치 도구가 있지만 그 중에서 npm을 이용해 설치하려고 한다.
*vue-cli 공식 사이트 : https://cli.vuejs.org/
vue cli는 기본적인 vue 개발환경을 설정해주는 도구.
1. Node.js 설치
- npm 사용위해 설치
- npm : 다양한 웹개발 라이브러리 설치 도구
2. 에디터 설치
- vscode 설치
- 확장 프로그램 설치 : vetur, vue3 snippets, html css support
- Vetur : vue.js 코드 문법강조, 자동완성, 디버깅, Lint 등을 지원
- Lint? : 문법오류나 코드컨벤션을 잡아주는 검사기
- code convention : 가독성 좋은 코드를 위한 코딩 스타일 규약
- Vue 3 Snippets : vue.js 컴포넌트 속성 지원 및 자동완성 지원
- Html Css Support : html에서 css 자동완성
3. @vue/cli 설치
npm install -g @vue/cli명령어 입력 시 설치 옵션 선택 문구가 나타나는데(please pick a preset ~)
- default vue2
- deafut vue 3
Manually select features : 직접 옵션들을 선택하겠다.
방향키로 vue3선택 후 엔터
4. 프로젝트 생성
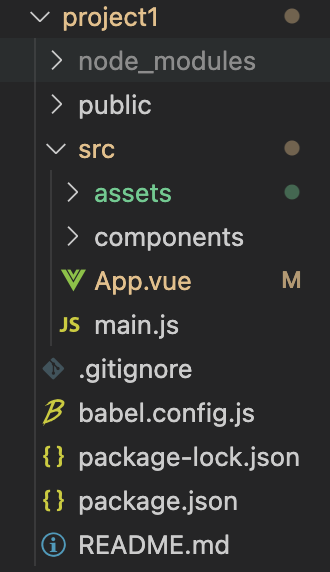
vue create 프로젝트명vue 프로젝트 기본 구조

- node_modules: 프로젝트에 쓰는 라이브러리 폴더
- public
- index.html :
웹 브라우저는 .vue파일을 해석 불가
실제로는 app.vue파일을 index.html파일에 모아 렌더링 => 이 때문에 뷰를 single page application이라고 부름 - src: 소스 폴더
- assets: 자산 파일 폴더(font, icons,images, style 등)
- components: 컴포넌트 폴더
- App.vue: 최상위 컨테이너 뷰
- main.js: 애플리케이션 진입점. App.vue 파일을 로드
main.js 기본 코드
app이라는 id를 가진 element에 App이라는 뷰를 mount시키겠다.import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app') - package.json : 라이브러리 버전, 프로젝트 설정이 기록된 파일
5. Vue.js App 구동
프로젝트 폴더 내에서 아래 명령어를 입력하여 앱 실행
npm run serve입력 후 나타나는 링크를 클릭해 사이트 확인
출처
https://youtu.be/NONWar0jGLM
https://youtu.be/sqH0u8wN4Rs
https://youtu.be/DmgAvJhK3YE
.png)
