
프로젝트 소개
💡 주제 : 카트라이더 TMI 서비스의 기능 일부 구현
🗓 기간 : 03.21 ~ 03.25
🔨기술 스택 : React, Typescript, Redux, Redux Toolkit, styled-components
💻 담당 : 전체 기능 구현
👤 참여 인원 : 1
프로젝트 상세 설명
넥슨 카트 OpenAPI를 활용하여 카트라이더 TMI 서비스의 기능을 일부 구현한 서비스
주요 기능 목록
- 개인 전적 조회 페이지를 비롯한 1개 이상의 추가 페이지 개발
검색 페이지, 개인 전적 조회 페이지 - 페이지 이동과 닉네임 검색이 가능한 상단 메뉴바
- 두 종류 이상의 그래프 포함
- 다섯 종류 이상의 애니메이션 포함 move, rotate, gradient, fadeUp, skeleton 등
- 하나 이상의 vanila script로 만들어진 모듈 구현
⚙️ 기능 구현
이번 프로젝트는 개인 과제로 코스 초반에 설문을 통해 개인 과제로 진행하길 희망한다고 답변했던 기업의 과제를 진행하게 되었다. 나는 넥슨 코리아의 기업 과제를 선택하였고, 과제를 살펴보았을 때 구현할 내용이 많았으나 내가 즐겁게 구현할 수 있을 것 같은 과제 내용이라 선택하게 되었다. (무엇보다 배찌와 다오 캐릭터 같은 귀여운 이미지를 많이 활용할 수 있어서 흥미가 갔다 🥰)
프로젝트 시작 전에 구현해야 하는 사이트나 API에 대한 조사가 필요할 것 같아 하루동안 카트라이더 TMI 서비스와 API를 분석하는 시간을 가졌고, 아래 캡쳐본처럼 노션에 주요 기능과 API 분석에 대해 작성하고, API가 제공하는 데이터를 이용해 구현가능한 기능이나 추가적으로 내가 구현해보고 싶은 기능들을 정리해보았다.

물론 직접 구현해보다보니 계획했던 것을 모두 실천할 수는 없었고, API 분석의 경우에도 간단하게 분석한다고해서 알 수 있는 것이 아니었기 때문에 직접 구현하면서 API를 다시 파헤쳐볼 수 밖에 없었다. 주요 기능 분석에서도 기존 사이트의 아쉬운 부분들을 정리해두었었는데 이에 대한 해결을 구현 시에 적용 못한 부분이 있어서 아쉽고, README에도 작성하지 않았던 부분을 지금도 아쉽게 생각한다.
프로젝트는 총 5일간 진행되었으며 마지막날 마감 시간에 맞추어 제출 후에는 README를 작성하였다. 이번에는 혼자 프로젝트를 진행했기 떄문에 자세한 구현 내용 및 Issue에 대해서는 README에 자세하게 작성해두었다. 그 외 README에 미처 작성하지 못한 부분들은 아래에 추가로 정리해두려고 한다.
🎃 Issue
도넛차트 stroke-linecap: round의 문제점

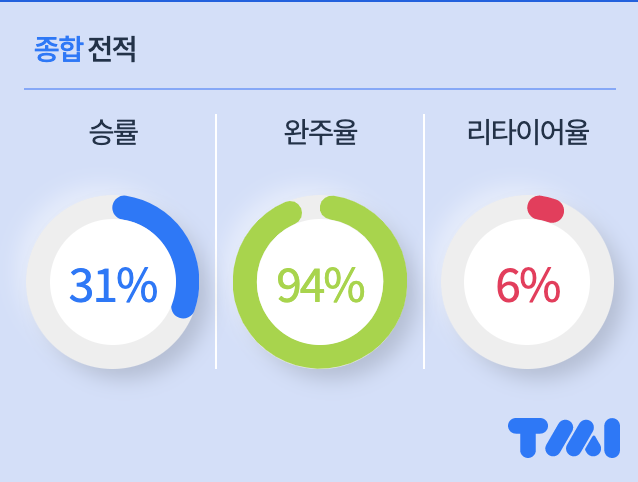
도넛 차트 구현 시, svg를 활용하여 구현하였는데 이 때 stroke-linecap 속성을 round로 주어 라인의 끝이 둥글게 마무리 되도록 만들었다. 직각으로 떨어지는 것보다 부드러워 보이고 보기도 좋아서 이렇게 구현하였는데 데이터를 차트에 적용해보니 문제를 확인할 수 있었다.
문제는 끝이 둥글게 마무리 되면서 시작 및 끝 위치가 오버되는 것이었다. 중간 정도의 값일 떄는 크게 눈에 띄지 않는데, 99%, 1%와 같은 값을 표현할 때 이 같은 문제점이 두드러졌다.(쉽게 말하면 95% 정도 부터도 100%처럼 꽉차게 보였다.) 그래서 이를 조정하고자 점선의 길이와 시작 위치를 조정하는 stroke-dashoffset의 값을 기존 계산값과 다르게 주어야 할 것 같다고 생각이 들었고, dashOffset을 % 값에 맞게 계산하는 getStrokeDashOffset() 함수 내에서 값을 조정해주었으며, 조정 값은 테스트해보면서 어느 정도 적절한 값으로 만들어주었다.
하지만 완벽하게 해결한 것은 아니며, 이를 해결하기 위해 많은 시간을 소요할 수 없어서 우선은 결과가 어느 정도 적절하게 나오도록 값을 조정해주었다. 하지만 꼭 해결해서 도넛 차트를 완성하고 싶기 때문에 정확하게 오버되는 영역의 값을 계산하여 dashOffset을 조정할 수 있도록 따로 구현해 볼 생각이다.
💛 Liked
- 차트 데이터의 다양한 옵션을 사용해 본 점.
차트 데이터의 label 제거, 그리드 표시, 데이터 오름차순 정렬, y축 라벨의 범위 고정 등의 다양한 옵션을 적용해보았고, 라인 차트의 경우는 라인을 곡선으로 표현하기 위해tension옵션을 주기도 했었다. 특히 그 중에서도 구현하고 뿌듯했던 부분은 라인 차트에서 hover시 나타나는 데이터가 datas의 데이터와 차이가 있어서 커스텀이 필요했는데 검색을 통해 찾아보니tooltip의callbacks에 함수를 작성하여 커스텀이 가능하다는 것을 알게되었다. 그래서 아래와 같이 작성하여 hover시 나타나는 텍스트를 수정해주었다.
하지만 지금 회고록을 작성하면서 알게되었는데, 기능을 수정하면서 잠시 이 부분을 제거해두었었는데 최종 코드 반영시에 이를 누락한 채로 올린 것을 확인하였다... 😱 열심히 구현했는데... 보여주지도 못하게 되었다..허허
tooltip: {
callbacks: {
title(context: any[]) {
const { dataIndex } = context[0];
return `이전 ${total - Number(dataIndex)}경기`;
},
label(tooltipItem: { label: string }) {
return `순위: ${tooltipItem.label}`;
},
},
},📝 Learned
- 도넛 차트를 구현하기 위해 svg를 활용하였는데 이를 통해서 svg의 style 속성들을 처음으로 알아보게 되었고 특히 점선의 길이를 지정하는
stroke-dasharray, 시작 시점을 지정하는stroke-dashoffset의 경우는 정말 생소한 속성이라 활용하면서 신기하기도 했다.
❗️ Lacked
- Typescript + eslint 사용시에 발생한 오류들에 대해 정리해두기
- 차트 구현 시에 조정해주었던 옵션들에 대해서도 정리해두기
- 도넛 차트를 완벽하게 구현하지 못한 점이 아쉽다.
- 랭킹 페이지나 다른 API를 활용한 페이지를 구현하지 못한 부분이 아쉽다.
- 닉네임에 대한 정보가 없는 테스터를 위해 검색 시에 몇 가지 검색어를 표시해두려고 했는데 이를 구현하지 않은 부분이 아쉽고, 전체 전적 데이터를 받아오는 API를 활용하여 최근 활동이 존재하는 유저 3명 정도의 닉네임을 표시하면 좋을 것 같다는 생각이 든다.
