버전5와 6의 차이에 대해 공부해보자
BrowserRouter vs createBrowserRouter
버전5
에서는 라우터 페이지에서는 <BrowserRouter>-<Routes>-<Route> 처리를 통해 라우팅을 하였다
//router.tsx
import { BrowserRouter, Route, Routes } from 'react-router-dom';
function Router() {
return (
<BrowserRouter>
<Routes>
<Route path='/' element={<Home />} />
<Route path='/about' element={<About />} />
</Routes>
</BrowserRouter>
);
}
export default Router;버전6
BrowerRouter 대신에 createBrowserRouter를 이용해서 라우팅처리를 하는 것을 선호한다
1. 먼저 index파일에서 app을 대신해서 RouterRrovider를 넣고 속성값으로 router를 가진다.
router속성은 createBrowserRouter 값를 넣어준다
//index.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RouterProvider } from 'react-router-dom';
import router from './Router';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
2. createBrowerRouter 값를 만들어준다
import React from 'react';
import { createBrowserRouter} from 'react-router-dom';
import App from './App';
import About from './screens/About';
import Home from './screens/Home';
const router = createBrowserRouter([
{
path: '/',
element: <App />,
children: [
{
path: '',
element: <Home />,
},
{
path: 'about',
element: <About />,
},
],
},
]);
export default router;
3. 하위로 보여줄 페이지를 Outlet을 통해 보여준다
import React from 'react';
import { Outlet } from 'react-router-dom';
function Root() {
return (
<div>
<Outlet />
</div>
);
}
export default Root;
errorElement
에러가 생긴 경우 보여주는 페이지로 다른 멀쩡한 페이지가 에러의 영향을 받지 않게 해준다
아래의 경우는 /경로와 그 하위 경로("/","/about")에도 없는 페이지로 이동할려고 할때 errorElement페이지의 내용을 보여주면서 에러가 났음을 알려준다
const router = createBrowserRouter([
{
path: '/',
element: <App />,
children: [
{
path: '',
element: <Home />,
},
{
path: 'about',
element: <About />,
},
],
errorElement: <NotFound />,
},
]);/Home 페이지에 에러가 있을때 erorrElement페이지의 내용을 보여주면서 에러가 났음을 알려준다
만약 errorElement가 없이 /Home에 에러가 난다면 전체 페이지가 에러표시🤯
const router = createBrowserRouter([
{
path: '/',
element: <App />,
children: [
{
path: '',
element: <Home />,
errorElement: <NotFound />
},
{
path: 'about',
element: <About />,
},
],
},
]);useNavigate
useParams
useParams훅은 Route path와 일치하는 동적매개변수의 객체를 반환한다
{
path: 'users/:userId',
element: <User />,
}api와 같이 각각의 Id에 담긴 값을 읽어올때 많이 사용한다
import { useParams } from 'react-router-dom';
function User() {
const { userId } = useParams();
return <div>User with it {userId}</div>;
}
export default User;
Outlet
하위 경로 요소를 렌더링하기 위해 상위 경로 요소에서 사용
useOutletContext
outlet에 속성값으로 context에 정보를 넣어서 자식에게 전달할 수 있다(약간 프롭스 같은 느낌쓰)
context={}안에 값은 숫자,문자,bolean 전부 전달 가능하다
//부모
function User() {
const { userId } = useParams();
return (
<div>
<h1>User with it {userId}</h1>
<Link to='followers'>see followers</Link>
<Outlet
context={{
UserID: userId,
}}
/>
</div>
);
}//자식(outlet)
import { useOutletContext } from 'react-router-dom';
interface IFollowersContext {
UserID: number;
}
function Followers() {
const { UserID } = useOutletContext<IFollowersContext>();
return <div>here are my id of user:{UserID}</div>;
}useSearchParams
search 파라미터를 수정하게 도와주는 역할
useSearchParms 상세설명
useMatch()
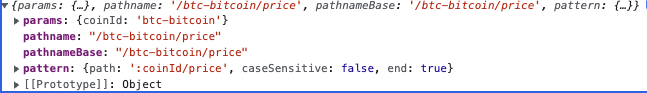
현재 위치를 기준으로 지정된 경로에 대한 일치 데이터를 반환한다
예를 들어 URL이 다음과 같다면 http://localhost:3000/btc-bitcoin/price
const priceMatch = useMatch(`:coinId/price`);콘솔로 priceMatch를 열어보면 아래와 같은 정보를 받아올 수 있다