
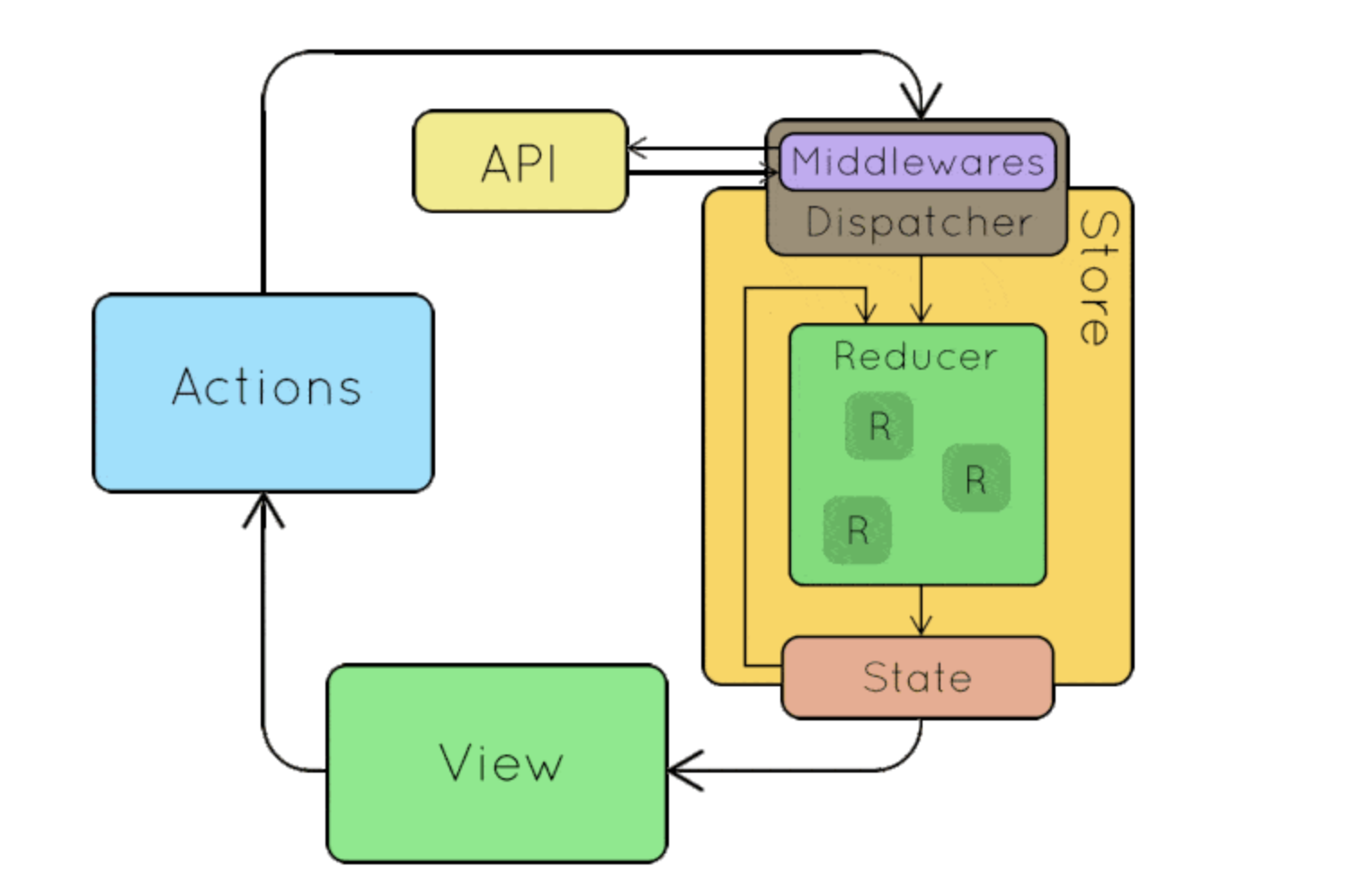
리덕스는 비동기적인 작업을 할 수 없다
리덕스를 이용해서 비동기적 작업을 하기 위해서는 리덕스 미들웨어라는 컨셉이 필요하다
미들웨어 ===>중간에서 가로채는 느낌
더 쉽게 이야기해서 async와 같은 비동기 함수들은 미들웨어에서 다뤄주면 된다!!
리덕스 미들웨어 라이브러리 종류
- redux-saga
- redux-thunk ----> 저는 적용하기 쉬운 이거 배워볼게요!
설치
npm install redux-thunk
적용

action폴더에서 미들웨어 함수를 저장할 공간을 따로 만들어준다
//store.js
import {createStore, applyMiddleware} from "redux"
import thunk from "redux-thunk"
import productReducer from "./reducers/index"
const store=createStore(productReducer,applyMiddleware(thunk)) //미들웨어도 추가로 필요예시))async-await으로 작업한 api를 redux 미들웨어로 사용하기 위해 바꾸는 방법
1. store.js는 위와 같이 미들웨어를 추가하여 작성한다
2. dispatch와 useSelector를 이용해서 미들웨어를 거쳐서 비동기로 api를 받아올 수 있도록 작업
getProducts()함수에는 async-await로 api를 받아오는 작업이 들어있었다
action폴더로 api를 옮기고 dispatch를 통해 미들웨어로 보내준다
dispatch(productAction.getProducts(searchQuery));
searchQuery를 매개변수로 전달한다
//productAll.js
import React, { useEffect, useState } from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { useSearchParams } from 'react-router-dom';
import { productAction } from '../redux/actions/productAction';
function ProductAll() {
const productList = useSelector((state) => state.productList);
const dispatch = useDispatch();
const [query, setQuery] = useSearchParams('');
const getProducts = () => {
let searchQuery = query.get('search');
dispatch(productAction.getProducts(searchQuery));
//dispatch를 store로 바로 보내는게 아니라 미들웨어를 거칠 수 있도록 작업
};
useEffect(() => {
getProducts();
}, [query]);
return()}3. async-await으로 작업한 api를 action폴더에 저장
// prductAction.js(action폴더안에 만든다)
function getProducts(searchQuery) {
return async (dispatch, getState) => {
let url = `http://localhost:3004/products?search=${searchQuery}`;
let response = await fetch(url);
let data = await response.json();
dispatch({ type: 'GET_PRODUCTS', payload: { data } });
};
}
export const productAction = { getProducts };
4. 미들웨어에서 dispatch하여 data를 보내준 것을 reducer에서 생성
//productReducer.js
let initialState = {
productList: [],
};
function productReducer(state = initialState, action) {
let { type, payload } = action;
switch (type) {
case 'GET_PRODUCTS':
return { ...state, productList: payload.data };
default:
return { ...state };
}
}
export default productReducer;
combineReducer:reducer
reducer도 기능에 따라 파일을 여러개 만들 수 있다
여러 파일을 합쳐서 store로 보내는 방법
객체의 형태로 합쳐서 전달
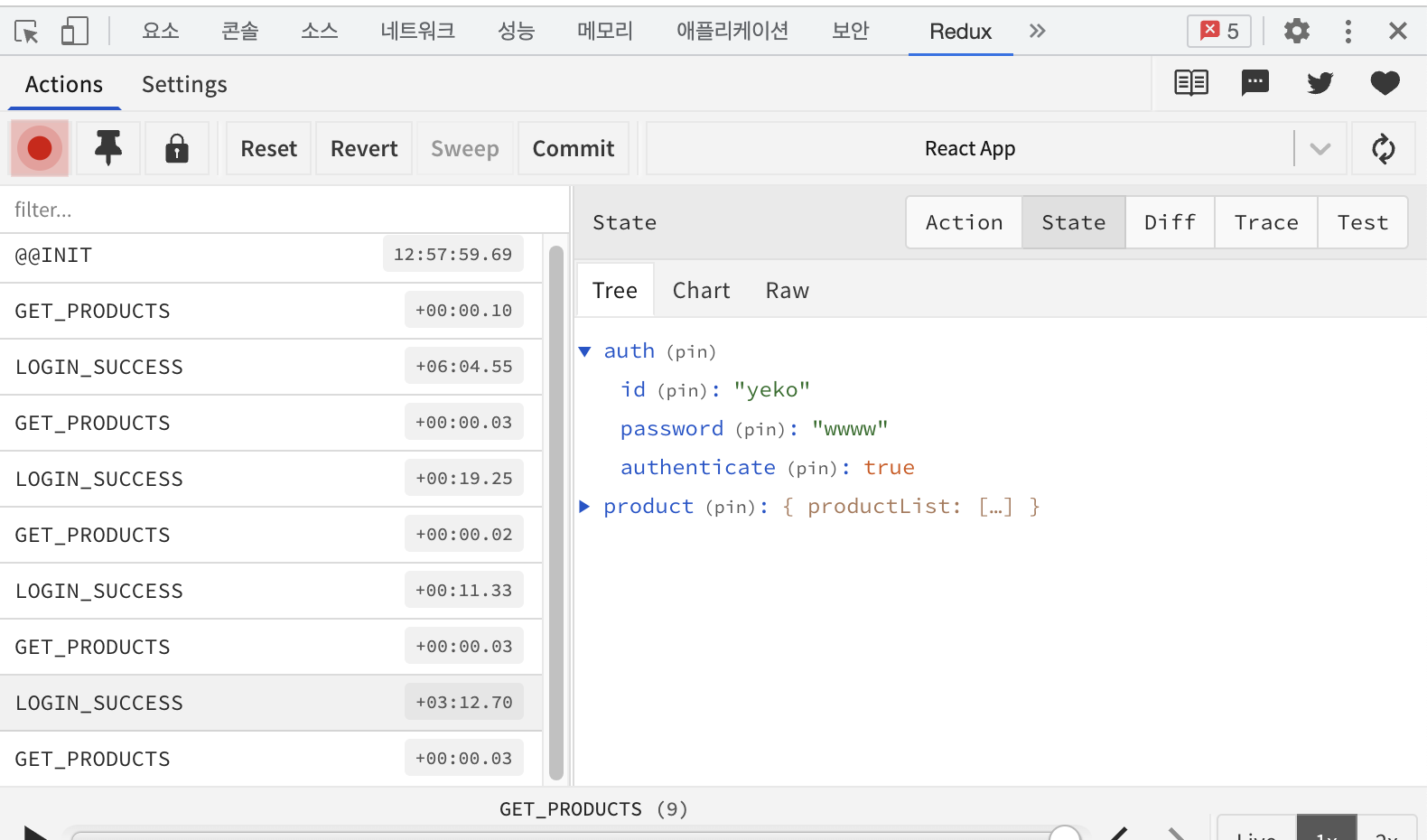
Devtool
redux Devtools 크롬확장프로그램 다운
npm install --save redux-devtools-extension 터미널에 설치
applyMiddleware(thunk)를 composeWithDevTools()함수에 넣어주면 크롬확장프로그램을 사용할 수 있다
// store.js
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers/index'; //reducer파일들을 전부 가지고 온다
import { composeWithDevTools } from 'redux-devtools-extension'; //Devtool확장팩 사용
let store = createStore(
rootReducer,
composeWithDevTools(applyMiddleware(thunk))
);
export default store;