나의목표 🙌
쇼핑몰의 사이트의 상세보기에 들어가면 탭에 따라 원하는 정보가 들어있다
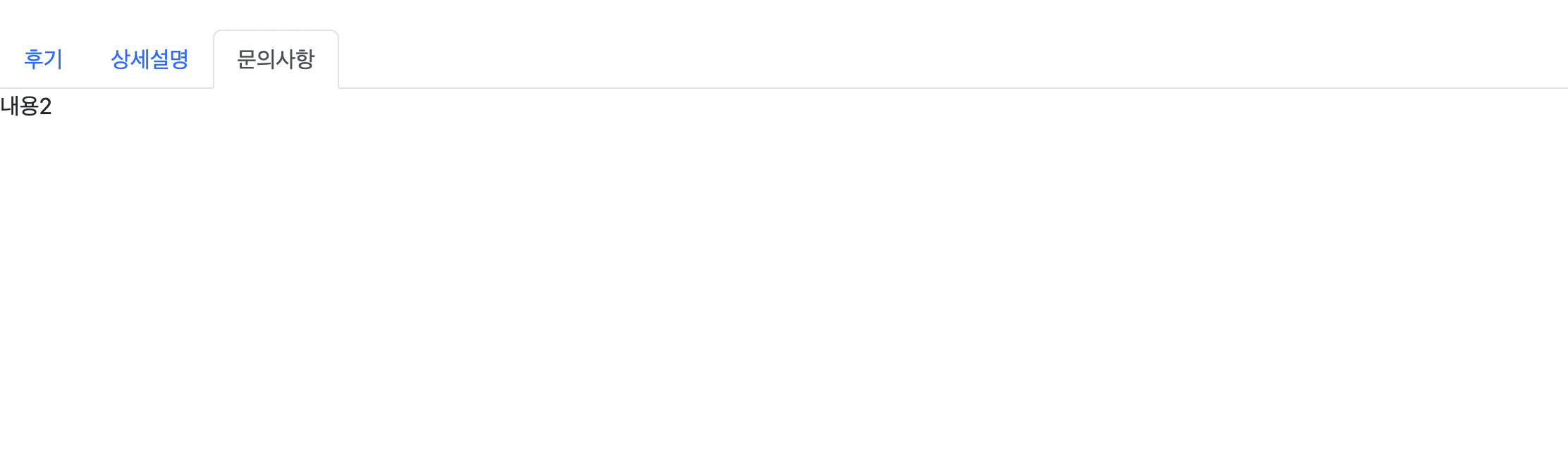
탭을 넘기면 해당 탭에 따른 내용이 들어있게 만들어보자

각 Tab(버튼)은 bootstrap의 nav에서 가져왔다
각 Tab에 onClick을 주고 usestate 함수를 통해 번호를 넘겨준다
조건문을 통해 번호가 일치하면 내용을 보여줄 수 있도록 한다
import { useState } from 'react';
import { Nav } from 'react-bootstrap';
function Detail() {
let [tab, setTab] = useState(0);
return (
<>
<Nav variant='tabs' defaultActiveKey='link-1'>
<Nav.Item>
<Nav.Link eventKey='link-1' onClick={() => setTab(0)}>
후기
</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey='link-2' onClick={() => setTab(1)}>
상세설명
</Nav.Link>
</Nav.Item>
<Nav.Item>
<Nav.Link eventKey='link-3' onClick={() => setTab(2)}>
문의사항
</Nav.Link>
</Nav.Item>
</Nav>
{tab == 0 ? <div>내용0</div> : null}
{tab == 1 ? <div>내용1</div> : null}
{tab == 2 ? <div>내용2</div> : null}
</>