1차 팀 프로젝트 하면서 날 괴롭힌 에러를 박제하려고 한다 😡🤬🤯
감사하게도 비슷한 에러를 겪은 다른 블로그들을 참고해서 에러난 원인을 정리하였다
첫번째 console.log()가 짱이다
xxx.map이라면 xxx가 어디있는지 체크한다
두번째, 초기값확인
첫 렌더링 시 state값을 받아오지 못해서 undefined로 들어가 생기는 문제이기 때문에 초기값을 설정을 확인한다
const [data,useData]=useState([]) //초기값으로 []빈배열을 선언해준다세번째, 조건부 선택자 붙이기
react는 화면이 커밋된 후에야 모든 효과를 실행한다
react는 return에 xxx.map을 반복실행할 때, 첫 턴에 데이터가 아직 안들어와도 렌더링이 실행되고 당연히 데이터가 없기 때문에 undefined로 정의되서 오류가 난다
js에서 true && expression은 항상 expression으로 평가되고
false && expression은 항상 false로 평가된다
떠라서 && 뒤의 엘리먼트는 조건이 true일 때 출력이 된다
네번째, 스택오버플로우
오브젝트는 map()함수를 가지고있지 않아 사용할 수가 없다. 배열만 가능하다.
data.map()으로 썻으면 data.배열.map()으로 코드를 바꿔야한다
그런대 말입니다....
위에 네 가지 경우를 다 살펴봤는데도 에러가 잡히지 않았다 ㅠㅠ 새벽까지 못자고 컴퓨터와 씨름한 결과 원인은 코드가 아닌 소통에 있었다!

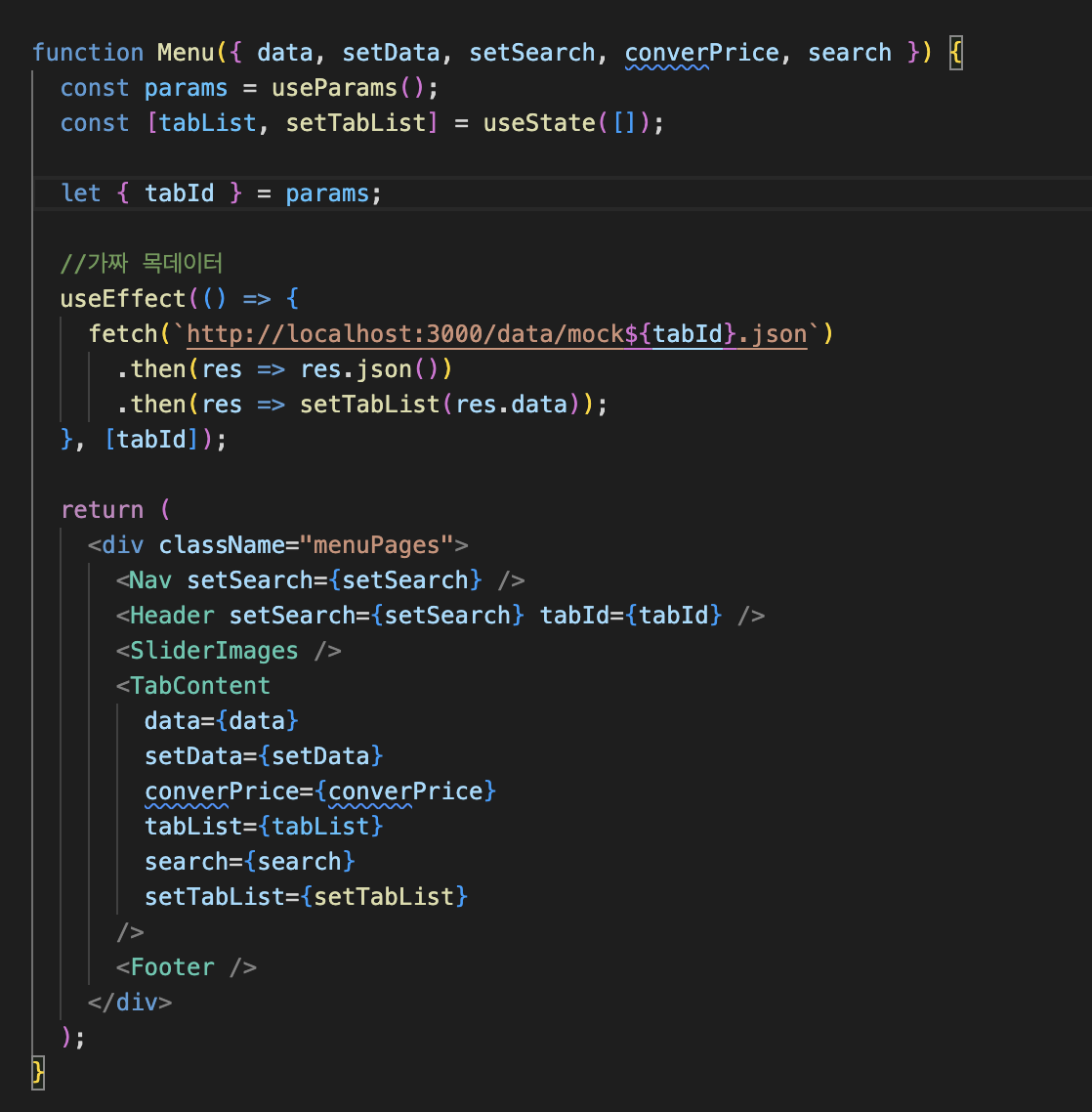
res를 콘솔에 찍었을때에는 값이 나오는대
res.data를 찍으니까 값이 나오지 않은거였다 .. 알고 봤더니 백엔드에서는 res.product로 값을 보내줬고 나는 혼자 열심히 res.data로 값을 받을려고 했던거였다🫣🙄
덕분에 협업에서 소통을 잘 하는 것이 얼마나 중요한것이지 절실하게 배웠고
에러가 나면 무조건 res와 res.data에 들어간 값을 찍어보는 좋은(?)습관이 생겼다
Happy Ending!