코린이 입장에서 코딩할때 가장 큰 고통은 처음 install할때인거 같다🤬🤯
노마드코더의 react강의를 위해 node.js를 설치하면서 에러가 떳다
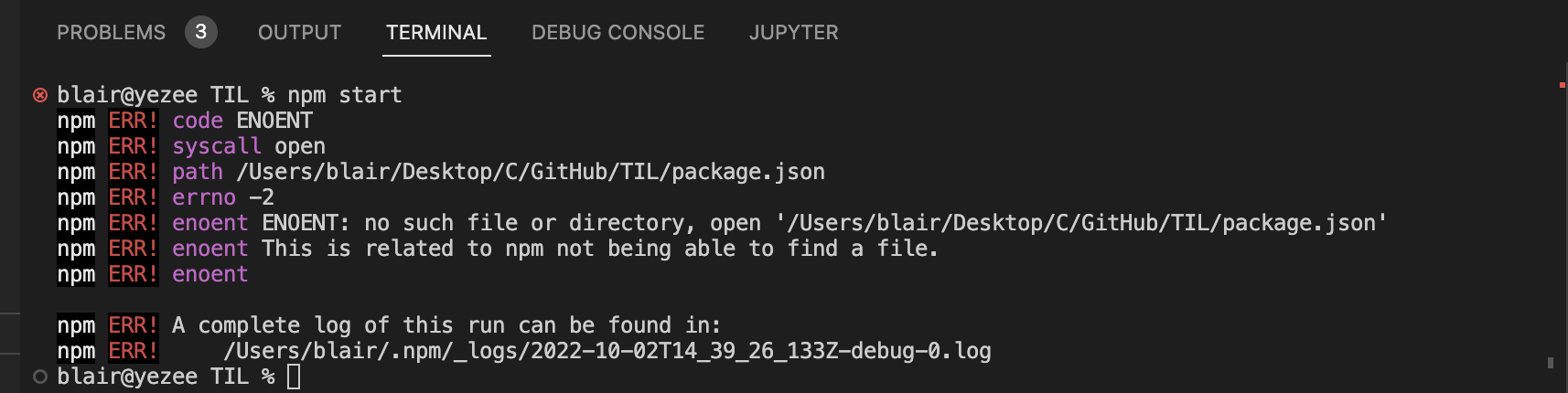
나는 왜 npm start에서 넘어갈수 없는가!!!
이유를 찾기 위해 열심히 구글링하였고 아래의 삽질을 거쳐서 해결했다~

맨위의 에러를 보고 구글링으로 npm install error ENOENT라고 찾아보았더니 아래처럼 캐시와 json파일을 삭제하고 다시 install하는 방법이 나왔다
npm cache를 삭제: npm cache clean --force
package-lock.json 파일 삭제: rm package-lock.json
node_modules 파일 삭제: rm -rf ./node_modules/
npm 재설치: npm --verbose install
결론적으로 npm start에서 같은 에러가 떳고 ...omg
this is related to npm not being able to find a file. 파일을 찾을 수 없다는 말이 에러의 원인인거 같아서 위 키워드로 다시 구글링해보았다
결론적으로 터미널에서 해당 디렉토리 경로로 이동하여 사용해야 package.json가 동작하는데 터미널을 잘못 사용하고 있다는 이유를 알게되었다
터미널경로가 C:\Users\react 이 아니고
C:\Users\react\작성한 리액트디렉토리\package.json
로 경로를 설정한 상태에서 install해야되는거였다
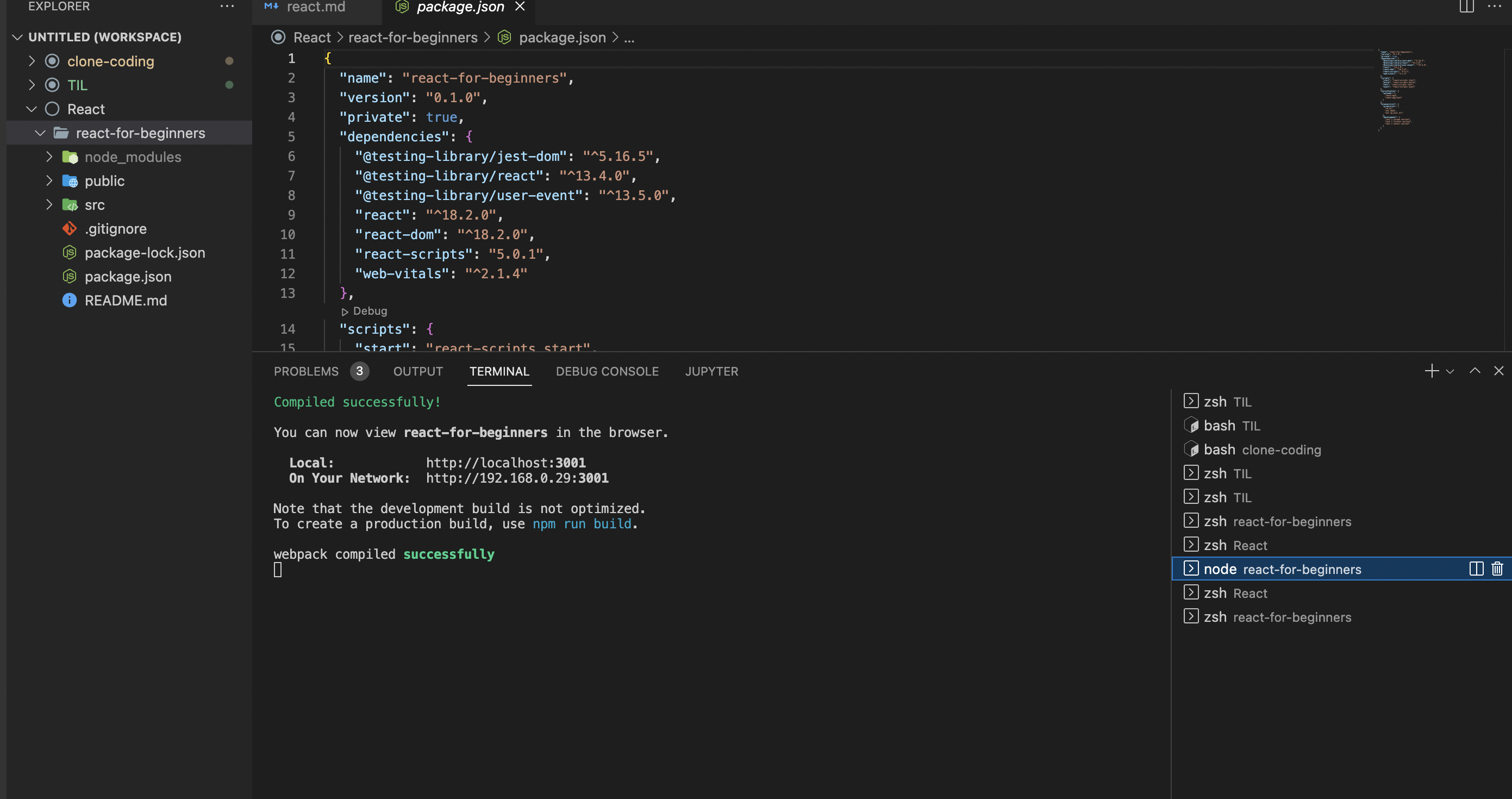
결론적으로 다시 React라는 폴더를 생성한 후에 npx create-react-app react-for-beginners 로 React폴더안에 >react-for-beginners라는 폴더를 생성해주었다
package.json파일에서 터미널을 열고 npm start를 콘솔에 입력하니 정상적으로 작동하였다~~!!

처음 node.js설치했으니까 각 폴더에 대해 간략하게 알아보자면
node_modules폴더:라이브러리 코드 보관함
public폴더:static파일 모아놓은 곳
src폴더:코드짜는곳
package.json:프로젝트정보
한줄결론: 터미널 경로를 잘 파악하고 설치해야한다 ✍🏻