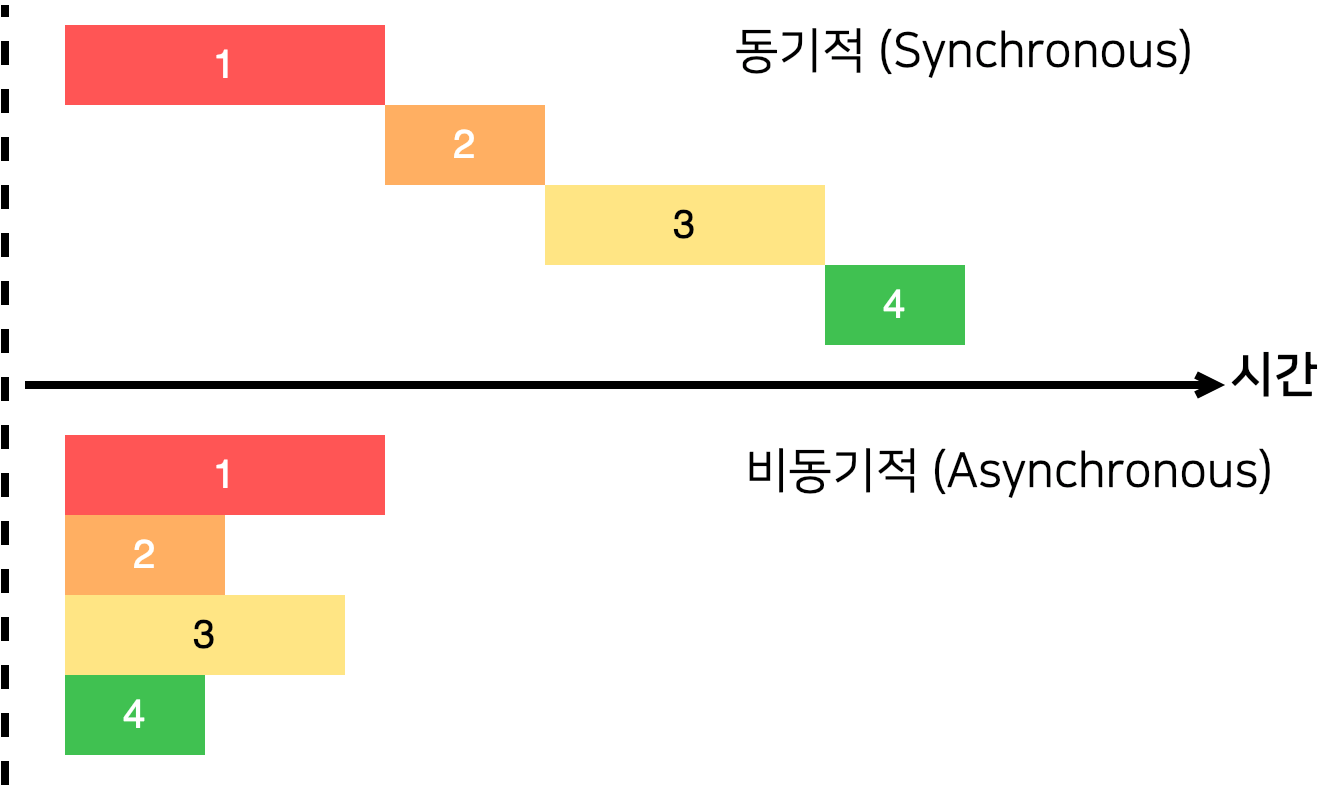
비동기 호출

출처:https://learnjs.vlpt.us/async/
Promise, async/await
async function xxx (){
return await fetch(xx)
...
}타이머 API
setTimeout(callback, millisecond)
ex)
setTimeout(function () {
console.log('1초 후 실행');
}, 1000);
// 123node.js 모듈 사용법
const fs = require('fs');
fetch API 사용법
let url =
"https://v1.nocodeapi.com/codestates/google_sheets/YbFMAAgOPgIwEXUU?tabId=최신뉴스";
fetch(url)
.then((response) => response.json())
.then((json) => console.log(json))
.catch((error) => console.log(error));