Today's topic
이번 post에서는 browser의 작동원리에 대해서 알아보고자 한다.
👉 What is browser?
Browser는 동기(Synchronous)적으로 HTML + CSS, Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어이다.
👉 Components of browser

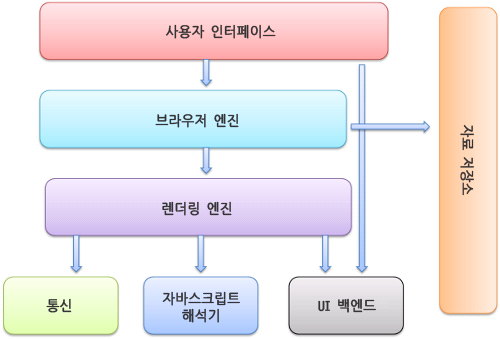
1️⃣ 사용자 인터페이스
사용자가 접근할 수 있는 영역. URI를 입력할 수 있는 주소 표시줄, 이전/다음 버튼, 북마크 메뉴, 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼 , 홈 버튼 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이 해당됨.
2️⃣ 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어함.
Data Storage를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 함.
3️⃣ 렌더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냄. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱 하여 화면에 표시함.
브라우저는 서버로부터 HTML 문서를 응답받으면 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합을 진행함. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타냄.
4️⃣ 통신
HTTP 요청과 같은 네트워크 호출에 사용. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
5️⃣ 자바스크립트 해석기
JavaScript code를 해석하고 실행함.
6️⃣ UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스
7️⃣ 자료 저장소
Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역
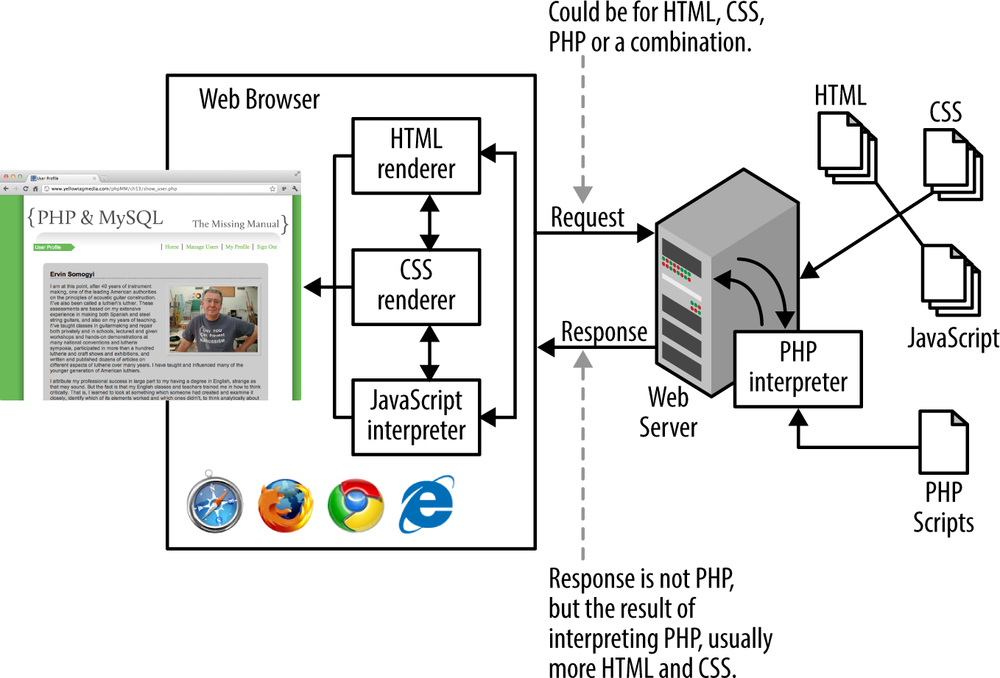
👉 Role of browser

1️⃣ Web server에 사용자가 입력한(원하는) 웹페이지, 이미지, 동영상 등의 자원을 요청하는 역할
2️⃣ Web server로 부터 전달 받은 위와 같은 자료를 화면에 보여주는 역할
❗️ 여기서 rendering engine이 받아온 data를 화면에 보여주는데 main 역할을 함.
👉 What is rendering engine?
렌더링 엔진은 HTML, XML, 이미지 등 요청받은 내용을 브라우저 화면에 표시하는 엔진
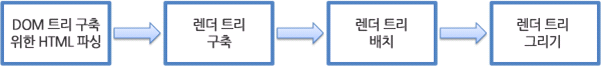
👉 How it works?

1️⃣ HTML 문서를 파싱하여 DOM tree 구축
2️⃣ CSS파일과 함께 포함된 스타일 요소 파싱
3️⃣ DOM tree와 스타일 요소 파싱한 것을 합쳐서 렌터 트리 구축
4️⃣ 렌더 트리의 각 노드에 대해 배치할 곳을 결정
5️⃣ UI 백엔드에서 렌더 트리를 그리고, 화면에 나타냄
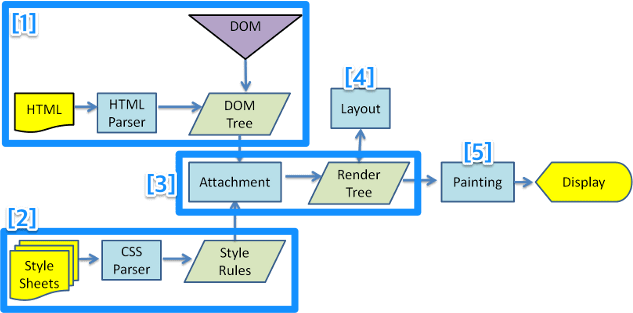
🖐 좀 더 자세한 모식도

📖 출처
https://bbangson.tistory.com/87 [뺑슨 개발 블로그]
https://all-young.tistory.com/22
https://d2.naver.com/helloworld/59361
My opinion
이번 posting을 작성하면서 browser에 대해 자세히 알게 되었다. 우리가 화면에서 보기 까지 화면 뒤에서 수 많은 interaction이 있다는 것이 흥미롭게 다가왔고 보면 볼 수록 점점 더 깊게 알고 싶은 생각을 하게 되었다.
앞으로 하나씩 하나씩 deep하게 알아가야 겠다는 생각을 한다.
