브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고, 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것입니다. 즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링하는 것이죠.
이번엔 이와 같은 브라우저의 작동 원리를 하나씩 알아보겠습니다.

1. 요청과 응답
서버에 요청을 전송하기 위해서 일반적으로 브라우저는 주소창을 제공합니다. 브라우저의 주소창에 URL을 입력하고 Enter를 누르면 URL의 호스트 이름이 DNS를 통해서 IP주소로 변환되고, 이 IP주소를 갖는 서버에게 요청을 전송합니다.
만약 요청에 명확한 리소스를 담지 않으면 서버는 기본적으로 루트 폴더의 index.html을 응답하게 됩니다. 하지만 이 과정을 자세히 들여다보면 index.html만 오는 것은 아닙니다. 이에 필요한 CSS파일, JS파일, img파일 등등 다양한 파일도 응답되는데요. 이것은 브라우저의 렌더링 엔진이 index.html을 파싱하는 도중에 외부 리소스를 로드하는 부분을 만나면 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문입니다.
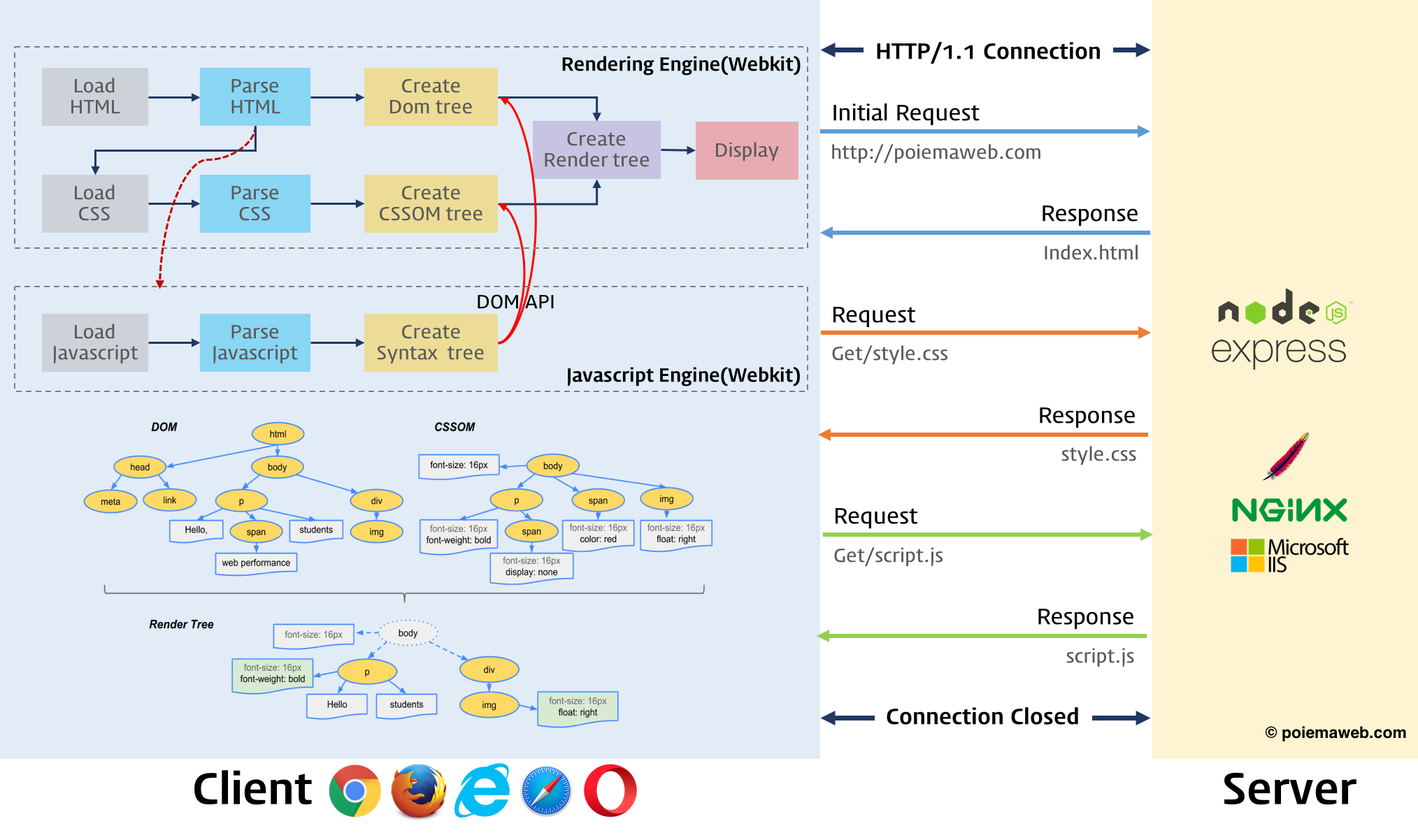
(이 부분은 그림의 HTTP/1.1 Connection 부터 요청과 응답을 반복하는 부분입니다.)
2. HTML 파싱과 DOM 생성
브라우저가 응답한 HTML문서는 말 그대로 텍스트입니다. 이 텍스트를 렌더링하기 위해서는 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 합니다.
브라우저의 렌더링 엔진은 HTML문서를 한 줄씩 읽고 이를 파싱하게 되는데, 이것의 최종 결과물로 DOM(Document Object Model)이 만들어지게 됩니다.
(그림의 DOM 트리 구조가 이것입니다.)
3. CSS 파싱과 CSSOM 생성
위에서 언급했다시피, HTML문서를 파싱하다보면 이와 관련된 다양한 파일을 추가로 요청하게 됩니다. 그 중에는 CSS파일도 존재합니다.
CSS파일 또한 렌더링 과정을 거쳐 CSSOM이 생성됩니다. CSSOM은 CSS의 상속을 반영하여 자료구조를 이루게 됩니다.
(그림의 CSSOM구조입니다.)
4. 렌더 트리 생성
렌더링 엔진은 만들어진 DOM과 CSSOM을 렌더 트리로 결합시킵니다. 렌더 트리는 렌더링을 위한 트리 구조의 자료구조입니다. 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 결합되어 구성합니다.
완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됩니다.
지금까지 브라우저의 렌더링 과정은 아래와 같은 경우 반복되서 실행될 수 있습니다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃에 변경을 발생시키는 스타일의 변경
(DOM과 CSSOM 중 필요한 부분만 렌더링된 Render Tree 그림입니다.)
5. 자바스크립트 파싱과 실행
CSS와 마찬가지로 자바스크립트 내용 또한 받아올 수 있습니다. HTML 파싱 중 script 태그를 만나면 파싱을 중단하고 그 내용을 파싱하기 위해 자바스크립트 엔진에 제어권을 넘깁니다. 자바스크립트에서는 DOM에서 제공된 DOM API를 통해 이미 생성된 DOM을 동적으로 조작할 수 있습니다. 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘기고 HTML 파싱을 재개합니다.
(javascript Engine이 Syntax tree를 생성하는 부분입니다.)
6. 리플로우와 리페인트
만약 자바스크립트 코드에 DOM API가 사용되면 DOM 혹은 CSSOM이 변경됩니다. 이때 변경된 DOMrhk CSSOM은 렌더 트리로 다시 결합되고, 변경된 렌더 트리를 기반으로 리플로우, 리페인트 과정을 거쳐 화면에 리렌더링 됩니다.
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말합니다. 여기에서 리플로우와 리페인트가 반드시 함께 실행되는 것은 아닙니다. 레이아웃에 영향이 없는 변경은 리페인트만 실행되기도 합니다.
(javascript Engine이 DOM, CSSOM에 개입하는 부분입니다.)
Reference
위 내용은 학습을 위해 작성되었고, 주관적으로 정리한 내용입니다. 부족한 부분이나 오류가 있다면 댓글로 남겨주시면 수정하도록 하겠습니다.
모던자바크립트 Deep Dive(책)
브라우저는 어떻게 동작하는가?
브라우저 동작 원리
[웹개발]브라우저의 작동 원리
