django를 기반으로 만들어진 웹사이트를 docker를 활용하여 배포 및 운영하기 위하여 작성된 글입니다.
우선 django(장고)를 기반으로 하는 서버가 만들어져 있는 상태에서 시작되는 점을 유의하시길 바랍니다.
django 서버를 docker를 이용하여 배포 및 운영하기 위해서는 해당 파일을 Docker의 이미지로 만들어줘야합니다.
그러기 위해서는 Dockerfile를 django 프로젝트와 같은 경로에 생성하고 .gitignore 처럼 .dockerignore 파일도 같이 생성해줍니다.

2016년 까지만 해도 Docker hub에 공인된 django 컨테이너 이미지가 제공 되었습니다.
https://hub.docker.com/_/django/
그러나 2016년 12월 31 부로 django 이미지는 deprecated 되었습니다.
그 이유는 표준 pyhton 이미지를 사용하도록 격려하기 위함이라 밝혔습니다.
따라서, 저희는 python 이미지를 base image로 시작하여,
django 환경을 container로 패키징 하겠습니다.
Dockerfile 작성
(lettervenv) bangyoungho@Bangui-MacBookPro git_20studio % python3 --version
Python 3.7.7우선 파이썬 버전을 확인해줍니다.
그리고 다음과 같이 Dockerfile을 작성하였습니다.
FROM python:3.7.7
# python 3.7.7 버전의 컨테이너 이미지를 base이미지
MAINTAINER yh Bang <yh20studio@gmail.com>
# Docker의 컨테이너를 생성 및 관리 하는 사람의 정보를 기입해줍니다.
RUN pip3 install django
# python:3.7.7 이미지 상에 django를 pip를 통해 설치합니다.
WORKDIR /usr/src/app
# WORKDIR은 cd와 같은 명령으로, 작업 경로를 /usr/src/app으로 이동합니다.
# CMD에서 설정한 실행 파일이 실행될 디렉터리를 지정해주어야 한다.
COPY . .
WORKDIR ./letterproject
# manage.py를 실행할 수 있는 디렉토리로 이동합니다.
CMD ["python3", "manage.py", "runserver", "0.0.0.0:8000"]
# 이동한 디렉토리에서 django를 가동시켜주는 코드를 작성합니다. 여기서 port는 8000로 실행시키겠습니다.
EXPOSE 8000
# django 서버의 포트를 8000로 지정하였으므로 Docker의 컨테이너 또한 8000 포트를 열어줍니다.
Image 빌드
docker build --tag 20studio/letterproject-django:1.0.0 .Dockerfile이 있는 디렉토리로 이동한 다음 해당 코드를 통해서 image를 빌드해줍니다.
--tag /<repository명>:<태그명> .
빌드가 완료 된후
docker image를 통해서 image 를 확인해보면
bangyoungho@Bangui-MacBookPro git_20studio % docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
20studio/letterproject-django 1.0.0 3782db69fc7d 5 minutes ago 1.09GB
생성된 것을 확인할 수 있습니다.
Container 실행
docker run -d -p 8000:8000 20studio/letterproject-django:1.0.0docker run -d -p <포워딩할 포트>:<이미지 포트> /<생성한 이미지>:<태그 명>
-d는 -i와는 반대로 container를 백그라운드에서 실행하도록 합니다.
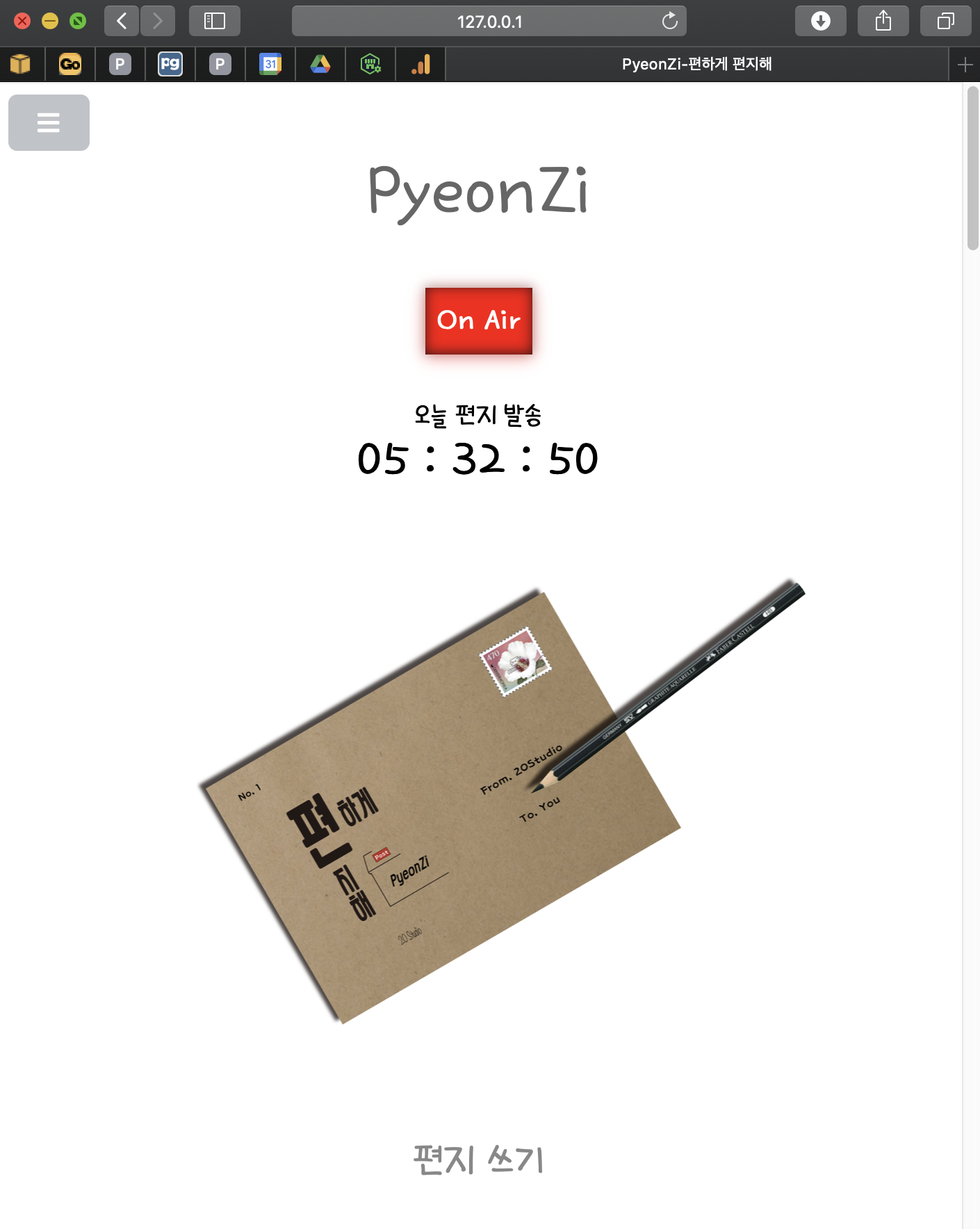
실행 후 로컬호스트로 접속해보면 사이트가 정상적으로 뜨는 것을 확인할 수 있습니다.

다음에는 nginx를 활용하여 배포를 위한 준비를 해보겠습니다

