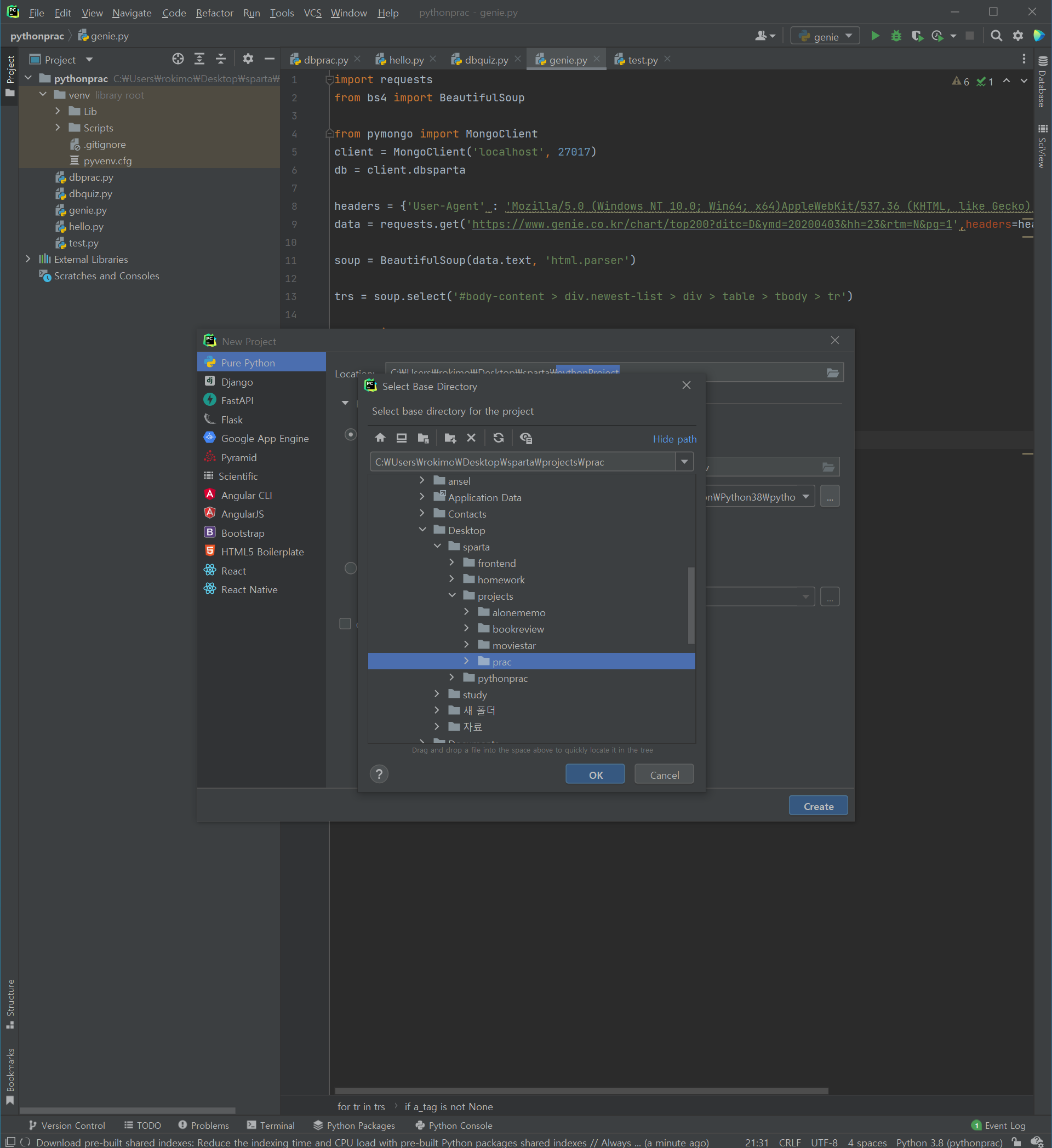
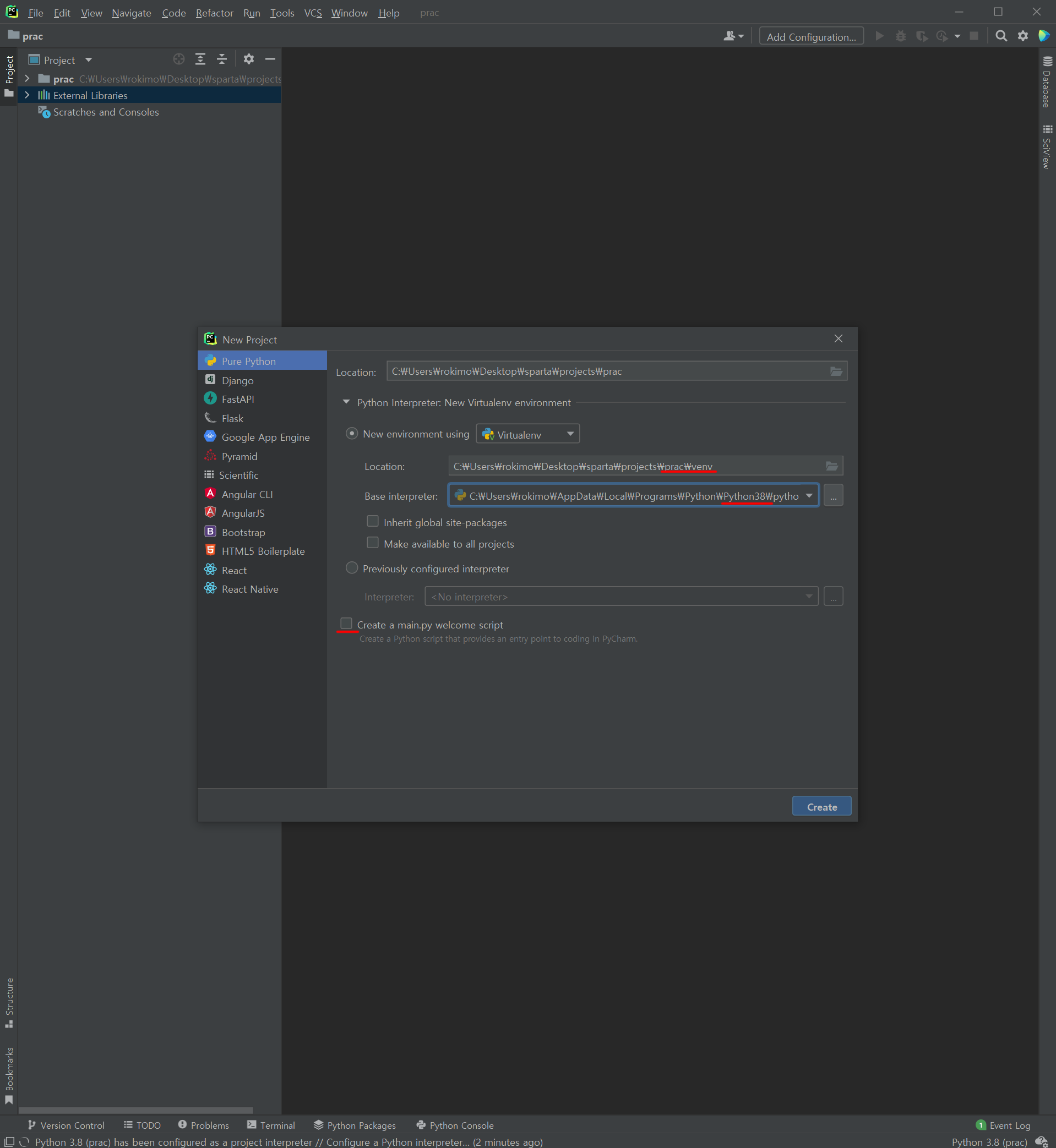
- 다음과 같이 폴더를 만들고 File -> New Project 를 선택하여 prac에 새로운 프로젝트를 생성한다

Location에 ..\prac\venv 인지 확인한다. \venv가 없으면 직접 써 준다.
Base interpreter에 Python 버전이 3.8인지 확인하고 프로젝트를 생성한다.
Create a main.py welcome script는 체크해제를 한다

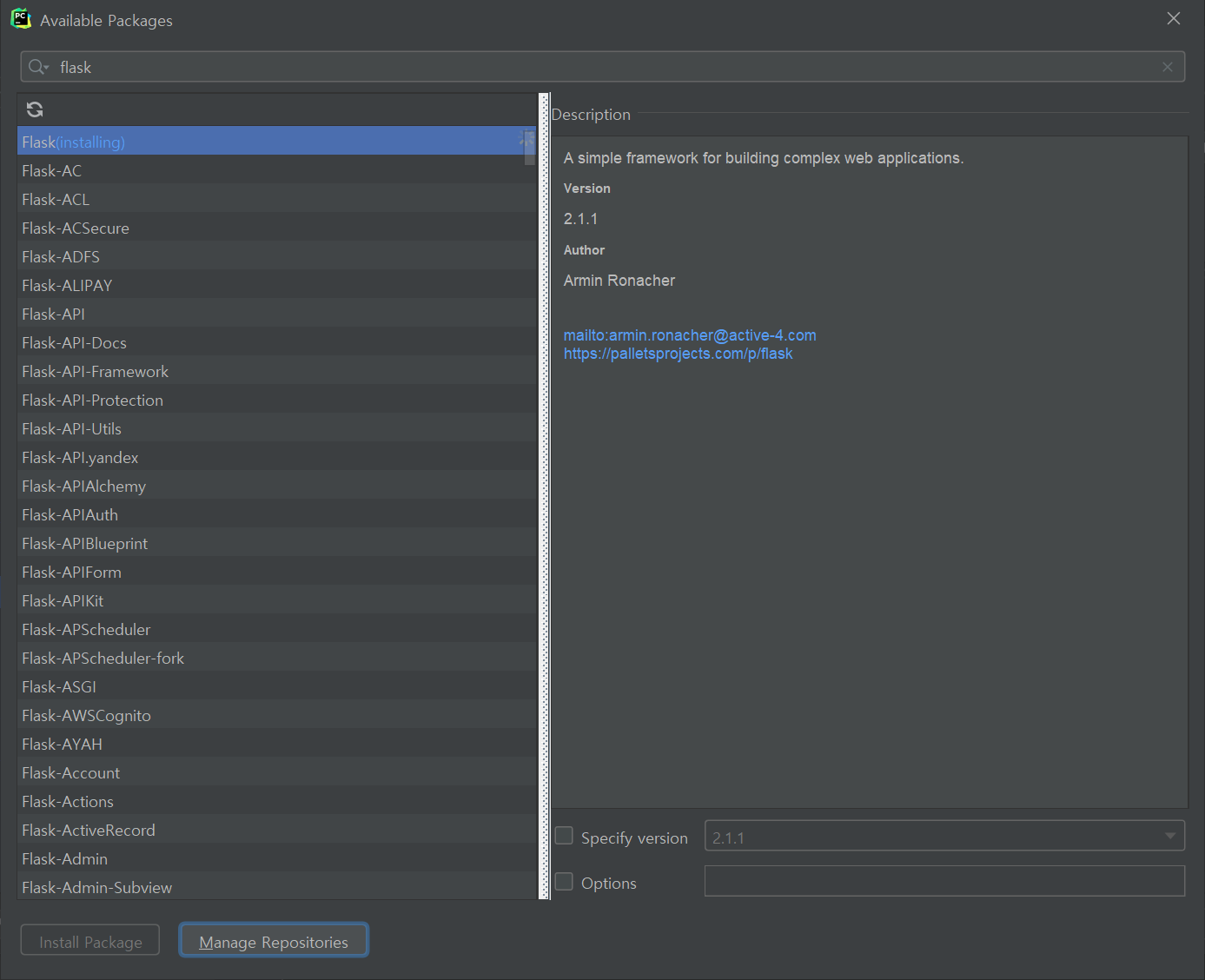
- flask 프레임워크 package 설치
package 설치 참고: https://velog.io/@yh271/webbase17

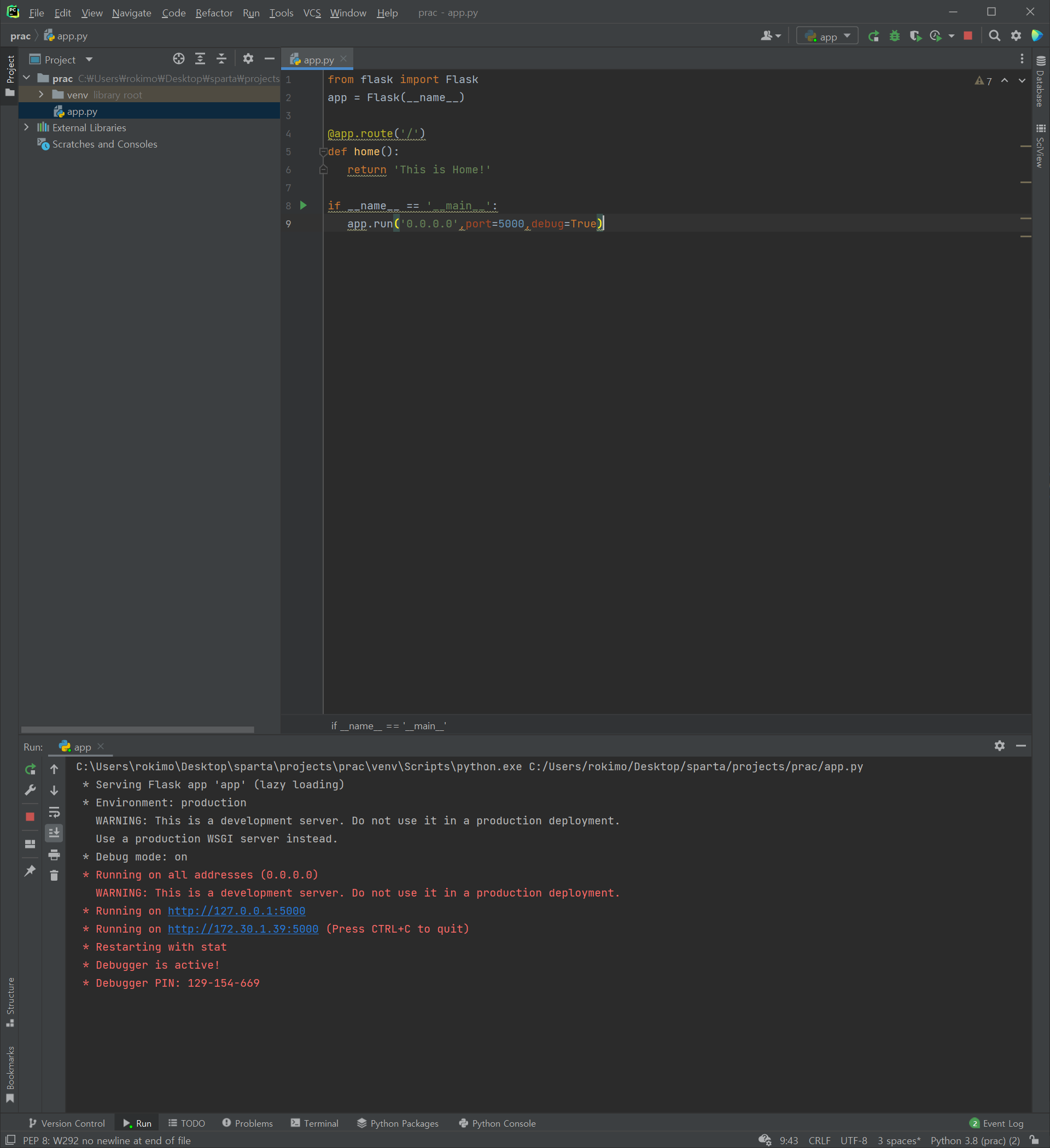
3.flask 시작 코드
포트 번호는 변경이 자유로우나 변경시 미리 정해진 다른 번호와 충돌이 있을 수 있기 때문에 보존하는 것이 좋다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
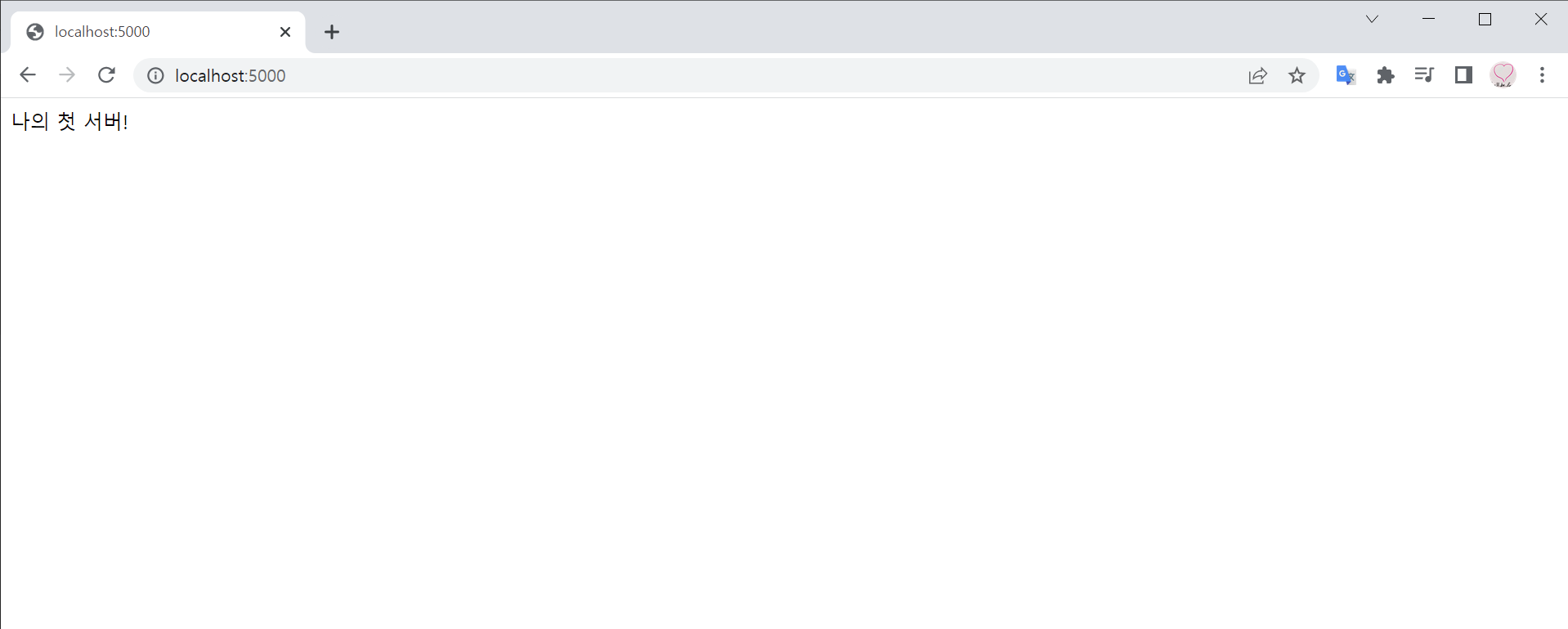
위 코드를 Run 하고 나서 브라우저 주소창에 localhost:5000 을 입력 후 엔터를 치면
내가 만든 서버의 결과물이 보여진다.
localhost:5000 : 내가 만든 서버의 5000번 문으로 접속하겠다는 뜻

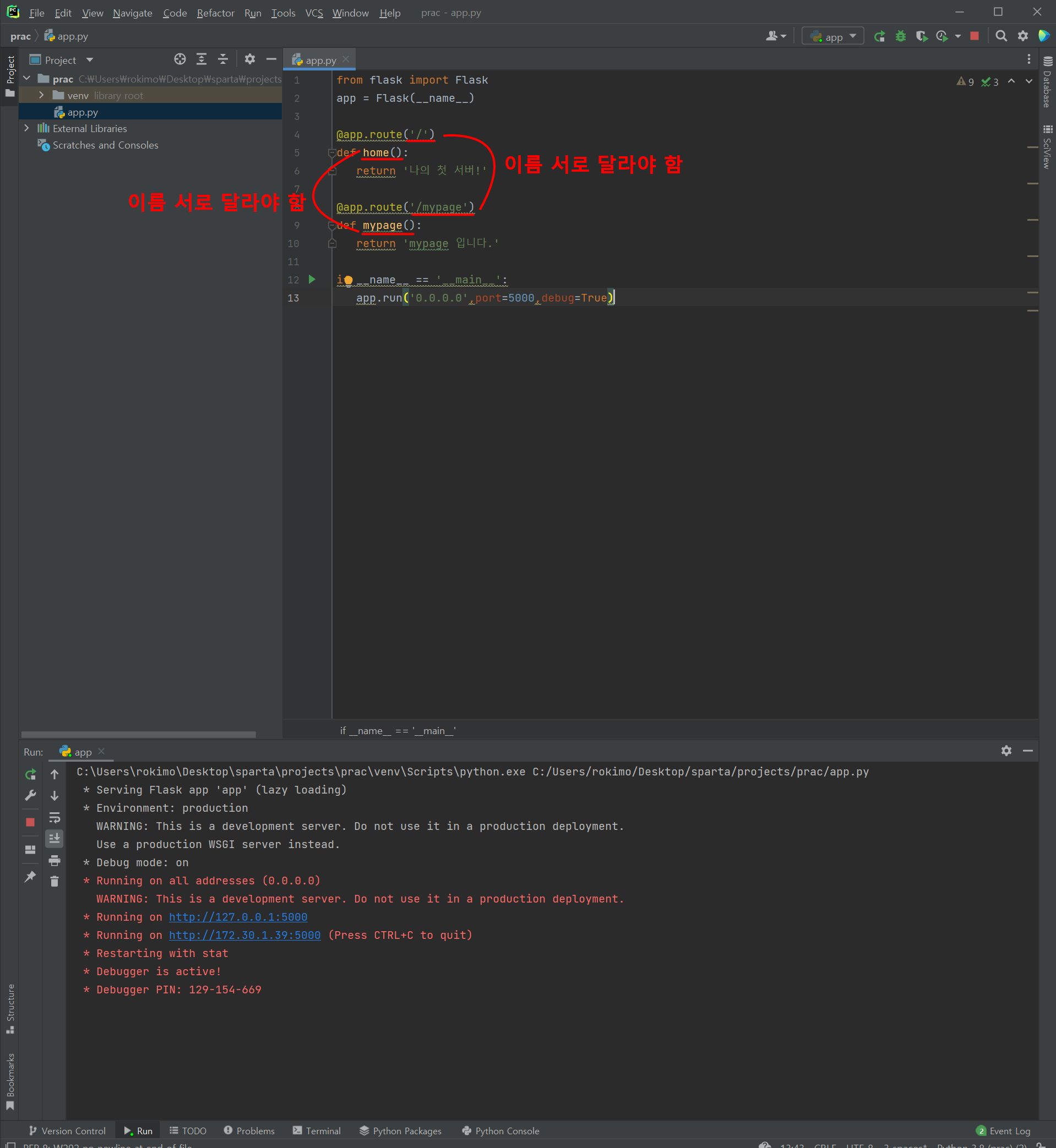
4. 다음 코드를 Run 하면
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return '나의 첫 서버!'
@app.route('/mypage')
def mypage():
return 'mypage 입니다.'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
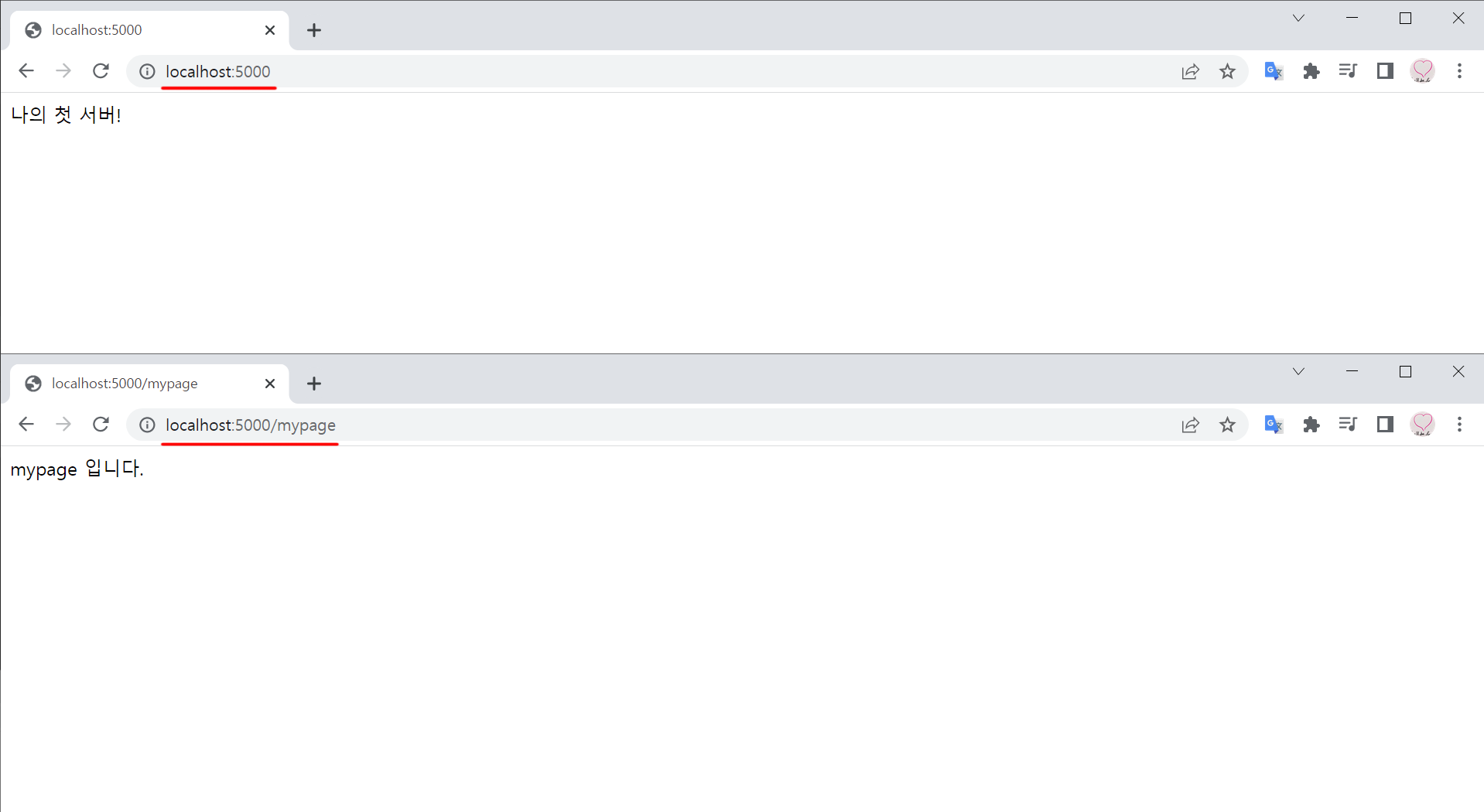
주소창에 /mypage 입력시 mypage로 이동한다

5. html을 넣으면 페이지가 완성될 것임
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return '<button>나는 버튼이다</button>'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)