-
리마인드!

-
서버만들기
flask 프레임워크 설치하기.
프레임워크 설치 참고: https://velog.io/@yh271/webbase17

flask 시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)- GET 요청 api 만들기


- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<h1>서버를 만들었다!</h1>
</body>
</html>- app.py
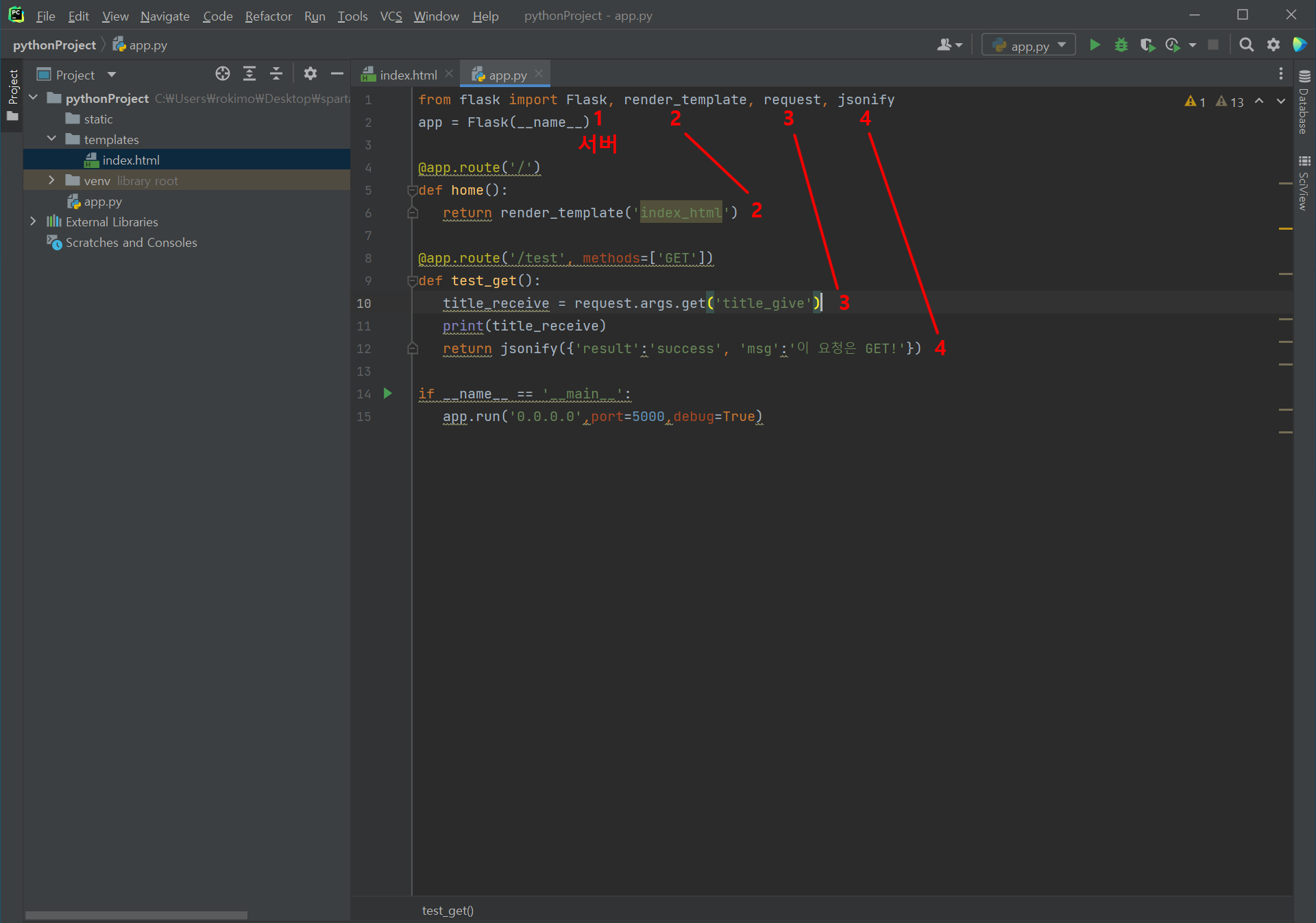
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
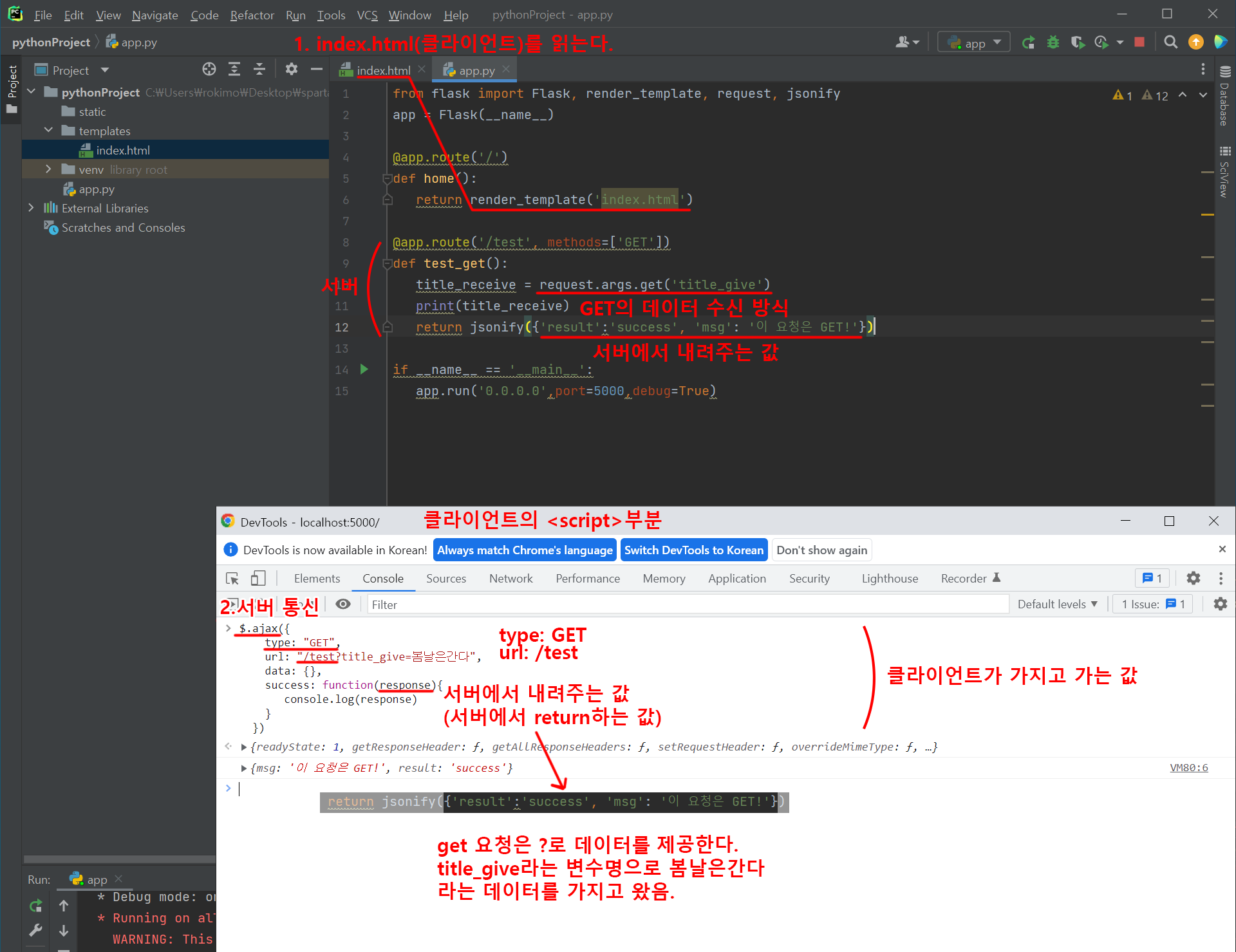
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
if __name__ == '__main__':
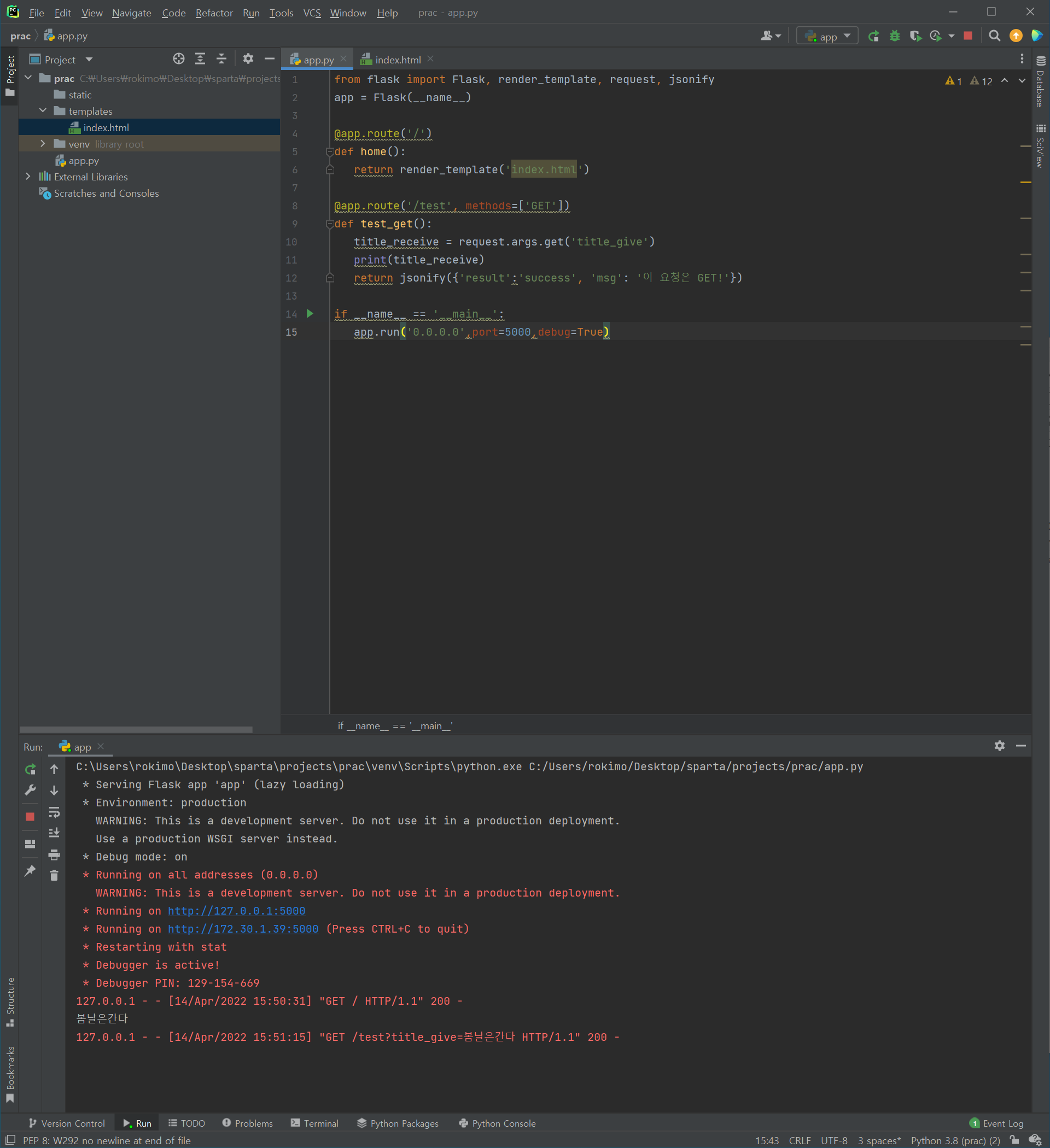
app.run('0.0.0.0',port=5000,debug=True)실행결과
C:\Users\rokimo\Desktop\sparta\projects\prac\venv\Scripts\python.exe C:/Users/rokimo/Desktop/sparta/projects/prac/app.py
* Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Running on all addresses (0.0.0.0)
WARNING: This is a development server. Do not use it in a production deployment.
* Running on http://127.0.0.1:5000
* Running on http://172.30.1.39:5000 (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 129-154-669
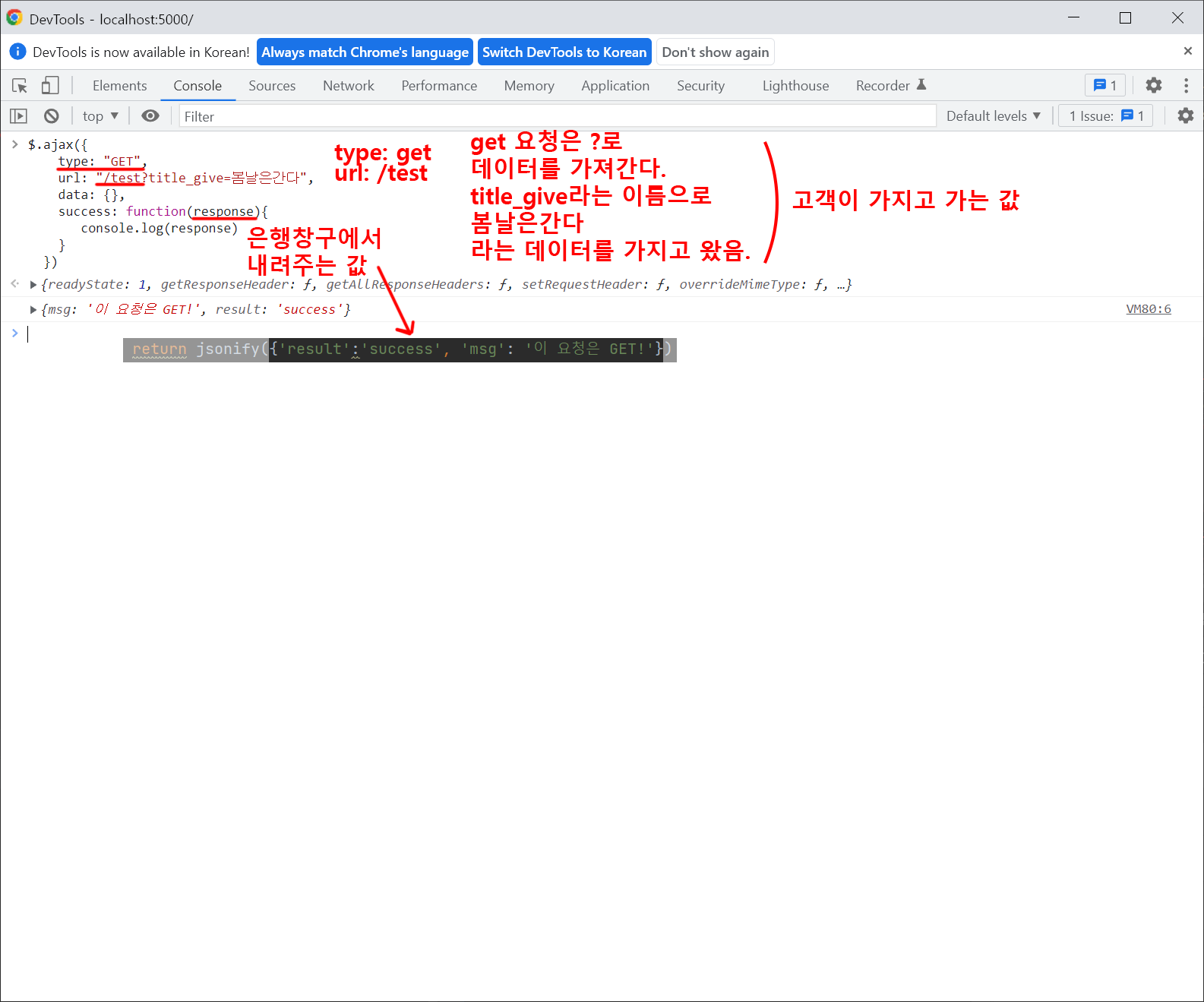
GET 요청 확인 ajax 코드를 콘솔에 입력하면
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
app.py의 실행결과가 다음과 같이 나타나는 것을 확인할 수 있다.
C:\Users\rokimo\Desktop\sparta\projects\prac\venv\Scripts\python.exe C:/Users/rokimo/Desktop/sparta/projects/prac/app.py
* Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Running on all addresses (0.0.0.0)
WARNING: This is a development server. Do not use it in a production deployment.
* Running on http://127.0.0.1:5000
* Running on http://172.30.1.39:5000 (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 129-154-669
127.0.0.1 - - [14/Apr/2022 15:50:31] "GET / HTTP/1.1" 200 -
봄날은간다
127.0.0.1 - - [14/Apr/2022 15:51:15] "GET /test?title_give=봄날은간다 HTTP/1.1" 200 -

4. POST 요청 api 만들기
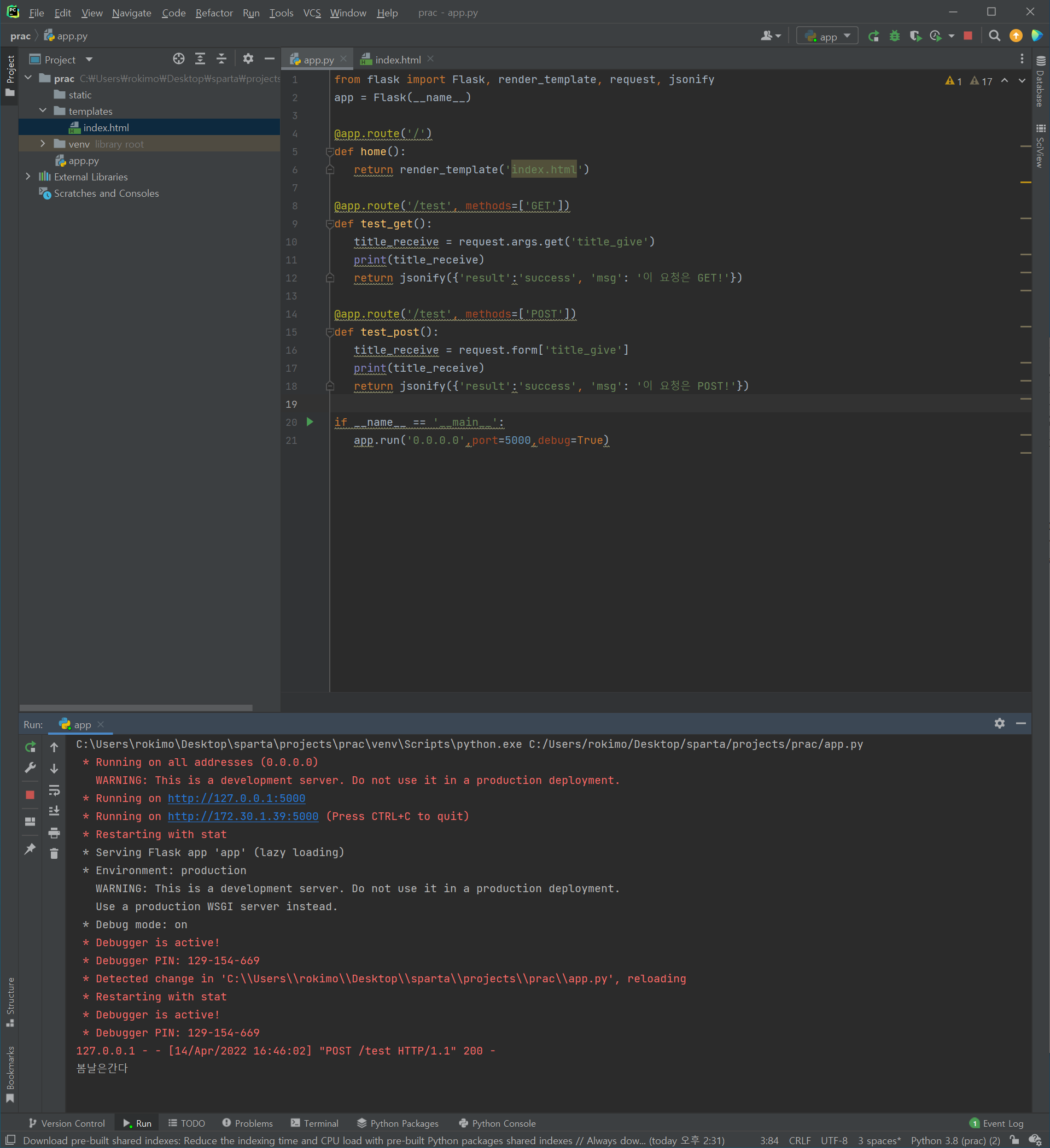
- app.py
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
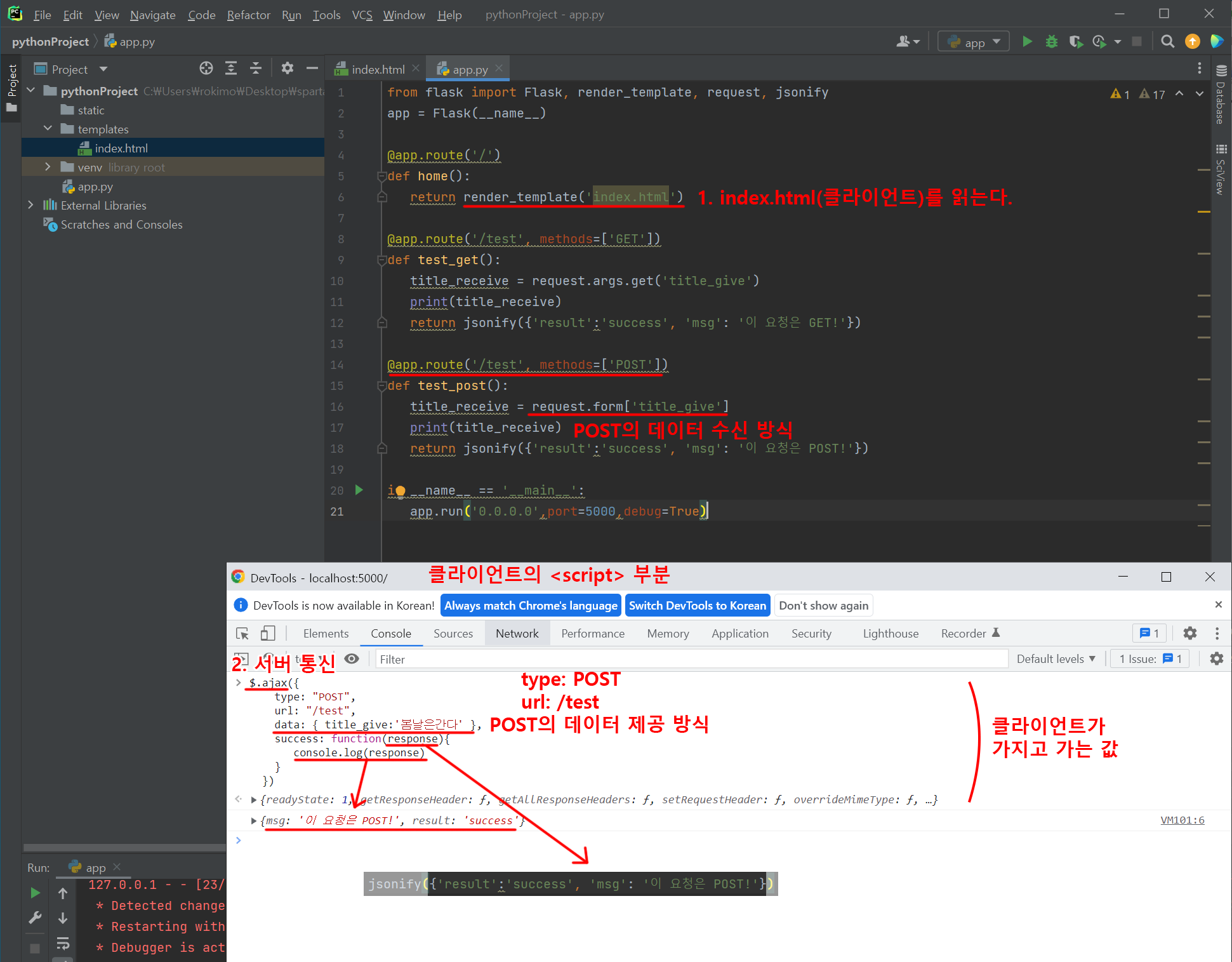
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
if __name__ == '__main__':
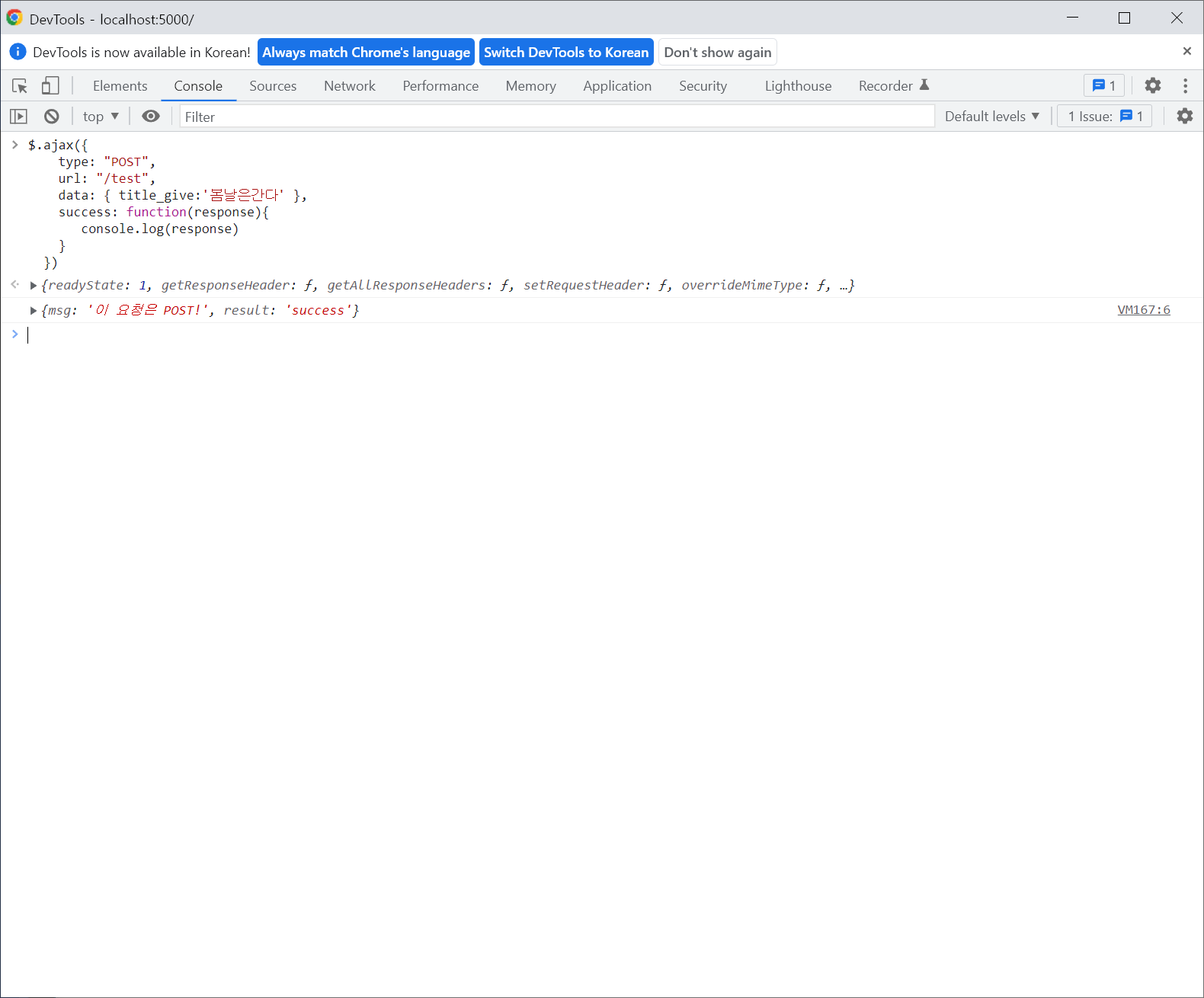
app.run('0.0.0.0',port=5000,debug=True)POST 요청 확인 ajax 코드를 콘솔에 입력하면
실행결과
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
실행결과
C:\Users\rokimo\Desktop\sparta\projects\prac\venv\Scripts\python.exe C:/Users/rokimo/Desktop/sparta/projects/prac/app.py
* Running on all addresses (0.0.0.0)
WARNING: This is a development server. Do not use it in a production deployment.
* Running on http://127.0.0.1:5000
* Running on http://172.30.1.39:5000 (Press CTRL+C to quit)
* Restarting with stat
* Serving Flask app 'app' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Debugger is active!
* Debugger PIN: 129-154-669
* Detected change in 'C:\\Users\\rokimo\\Desktop\\sparta\\projects\\prac\\app.py', reloading
* Restarting with stat
* Debugger is active!
* Debugger PIN: 129-154-669
127.0.0.1 - - [14/Apr/2022 16:46:02] "POST /test HTTP/1.1" 200 -
봄날은간다

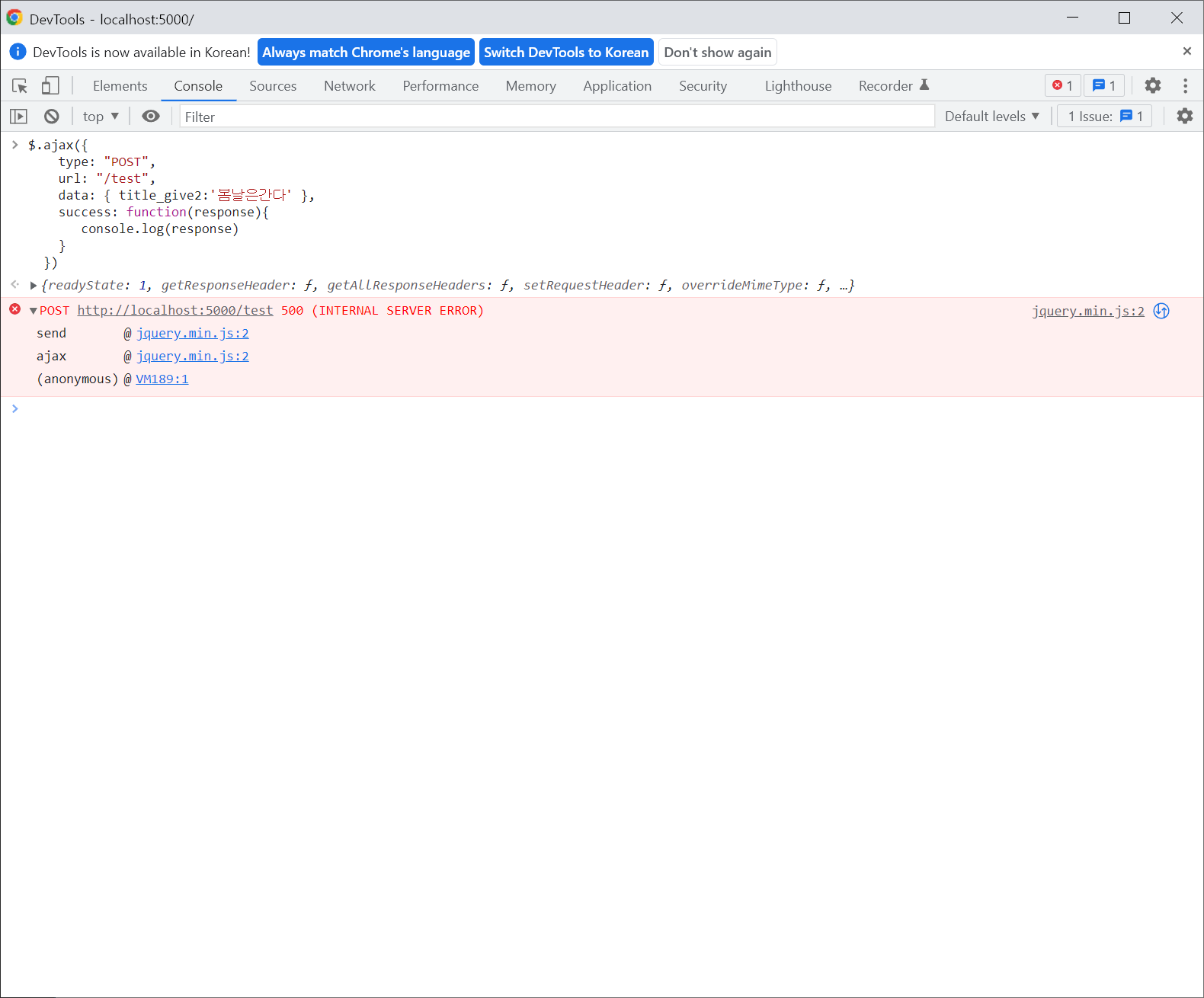
다음과 같이 코드에 에러가 있으면 INTERNAL SERVER ERROR가 뜨게 된다
변수명은 꼭 맞춰주도록 하기
// 에러가 뜬다.
data: { title_give2:'봄날은간다' },
5. 서버 통신 이해해보기: 공부가 많이 필요함.
콘솔 창에서,
GET은 데이터를 가져갈 때, url 뒤의 ? ~~ 의 형식을 취하지만,
POST는 아래와 같이 data에 딕셔너리 형태인 것을 알 수 있다.