HTTP
월드 와이드 웹에 내재된, 클라이언트와 서버 간의 통신을 위한 프로토콜이다.
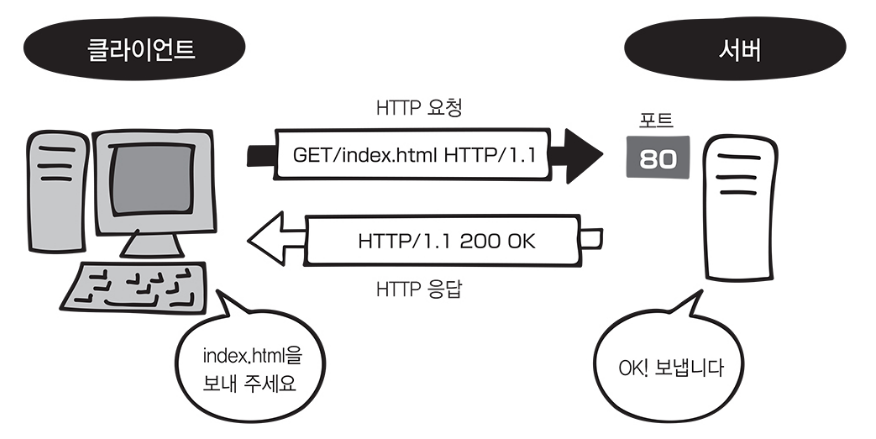
HTTP/0.9
요청은 단일 라인으로 구성되며 리소스에 대한 경로로 가능한 메서드는 GET이 유일했다.
GET /mypage.html응답 또한 파일 내용 자체로 구성된다.
<HTML>
Hello
</HTML>HTTP의 헤더가 없던 이유는 HTML 파일만 전송될 수 있으며 다른 유형의 문서는 전송될 수 없음을 의미한다. 상태 혹은 오류 코드가 없었다. 문제가 발생할 경우 특정 HTML 파일이 파일 내부 문제에 대한 설명과 함께 되돌려 보내졌다.
HTTP/1.0
브라우저와 서버가 융통성을 가지도록 빠르게 확장되었다.
- 버전 정보가 각 요청 사이 안으로 전송되기 시작했다.(GET라인에 붙은 HTTP/1.0 형태)
- 매번 요청마다 커넥션을 수립하는 과정을 반복한다. 매번 새로운 연결로 성능이 저하되고 서버부하가 커지는 문제가 발생한다.
- 상태 코드 라인 또한 응답 시작 부분에 붙어 전송되고 브라우저가 요청에 대한 성공과 실패를 알 수 있게 했다.
- HTTP 헤더 개념은 요청, 응답 모두에 도입되어 메타데이터 전송을 허용하고 프로토콜을 유연하고 확장 가능하도록 했다.
- 새로운 HTTP 헤더의 도움으로 HTML 파일 이외에 다른 문서를 전송하는 기능이 추가되었다.
🔹 요청
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>🔹 응답
GET /myimage.gif HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
200 OK
Date: Tue, 15 Nov 1994 08:12:32 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/gif
(image content)
이런 새로운 기능들은 합의된 노력들로써 도입되지는HTTP/1.1
HTTP/1.1은 모호함을 명확하게 하고 많은 개선 사항을 도입했다.
- 커넥션이 재사용될 수 있게 하여 시간을 절약했다.
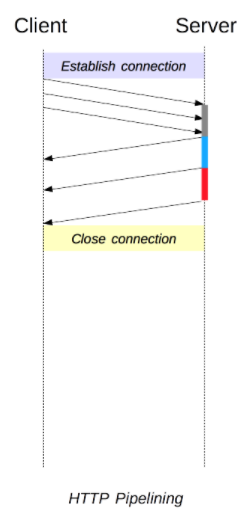
- 파이프라이닝을 추가하여, 첫번째 요청에 대한 응답이 완전히 전송되기 이전에 두번째 요청 전송을 가능케 하여, 커뮤니케이션 레이턴시를 낮췄다. 하지만 이런 방식은 먼저 보낸 요청을 서버에서 처리하는데 오래 걸린다면 그 뒤의 요청도 기다려야만 하는 Head Of Line Blocking 현상이 발생한다. 또한 연속된 요청의 헤더에 있는 데이터가 같은 경우가 많음에도 불구하고 데이터를 중복으로 보내므로 비효율적이다.

- 청크된 응답 또한 지원된다.
- 추가적인 캐시 제어 메커니즘이 도입되었다.
- 언어, 인코딩 혹은 타입을 포함한 컨텐츠 협상이 도입되어, 클라이언트와 서버로 하여금 교환하려는 가장 적합한 컨텐츠에 대한 동의를 가능하게 했다.
- Host 헤더 덕분에, 동일 IP 주소에 다른 도메인을 호스트하는 기능이 서버 코로케이션을 가능하게 했다.
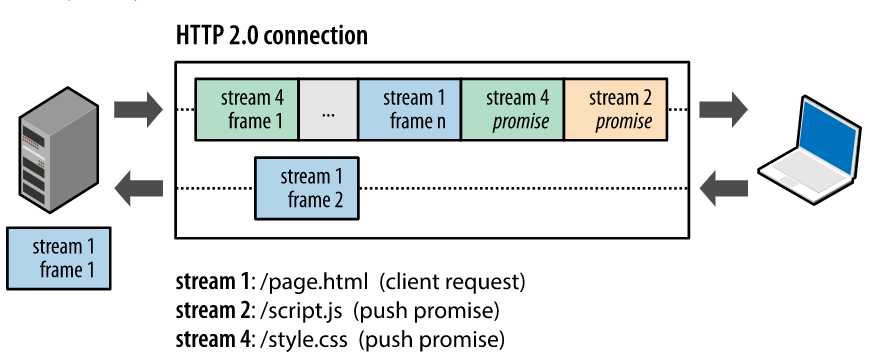
HTTP/2.0

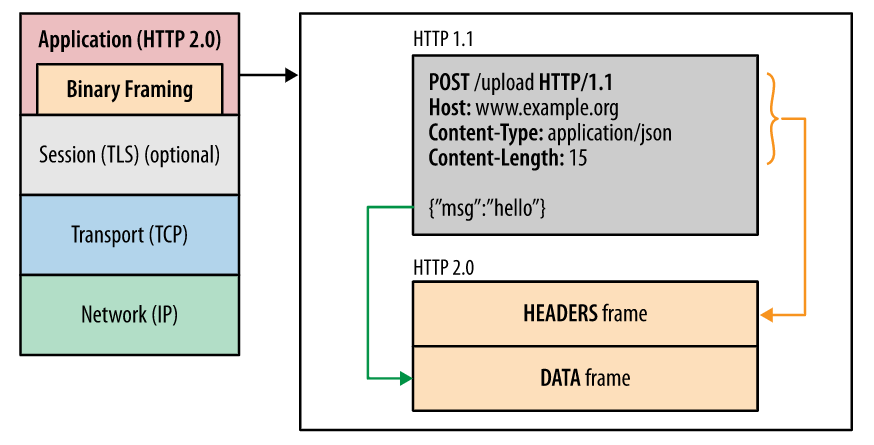
- 바이너리 프레이밍이라는 계층을 추가하여 기존의 일반 텍스트 형식의 데이터를 바이너리로 인코딩하여 프레임이라는 단위로 분할하여 보낸다. 파싱이나 전송속도가 올라가고 오류 발생 가능성이 낮아진다. 또한 데이터를 프레임으로 쪼개면서 메세지간의 순서가 사라진다.

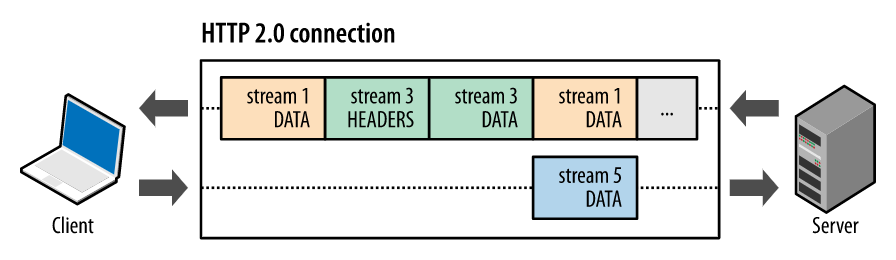
- 프레임은 위 그림처럼 데이터 사이에 끼어들기가 가능하다. Head Of Line Blocking 현상이 해결된다.
- Stream Prioritization: HTTP/2.0 특징으로 전송 리소스 간에 우선순위를 설정할 수 있다.

- 클라이언트가 요청할 것으로 예상되는 리소스를 클라이언트가 요청하지 않아도 알아서 서버에서 push하여 보내준다.

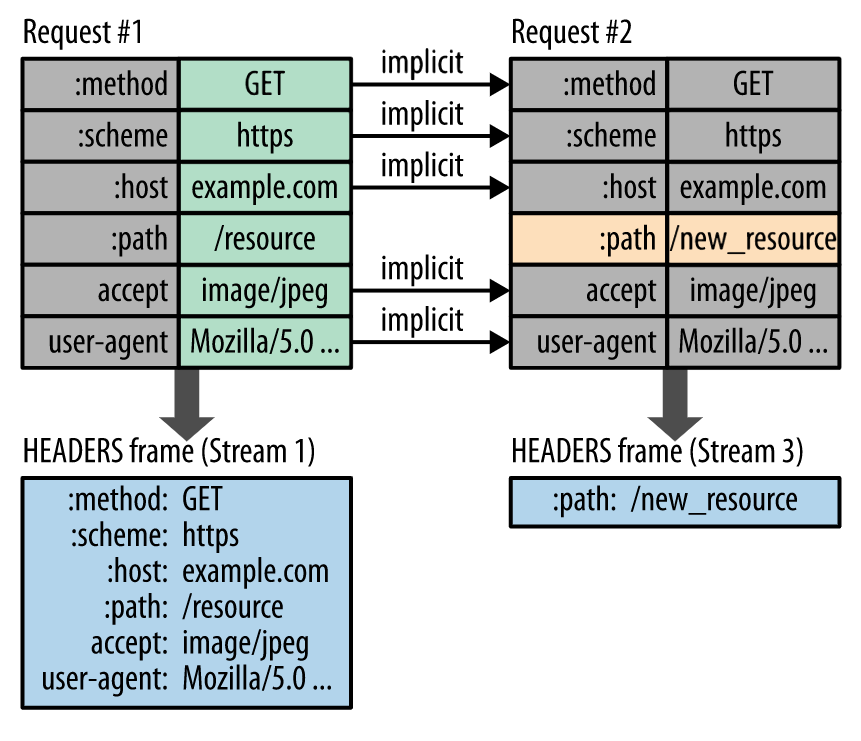
- 헤더 압축: 헤더에서 중복된 데이터는 인덱스로 뽑고 중복되지 않은 데이터는 인코딩하여 헤더 데이터를 압축하여 보낸다. 헤더의 크기가 줄어들고 페이지 로드 시간이 감소한다.
HTTP/2.0 vs HTTP/1.1
- 텍스트 프로토콜이라기 보다 이진 프로토콜이다. 더 이상 읽을 수 없고 수작업을 만들어낼 수 없다. 이런 점이 새로운 최적화 기술이 구현될 수 있게 한다.
- 병렬 요청이 동일한 커넥션 상에서 다루어질 수 있는 다중화 프로토콜, 순서를 제거해 줘서 HTTP/1.x 프로토콜의 제약사항을 막아준다.
- 전송된 데이터의 분명한 중복과 그런 데이터로부터 유발된 불필요한 오버헤드를 제거하면서 연속된 요청 사이의 매우 유사한 내용으로 존재하는 헤더들을 압축시킨다.
- 서버로 하여금 사전에 클라이언트 캐시를 서버 푸쉬라고 불리는 메커니즘에 의해 필요하게 될 데이터로 채워넣도록 허용한다.