label - for => radio 체크
svn
Help -> Eclipse MarketPlace -> 'svn' => install
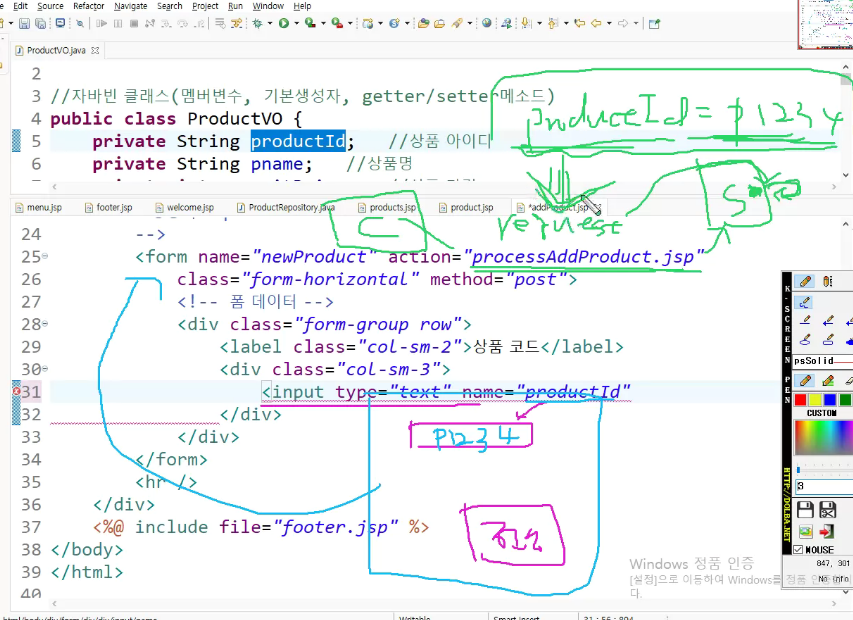
폼form
사용자가 웹 브라우저를 통해 입력된 모든 데이터를 한번에 웹 서버로 전송하는 양식
웹 브라우저 -- 웹 서버 -- JSP 컨테이너
태그 종류
form 태그
- form : 폼 정의 태그(최상위 태그-단독 사용 X)
: 다양한 정보를 입력하고 서로 전달할 때 사용하는 태그
GET 방식 : URL + 폼 데이터 => ?(구분자)name=value(요청파라미터)&(구분자) => 보안 취약
POST 방식 : 내부적 전송 => 주소 표시줄에 구분자 X => 전송량 제한 없지만 느림

select 태그
: 목록 상자에서 항목 선택 태그 -> 필!) 시작 태그, 종료 태그, option 태그(여러 항목 추가 삽입 위해 반드시 포함)
textarea 태그
: 여러 줄 입력 태그 -> 입력폼 안에 사용된 태그와 띄어쓰기가 그대로 출력됨
: cols, rows 속성 설정
: 입력 폼 안에 사용된 태그, 띄어쓰기가 그대로 출력됨
input 태그
: 사용자가 텍스트 입력이나 선택 등을 다양하게 할 수 있도록 공간을 만드는 태그
: 사용자 입력 태그-종료 태그 없이 단독 사용 가능 - required, placeholder 등 HTML5에 추가

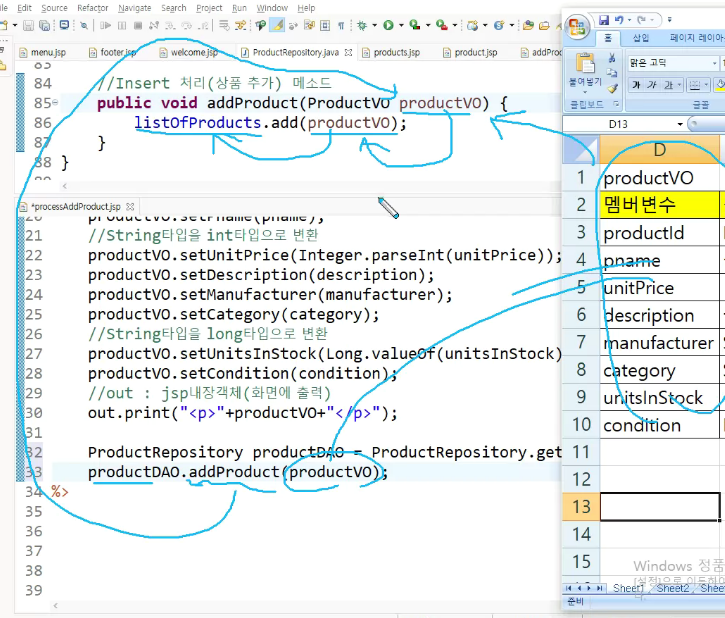
폼 데이터 처리
웹 브라우저-폼 페이지에 입력한 데이터 -- JSP -- server(처리)
=> 표현문이나 스크립틀릿 태그에 request 내장 객체 이용해 폼 페이지에 전달된 값 얻을 수 있음
요청 파라미터 값 받기
웹 브라우저가 서버로 보낸 요청에 대한 다양한 정보->request 내장 객체
=> getParameter()메소드로 요청 파라미터 값 얻기
요청 파라미터 전체 값 받기
getParameter() -> 입력 데이터 다수 / 양식 다양 => 전달받는 데이터 수만큼 메소드 설정..
==> 일괄 처리 메소드!, 폼 데이터 한번에 전달 가능
<body>
<table>
<tr>
<th>요청 파라미터 이름</th>
<th>요청 파라미터 값</th>
</tr>
<%
request.setCharacterEncoding("UTF-8");
Enumeration paramNames = request.getParameterNames();
while(paramNames.hasMoreElements()){
String name = (String)paramNames.nextElement();
out.print("<tr><td>" + name + "</td>\n");
String paramValue = request.getParameter(name);
out.print("<td>" + paramValue + "</td></tr>\n");
}
%>
</table>
</body>
</html>