Atomic Design
sub-atomic -> atoms -> Moluecules -> Organisms -> Templates -> Pages
Atomic Design Methodology
인터페이스 디자인 시스템을 구축하는 방법론
인터페이스는 유사한 요소의 집합으로 볼 수 있음. 아토믹 디자인은 인터페이스 디자인 시스템 구축을 위해 함께 작동하는 5개의 개별 단계로 구성된 방법론
COMPONENT - ATOMIC DESIGN
디자인 전반에 걸쳐 재사용 할 수 있는 요소
디자인한 레이어나 객체에서 컴포넌트를 만들 수 있음. 버튼, 아이콘, 레이아웃 등 다양한 항목이 포함될 수 있음 (컴포넌트 -> 인스턴스)
COMPONENT - VARIANTS
약간의 차이점만 제외하고 서로 유사한 요소(변형)
컴포넌트를 프론트앤드 개발 코드에 더 가깝게 만들기 위해 베리언트의 속성 및 값 맞춤 설정 방법을 학습
DESIGN SYSTEM - TOKENS
팀 구성원 모두를 위한 디자인 시스템
디자인과 코드 전반에 걸쳐 조정된 토큰으로 제품 개발하는 프로세스를 간소화 가능. 개발자 친화적인 시스템 설계 및 구축 방법을 다룸.
HAND-OFF DEV MODE / CODE
더 바른 코딩을 위한 개발자 모드
팀이 작업 과정, 충실도 높은 디자인을 더 쉽게 설계, 문서화, 검색 및 구현할수록 제품 결과도 더 좋아짐.
COMPONENT = WEB API / REUSABILITY / SCALABILITY
기능을 코드로 캡슐화하여 재사용 가능한 커스텀 요소
웹의 기술을 사용해 재사용 가능한 컴포넌트를 설계하여 원하는 어느 곳이든 코드 충돌에 대한 걱정없이 캡술화된 기능을 갖춘 다용도 커스텀 요소 활용법 학습
Design?
다양하게 표현할 수 있지만, 문제를 풀기 위한 하나의 도구이자 방법.
실용성, 효율성을 따라가기보다는 감성을 기반으로 많은 것이 개발, 발전되었고 이 후 실용성이 따라오는 형태를 따르게 된다.
제이콥의 법칙
사람들이 대부분 다른 웹사이트에서 시간을 보낸다. -> 따라서 웹사이트 전부를 인터넷에 있는 일반적인 웹사이트와 유사하게 만들어야 한다.
UI참고
ui-patterns.com과 같은 서비스를 통해 일반적으로 사람들이 특정 문제를 어떻게 해결하는 지에 대한 아이디어를 얻을 수 있음.
UX참고
ux.stackexchange.com 과 같은 사이트를 통해 궁금한 것을 물어보고 해답을 볼 수 있음.
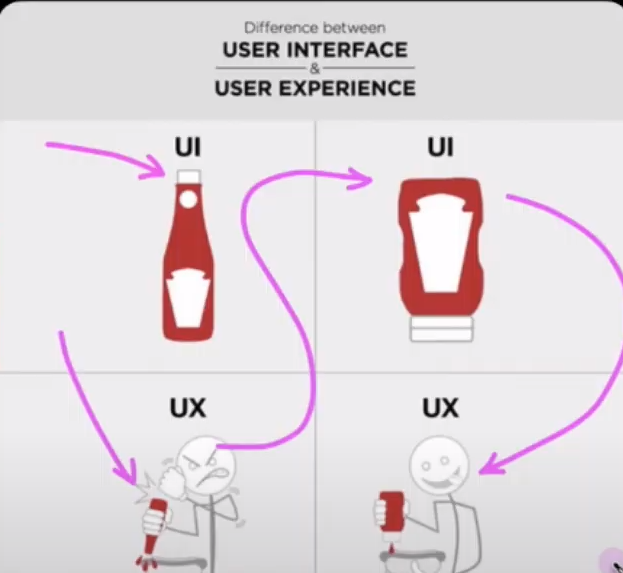
UI and UX

위의 그림은 잘못된 것.
기존을 UI를 통해 얻은 UX를 분석하고 이를 통해 UI를 고치면 더나은 UX를 전달할 수 있게 되는 것.