셋팅
React Testing Library
create-react-app을 통해 생성된 프로젝트는 즉시 React Testing Library를 지원해서 별도 작업이 필요없음.
그렇지 않은 경우 npm을 통해 추가 가능
npm install --save-dev @testing-library/reactRTL은 에어비엔비에서 만든 Enzyme을 대처하는 솔루션
Enzyme : 구현 주도 테스트(implementation Driven Test)
React Testing Library : 행위 주도 테스트(Behavior Driven Test)
create-react-app 의 경우 babel, webpack 설정이 되어 있음
Jest
FaceBook에 의해서 만들어진 테스팅 프레임 워크
Test case를 만들어 app 초드가 잘 돌아가는지 확인해줌
create-react-app에는 기본 설정이 되어 있음. 없는 경우는
1.
npm install jest --save-dev- Test 스크립트 변경
- 테스트 작성할 폴더 및 파일 기본 구조 생성
파일 이름을 test, spec 혹은 폴더 이름을 test로 하면 자동으로 Jest가 찾아서 실행해줌.
Jest 사용법
describe: argument(name, fn) 여러 관련 테스트를 그룹화하는 블록을 만듬
it same as test : argument(name, fn, timeout) 개별 테스트를 수행하는 곳. 각 테스트를 작은 문장처럼 설명
expect : expect함수는 값을 테스트할 때마다 사용. matcher와 함께 사용하는 것이 일반적
matcher : 다른 방법으로 값을 테스트 하도록 "매처"를 사용합니다.
matcher의 종류
toBe : 예상 값 테스트
not.toBe : 나와서는 안되는 값 테스트
이 외 추가 예정
Test 실행
npm test시 여러 옵션 실행 가능
Watch Usage에 자세히 설명 나와있으니 필요한 부분 찾아서 사용하면 됨.
렌더 함수
'render' 함수 : 인자로 렌더링할 React 컴포넌트가 들어감
RTL에서 제공하는 쿼리 함수와 기타 유틸리티 함수를 담고 있는 객체를 리턴
screen을 이용해 쿼리함수 사용하는 것이 나중에 더 복잡함이 덜함.
쿼리 함수
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법
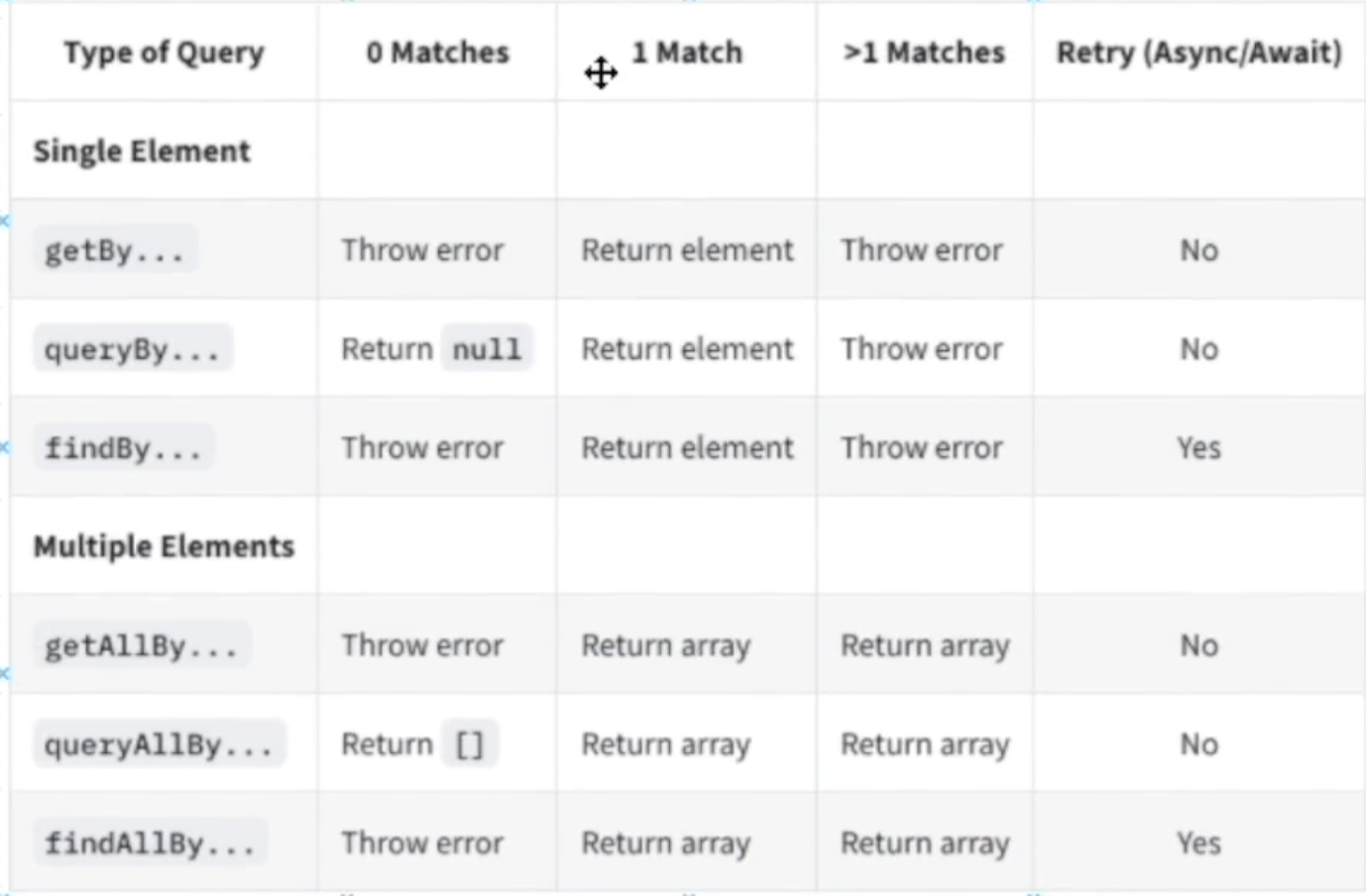
여러 유형의 쿼리("get", "find", "query")가 있음.
getBy : 쿼리에 대해 일치하는 노드를 반환하고, 일치하는 요소가 없거나 둘 이상의 일치가 발견되면 설명 오류 발생(둘 이상 요소 예상 시 getAllBy 사용)
queryBy : 쿼리에 대해 일치하는 노드 반환, 요소 없으면 null 반환. 둘 이상 일치 발견 시 오류 발생 (queryAllBy 사용 시 피할 수 있음)
findBy : 주어진 쿼리와 일치하는 요소가 발견되면 해결되는 Promise 반환. 요소 발견 x or 기본 제한 시간인 1000ms 후에 둘 이상 요소 발견 시 둘 이상의 요소 발견시 약속 거부 (findAllBy 사용 시 회피 가능)
getBy + waitFor = findBy

TDD의 장점
- TDD를 하므로 인해 많은 기능 테스트로 소스 코드에 안정감이 부여된다.
- 실제 개발하면서 시간이 많이 소요된느 부분인 디버깅 시간이 줄어들고 실제 개발 시간도 줄어듬
- 소스 코드 하나하나 신중하게 짜기 때문에 클린 코드 나올 확률이 높다.
