변수(variable)는 하나의 값을 저장하기 위해 확보한메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
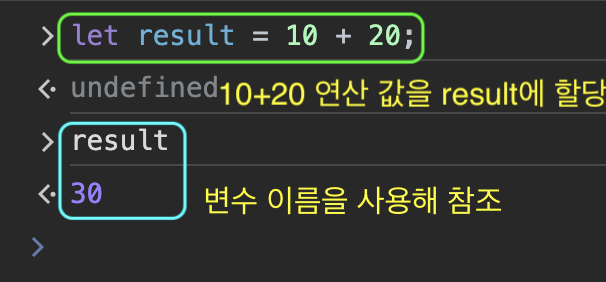
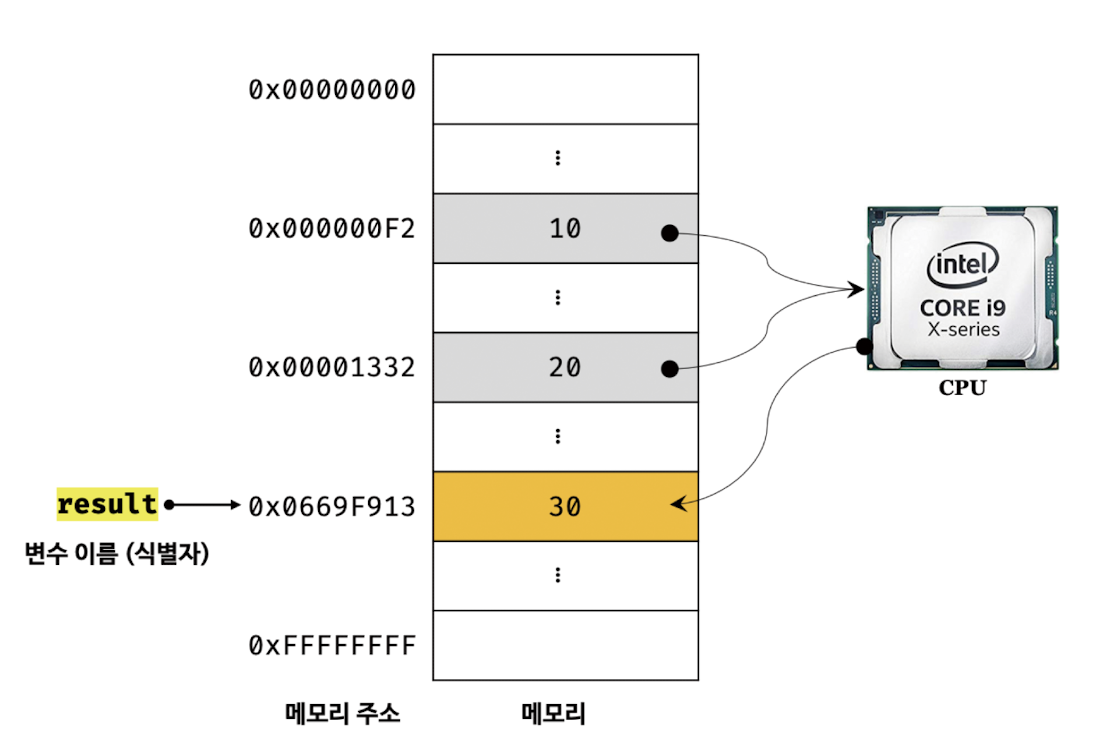
let result = 10 + 20;10 + 20은 연산을 통해 새로운 값 30을 생성한다. 그리고 연산을 통해 생성된 값 30은 메모리 공간에 저장된다. 이때 메모리 공간에 저장된 값 30을 다시 읽어 들여 재사용할 수 있도록 값이 저장된 메모리 공간에 상징적인 이름을 붙인 것이 바로 변수다.

메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름
변수이름(변수명) : result
변수에 저장된 값
변수 값: 30
변수에 값을 저장하는 것을 할당/assignment(대입,저장)이라하고
변수에 저장된 값을 읽어 들이는 것을 참조/reference라 한다.
식별자
식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
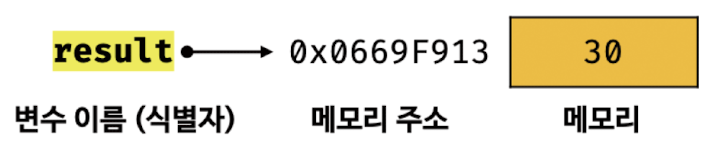
식별자는 값이 아니라 메모리 주소를 기억하고 있다.
식별자가 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 의미다. 즉, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
식별자라는 용어는 변수 이름만이 아니라 변수, 함수, 클래스 등의 이름은 모두 식별자다. 메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 부른다.
변수, 함수, 클래스 등의 이름과 같은 식별자는 네이밍 규칙을 준수해야 하며, 선언/declaration에 의해 자바스크립트 엔진에 식별자의 존재를 알린다.
변수 선언
변수 선언(variable declatation)이란 변수를 생성하는 것을 말한다.
값을 저장하기 위한 메모리 공간을 확보(allocate)하고 변수 이름과 확보된 메모리 공간의 주소를 연결(name binding)해서 값을 저장할 수 있게 준비하는 것이다.
변수를 선언할 때는 var, let, const 키워드를 사용한다
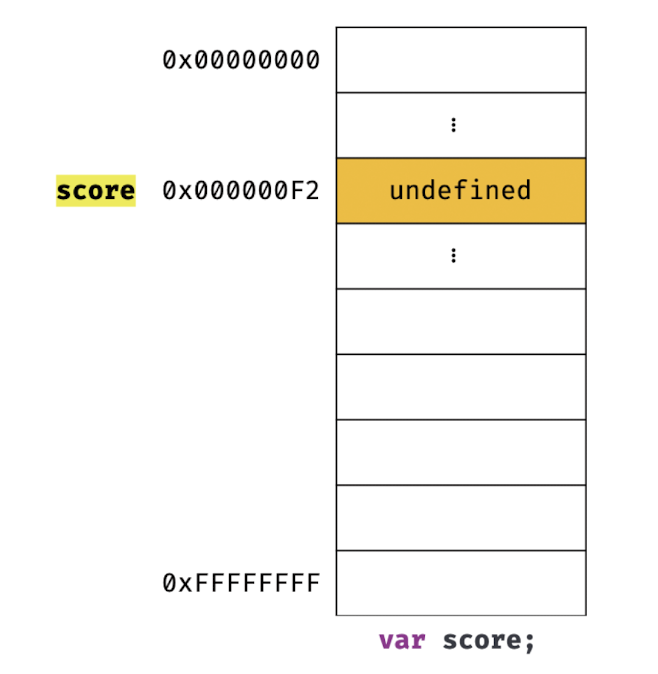
var score; //변수 선언(변수 선언문)자바스크립트 엔진은 변수 선언을 다음과 같은 2단계에 거쳐 수행한다.
-
선언 단계 : 변수 이름을 등록해서 자바스크립트 엔진에 변수의 존재를 알린다.
-
초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화(iniitialization) 한다.
https://262.ecma-international.org/11.0/#sec-variable-statement- 만약 초기화 단계를 거치지 않으면 확보된 메모리 공간에는 이전에 다른 애플리케이션이 사용했던 값이 남아 있을 수 있다.(쓰레기 값/garbage value)
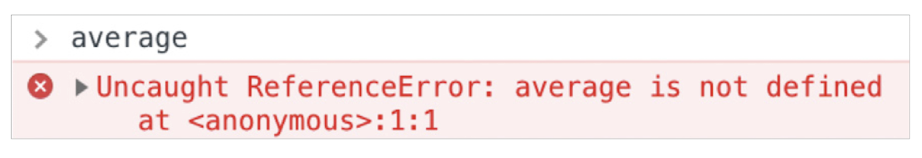
변수를 사용하려면 반드시 선언이 필요하다(변수뿐만 아니라 모든 식별자 포함) 만약 선언하지 않은 식별자에 접근하면 ReferenceError(참조에러)가 발생한다.
값의 재할당
재할당이란 이미 값이 할당되어 있는 변수에 새로운 값을 또다시 할당하는것을 말한다.
var score = 80; // 변수 선언과 값의 할당
score = 90; // 값의 재할당값을 재할당할 수 없어서 변수에 저장된 값을 변경할 수 없다면 변수가 아니라 상수(constant)라 한다.
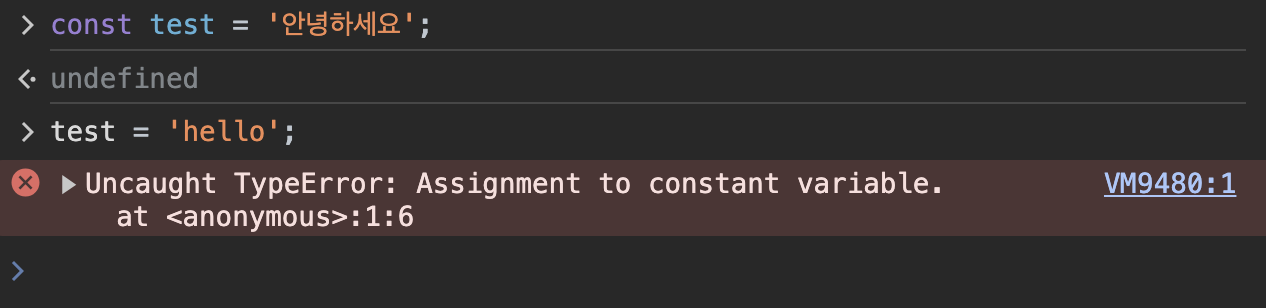
ES6에서 도입된 const 키워드를 사용해 선언한 변수는 재할당이 금지된다 즉 const 키워드는 단 한 번만 할당할 수 있는 변수를 선언한다.
식별자 네이밍 규칙
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어( _ ), 달러 기호($)를 포함할 수 있다.
- 단, 식별자는 특수문자를 제외한 문자, 언더스코어( _ ), 달러 기호($)로 시작해야한다. 숫자 로 시작하는 것은 허용하지 않는다.
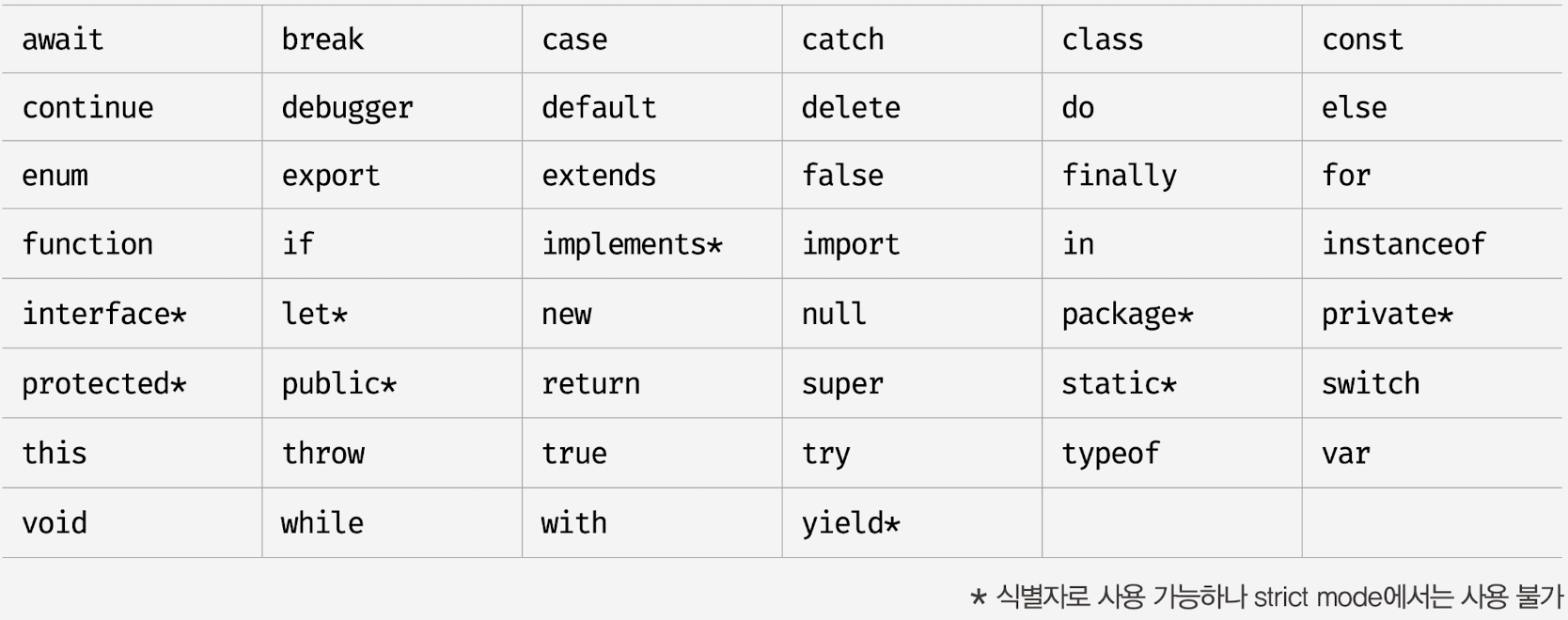
- 예약어는 식별자로 사용할 수 없다.
자바스크립트 예약어

let person, $elem, _name, first_name, val1; // (,)로 구분해 하나의 문에서 여러 개를 한번에 선언할 수 있다. // 가독성이 나빠지므로 권장하지는 않는다. -------------------------------------------------------- let 이름, やすお; // ES5부터 식별자를 만들 때 유니코드 문자 허용 // 하지만 알파베 외의 유니코드 문자로 명명된 식별자를 사용하는 것은 바람직하지 않으므로 권장하지 않는다. -------------------------------------------------------- let first-name; // SyntaxError: Unexpected token - let 1st; // SyntaxError: Invalid or unexpected token let this; // SyntaxError: Unexpected token this -------------------------------------------------------- let firstname; let firstName; let FIRSTNAME; // 대소문자를 구별하므로 각각 별개의 변수다. -------------------------------------------------------- // 변수 이름은 목적을 쉽게 이해할 수 있도록 명확히 표현해야 한다. let x = 10; // 변수 x가 의미하는 바르 알 수 없다. let score = 100; // 변수 score 는 점수를 의미한다.
네이밍 컨벤션
하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙이다.
자바스크립트에서는 일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용하고 생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
// 카멜 케이스(camelCase)
let firstName;
// 스네이크 케이스(snake_case)
let first_name;
// 파스칼 케이스(PascalCase)
let FirstName;
// 헝가리언 케이서(typeHungarianCase)
let strFirstName; // type + identifier
let $elem = document.getElementById('myId'); // DOM노드
let observavle$ = fromEvent(document, 'click'); //RxJS 옵저버블javascript를 공부하기 위해 많은 추천을 받은 모던 자바스크립트 Deep Dive를 선택하였다. 공부 한 내용을 작성하는데 대부분 교재 내용을 그대로 작성한 부분이 많이 보인다. 다음 포스트부터 좀 더 정리된 내용과 내것으로 만든 내용을 작성할 수 있도록 노력해야겠다.
참고: 모던 자바스크립트 Deep Dive