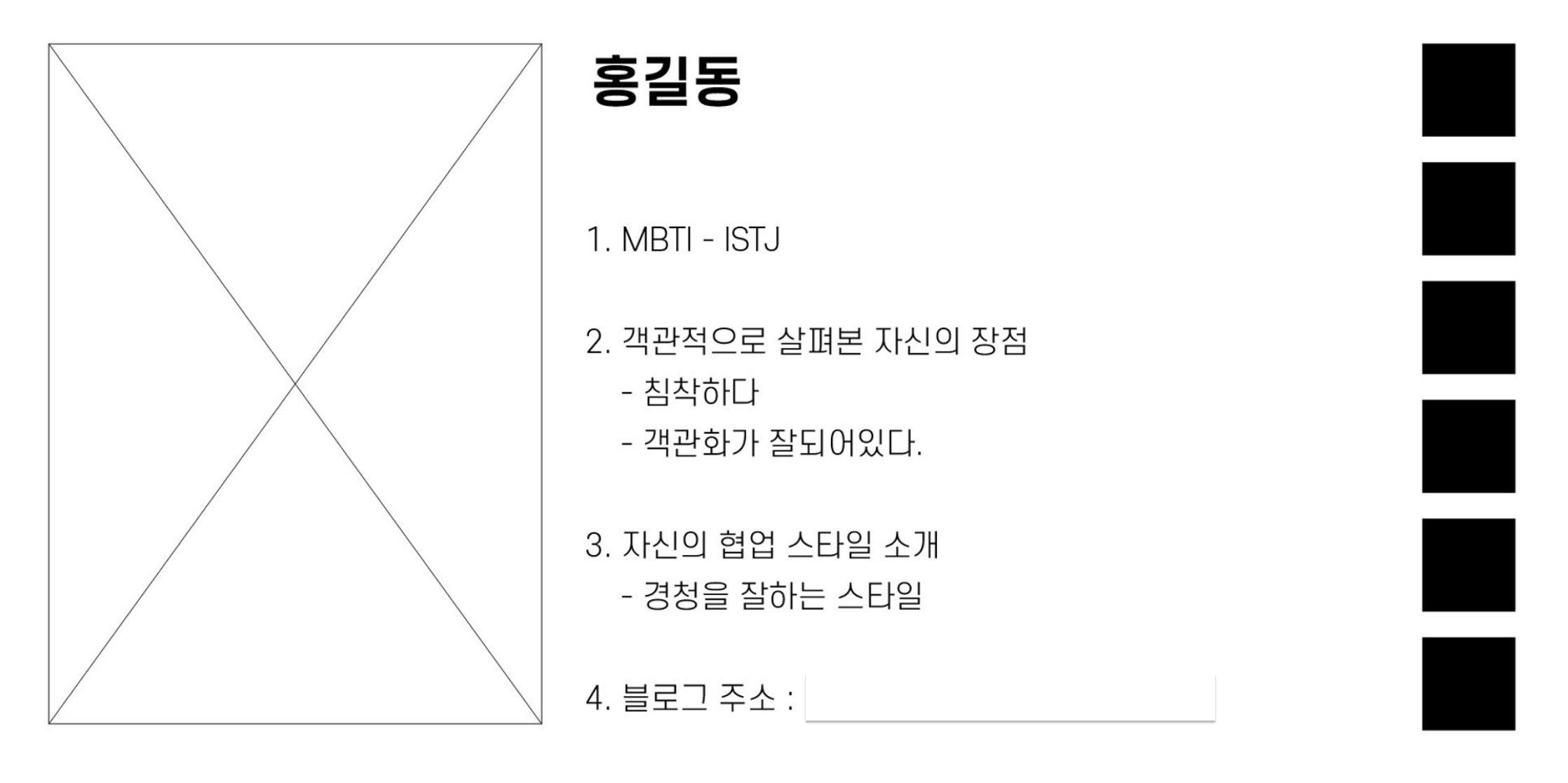
이번에 한 페이지의 html 뼈대 부분을 맡게 되었다.
오른쪽 검은 상자들안에 각 팀원들 캐릭터 프로필이 들어가고 클릭을 하면 해당 팀원들의 사진과 상세 정보들이 나오는 기능의 페이지이다.

나는 여기서 크게 오른쪽과 왼쪽 두 구역으로 나누어 생각했다.
- 사진과 세부내용이 있는 왼쪽 구역
- 팀원 캐릭터 프로필이 들어갈 오른쪽 구역
<section>
<div>
<img src="..." />
<p>
<h1>
홍길동
</h1>
<ol>
<li>mbti - istj</li>
<li>객관적으로 살펴본 자신의 장점
<ul>
<li>
침착하다.
</li>
<li>
객관화가 잘되어있다.
</li>
</ul>
</li>
<li>자신의 협업 스타일 소개
<ul>
<li>
경청을 잘하는 스타일
</li>
</ul>
</li>
<li>
블로그 주소 : ....
</li>
</ol>
</p>
</div>
<div>
<ul>
<li>
<img src="...">
</li>
.
.
<!--생략-->
.
.
<li>
<img src="...">
</li>
</ul>
</div>
</section>고민한 점
- 최대한 div 태그 남발하지 않기
- h tag
- 이름에 사용을 했다. 이름이 제목은 아니지만 기획된 페이지에서는 이름이 제목의 역할을 한다 생각하여 선택하게 되었다. ( 이게 맞는지는 잘 모르겠다. )
- ol, li, ul
- 와이어프레임에 리스트로 나열 되있기 때문에 목적에 맞춰 이 태그 요소들을 선택했다.
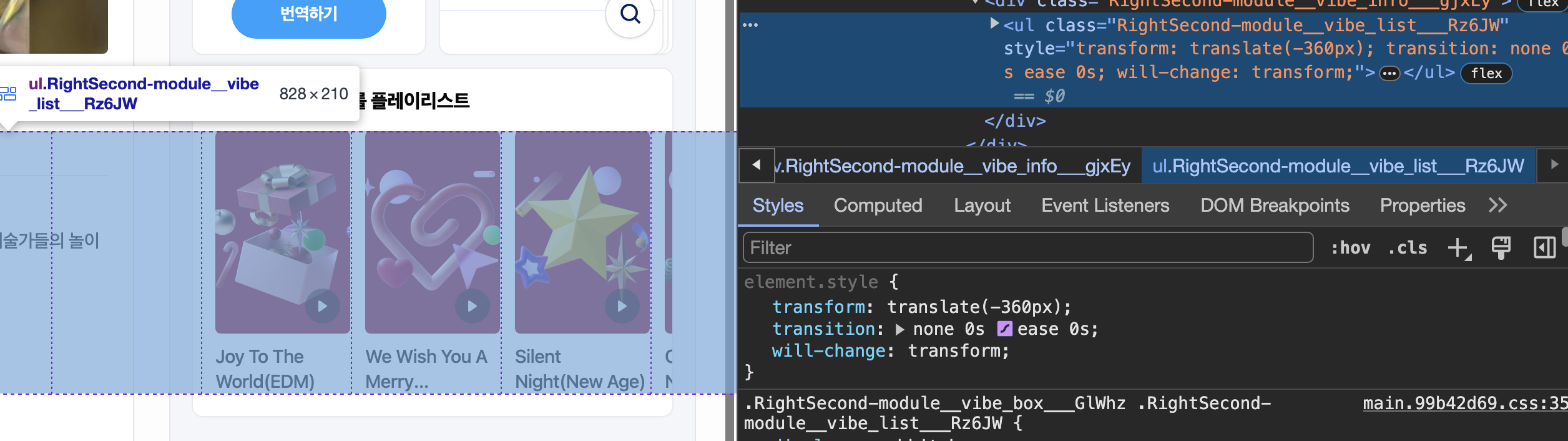
- 오른쪽 구역은 어떻게 할까 고민하다 대기업이 사용하는 방식이 좀 더 정확하다고 생각해 네이버에서 개발자 도구로 찾아봤을 때(나열된 인터넷 기사 사진들이나 쇼핑 상품들) 각각 아이템마다 li 태그가 사용되고 있는 것을 보았다. 그래서 이 페이지의 프로필들도 나열돼있는 형태라 li를 선택했다.
느낌
금방 하는 작업이지만 그전에 생각해야 하는 부분이 많다는 것을 느꼈다. 그런데 내가 찾는다고 찾은 정보와 한다고 한 고민이 맞는 것인가에 대한 의구심도 있다.


HTML 시맨틱 태그라고 검색하시면 원하는 결과를 얻으실 수도?!