자바스크립트는 Single Threaded 이다.
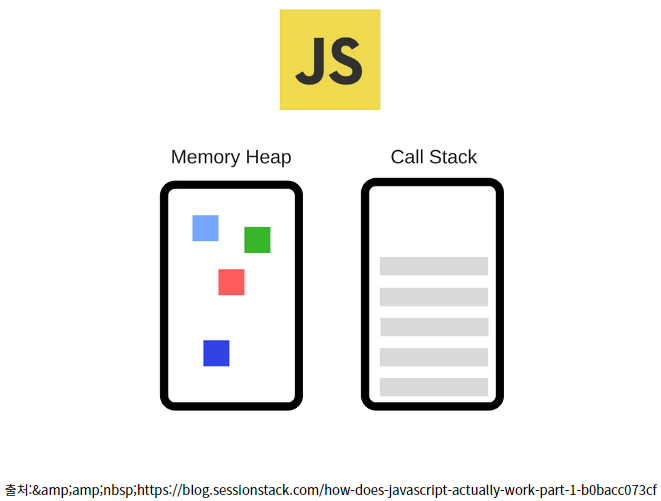
자바스크립트를 실행하기 위해서는 코드를 읽고 해석해서 실행하는 엔진이 필요하다. 자바스크립트 엔진은 하나의 Memory Heap과 하나의 Call Stack을 가지고 있다.

자바스크립트 엔진은 하나의 Call Stack을 가지고 있기때문에 코드를 순차적으로 처리하고 한 번에 여러 가지 일을 수행 할 수 없다. 즉, 자바스크립트는 단일 스레드이며 동기식 언어라고 할 수 있다.
그런데 어떻게 setTimeout과 같은 비동기 처리가 가능한 것일까? 이것을 이해하기 위해서는 자바스크립트 런타임 환경을 알아야 한다.
자바스크립트 런타임 환경
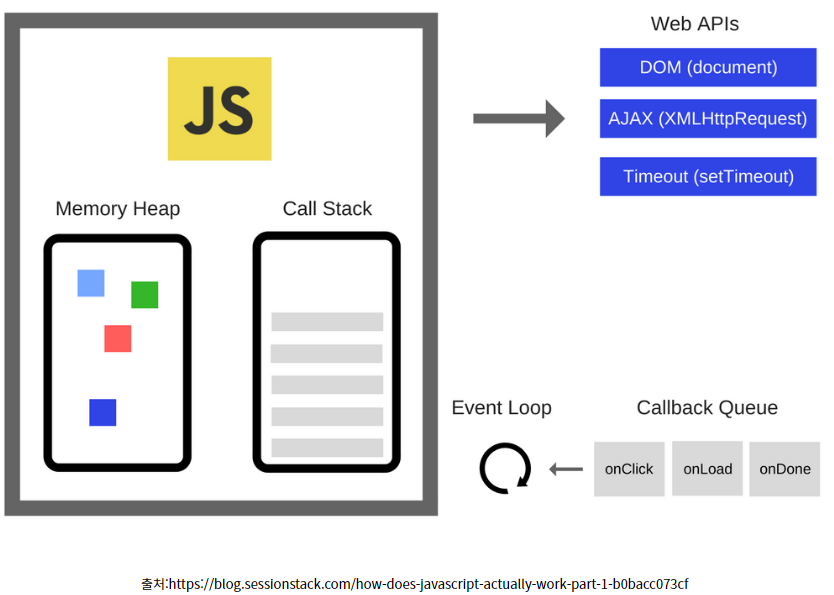
자바스크립트는 크롬과 같은 브라우저나 Node.js 같은 환경에서 구동된다. 이런 환경에는 자바스크립트 엔진 외(Wep API, Task Queue, Event Loop)에도 여러 요소들이 있다.

Web API
Web API는 브라우저에서 제공되는 API이다. 자바스크립트 엔진에서 정의되지 않았던 setTimeout이나 HTTP 요청(ajax) 메소드, DOM 이벤트 등의 메소드를 지원한다.
중요한 점은 이러한 요청들의 처리가 자바스크립트 엔진의 쓰레드와 다른 쓰레드에서 이뤄진다는 점이다.
Task Queue
이벤트 발생 후 호출되어야 할 콜백 함수들을 FIFO(First-In First-Out) 구조로 저장하고 있는 일종의 큐(Queue)이다.
Event Loop
이벤트 루프는 매 순간 콜 스택이 비어있는지 여부와 태스크 큐에 콜백 함수가 기다리고 있는지 여부를 확인하여 스택이 비어있다면 태스크 큐에 있는 콜백 함수를 콜 스택으로 전달해주는 역할을 한다.
자바스크립트의 비동기 처리 방식
자바스크립트의 런타임 환경의 각 요소들이 어떻게 동작하여 비동기 작업을 수행하는지 알아보자.
-
자바스크립트 엔진은 Web API(AJAX 요청, timeout 등)를 만나면 Call Stack에서 Web API로 보낸다. 그리고 다음 코드를 이어서 바로 실행(Non-Blocking)한다.
-
Web API에서는 자바스크립트 엔진과 따로 들어온 비동기 함수를 처리한다.
-
Web API는비동기 함수의 처리가 끝나면 콜백 함수를 Task Queue로 보낸다.
-
Call Stack과 Task Queue를 항상 감시하고 있는 Event Loop는 Call Stack이 비어있으면 Task Queue에 있는 콜백함수를 Call Stack으로 넘겨준다.
-
Call Stack에서 콜백함수가 처리된다.
즉, 자바스크립트가 동시성을 보장하는 비동기, 논블로킹 작업을 가능하도록 해주는 것들이 바로 자바스크립트 엔진을 구동하는 런타임 환경(브라우저, Node.js) 때문인 것이다.
