
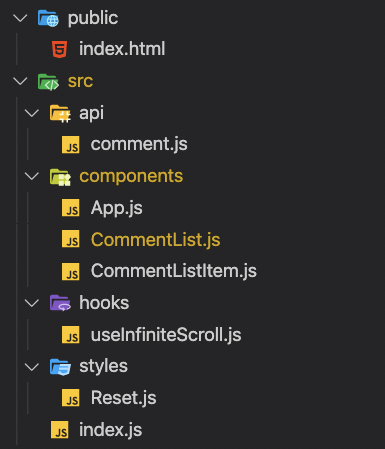
이번 과제는 아래처럼 기능별로 폴더를 분리해 보았습니다.
List와 ListItem 이 두가지의 컴포넌트로 간단한 리스트를 만들어 무한 스크롤 기능을 구현하는 과제였습니다.
폴더 구조
--- src
--- api
--- components
--- hooks
--- styles
각 폴더의 기능은 아래와 같습니다
api: 서버로부터 데이터를 가져오는 함수components: View를 담당하는 컴포넌트hooks: custom hooksstyles: 스타일 관련 파일(emotion)
장점
기능별로 분리하여 각 파일에서 필요한 기능을 import하여 사용함으로서써 재사용성을 높일 수 있다고 생각하였습니다.
단점
- 현재는
components폴더안에 컴포넌트가 3개뿐이라 괜찮지만, 다른 도메인에서 사용하는 컴포넌트가 점점 추가되면 가독성이 떨어질 것 같습니다. 도메인별로 분리가 필요해 보입니다 - 컴포넌트를
CommentList,CommentListItem으로 나누었는데List,ListItem을 공통 컴포넌트로 만들어CommentList와CommentListItem에서Import하여 사용한다면 좀 더 재사용성 높고 확장이 가능한 구조가 될 것 같습니다 - 관심사 분리가 명확하지 않습니다
- 데이터를 처리하는 컴포넌트와 UI컴포넌트가 명확하지 않습니다 큰 프로젝트를 하게된다면 관리하기가 쉽지 않을 것 같습니다.
다음에 시도해볼 구조
도메인 + 공통UI 분리 ✅
-- src
-- domain
--- User
--- Profile
--- Avatar
--- Message
--- MessageList
--- MessageItem
-- components/
--- List
--- Input
--- Buttondomain
도메인별로 폴더를 분리합니다.
재사용 가능한 컴포넌트 분리
components 폴더에는 재사용이 가능한 컴포넌트를 모아둡니다.
그 후 도메인 안에서 컴포넌트를 가져다 사용하거나 특정 도메인 안에서만 UI가 다를경우 컴포넌트를 확장해서 사용하면 됩니다.
