Node.js
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 Javascript 런타임이다.
- V8 JavaScript 엔진
- 자바스크립트를 기계어로 컴파일 해주는 역할
- 런타임
- 프로그래밍 언어가 구동되고 있는 환경
즉, Node.js는
- 자바스크립트를 기계어로 컴파일 해주는 엔진으로 빌드 되어있는, 자바스크립트가 구동중인 환경이다.
- 자바스크립트가 돌고있는 환경인데, Native machine이 이해할 수 있는 코드로 바꿔주는 역할을 한다.
- 우리가 자바스크립트로 코드를 열심히 쓰면 컴퓨터가 알아들을 수 있게 해주는 역할을 한다.
이벤트 기반 및 논블로킹 I/O 모델
유저의 클릭이나 네트워크에 리소스를 요청하는 이벤트가 논블로킹으로 이루어지는 Input Output model
- 이벤트
- 유저의 버튼 클릭
- 네트워크에 리소스를 요청 하는 것 등등
- 논블로킹 I/O 모델
- 블로킹 - 다음 함수의 실행이 현재 함수의 종료 이후에 이루어 지는 것(동기)
- 논블로킹 - 다음 함수의 실행이 현재 함수의 종료를 기다리지 않음(비동기)
- I/O 모델
- Input을 주면 Output을 반환하는 모델
- request를 했을때 response를 주는 모델
Node.js는 javascript를 컴파일하여 구동하고, 이벤트 기반의 non-blocking 모델로 속도가 빠르다.
Node core modules
별도의 설치를 하지 않아도 node상에서 쓸 수 있는 모듈이 있다.
- node와 함께 번들링 되어있는 모듈
- require(")방식으로 사용할 수 있다
- 예시
- fs- http
- url
- path
const fs = require('fs'); // file system : 파일을 읽고 쓰고 지우는 역할을 할 수 있다.
const http = require('http'); // http : get 요청, 서버 생성이 가능하다.
fs.readFile('./something.json', (err, data) => {
console.log(data);
}) // readFile => 어떤 파일을 읽어서 error와 data를 콜백함수로 받는다.(비동기)
// 추후 스프린트에서 callback과 promise, async, await와 같은 개념을 익히고 다시 코드를 보면서, 아래 2가지를 다시 고민해보자..!
// 1. 왜 콜백으로 처리되어 있는지?
// 2. 콜백이 아닌 다른 방식으로 처리할 수 있는 방법을 무엇일까?
http.get('http://localhost:5000/api', (res) => {
console.log(res);
})NPM (Node Package Manager)
- 세계에서 가장 큰 오픈소스 라이브러리 생태계 중 하나
- 노드와 함께 번들링 되어있는것이 아니다. 따로 설치를 해주어야 함.
예를 들어, 기존에는 html파일의 head안에 <script src="jQuery 주소 경로"></script> 이런식으로 자바스크립트 소스를 넣어주어야 스크립트에서 jQuery 사용이 가능했다면 이제는 NPM을 사용해 아래와 같이 사용할 수 있게 되었다.

package.json
- NPM을 활용하기 위한 정보들이 모여 있는 파일
- project 전반에 관한 정보가 들어있다
일반적으로 노드모듈들은 git 상에서 제외가 되기 때문에, 노드모듈들이 오는 것이 아니고
package.json에 있는 dependency를 바탕으로 npm이 다시 설치하는 것이다.
dependency에 등록 되어 있지않고 실제로 코드에서 사용이 되고 있다면?
내가 사용한 모듈을 devdependency 혹은 dependency에 등록하지 않는다면?
1. 코드에서는 해당 모듈을 쓰고 있지만 npm install로는 설치 되지 않는다.
2. 다른 팀원이 내 코드를 다시 받았을때 코드가 실행되지 않을 것이고 팀 갈등이 생길 수 있다.
팀원간에 갈등이 발생되지 않도록 반드시 자기가 사용한 모듈을 등록하자..!!!
scripts 사용법
일단 npm test를 위해 폴더를 먼저 만들고 설정을 해준다.
mkdir npm-init-test // npm 프로젝트 폴더 생성
code npm-init-test // VScode로 오픈
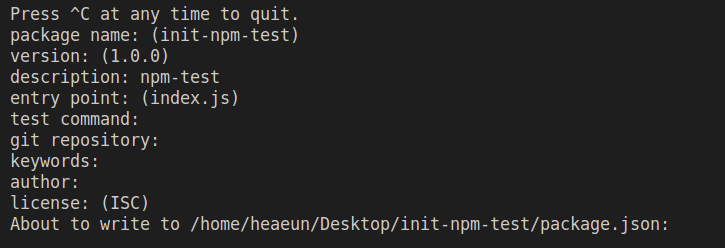
npm init // 해당폴더를 npm을 쓰는 프로젝트로 정의하겠다npm init이라고 치면 아래와같이 설정글이 뜬다.

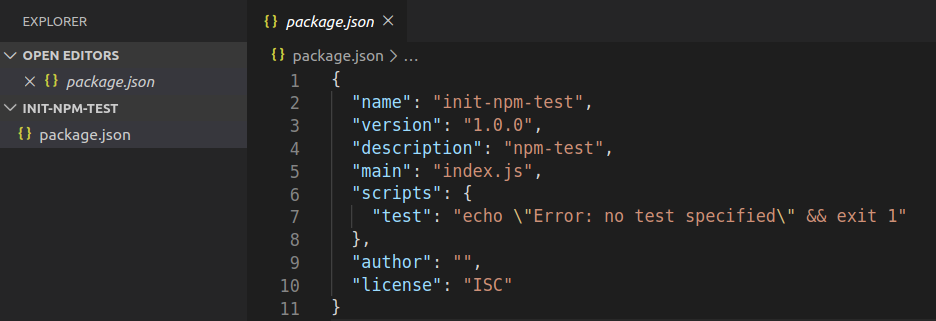
설정이 완료되면 package.json파일이 생성된다.

index.js파일을 만들어준다.
// index.js
console.log("hi");위와같이 파일을 생성하고 터미널에 node index.js라고 입력해주면

이렇게 출력된다.
package.json에 아래와 같이 입력하고
"scripts": {
"start" : "node index.js"
},터미널에 npm start 라고 입력해주면

node index.js를 입력했을때와 동일하게 출력된다.
nodemon ?
저장사항을 반영해서 즉각적으로 서버를 실행시켜주는 라이브러리이다.
http 서버를 켰을때 변경사항을 바로바로 반영해서 서버를 킬 수 있다.
nodemon 사용방법
먼저 nodemon을 설치한다.
npm install --save nodemon설치가 완료되면 package.json의 dependencies에 nodemon이 추가된다.
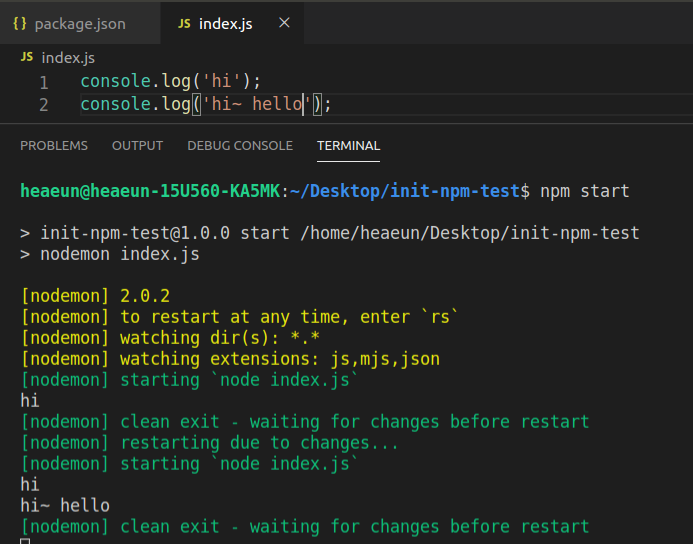
package.json에서 아래와 같이 입력하고 실행한 후에 index.js파일을 변경한후 저장해주면 nodemoon이 자동적으로 변경사항을 반영하여 다시한번 파일을 실행시켜준다.
"scripts": {
"start": "nodemon index.js"
}
script코드와 nodemon 사용법에 대해 잘 알아두면 유용하다!
